主要特性
- 精度、线性度误差等级: 0.1、0.2、0.5 级
- 4-20mA/0-5V/0-10V 等标准信号输入
- 0~100mA/0~500mA/0~1A/0-5A 等电流信号输出
- 0~1V(max 2A)/0~10V/0-24V(max 5A) 等电压信号输出
- 信号输入/信号输出 3000VDC 隔离
- 辅助电源:12V、15V 或 24V 直流单电源供电
- 辅助电源与输出信号不隔离
- 螺丝固定安装,插拔式接线端子
- 尺寸:120 x 105 x 29mm
- 工业级温度范围: - 45 ~ + 85 ℃
应用
- 工业现场信号隔离与放大
- 电流信号放大或电压信号驱动能力加强
- 电磁阀、比例阀门线性驱动器
- 电磁开关线性控制器
- 电磁驱动线圈或大功率负载
- 地线干扰抑制
选型表
DIN11 D HVI - U(A)□ - P□ – U(A)□
| 输入信号 | 供电电源 | 输出信号 | |||||||
| 代码 | 电压 | 代码 | 电流 | 代码 | 电源 | 代码 | 电流 | 代码 | 电压 |
| U1 | 0-5V | A1 | 0-1mA | P1 | 24VDC | A3 | 0-20ma | U1 | 0~5V |
| U2 | 0-10V | A2 | 0-10mA | P2 | 12VDC | A4 | 4-20ma | U2 | 0-10V |
| U3 | 0-75mV | A3 | 0-20ma | P3 | 5VDC | Az | 用户自定义 | U6 | 1-5V |
| U4 | 0-2.5V | A4 | 4-20mA | P4 | 15VDC | Uz | 用户自定义 | ||
| Uz | 用户自定义 | Az | 用户自定义 | ||||||
注:定货时请告知输出负载电阻的大小。
选型举例:
例 1:输入信号:0-10V,供电电源:24V,输出信号:0-1A负载电阻:10欧姆,型号:DIN11 D HVI U2-P1-Az
例 2:输入信号:0-10V供电电源:12V输出,信号:0-10V,负载电阻:50欧姆,型号:DIN11D HVI U2-P2-U2
例 3:输入信号:0-3V,供电电源:24V,输出信号:0-24V,负载电阻:12欧姆,型号:DIN11 D HVI Uz-P1-Uz
通用参数
| 参数名称 | 测试条件 | 最小 | 典型值 | 最大 | 单位 |
| 隔离 | 信号输入与信号输出之间隔离,辅助电源与输出信号不隔离 | ||||
| 隔离耐压 | 50Hz,1 分钟,漏电流 1mA |
| 3000 |
| VDC |
| 耐冲击电压 | 3.5KV, 1.2/50us(峰值) | ||||
| 工作温度 |
| -45 |
| +85 | ℃ |
| 工作湿度 | 无凝露 | 10 |
| 90 | % |
| 存储温度 |
| -45 |
| +85 | ℃ |
| 存储湿度 |
| 10 |
| 95 | ℃ |
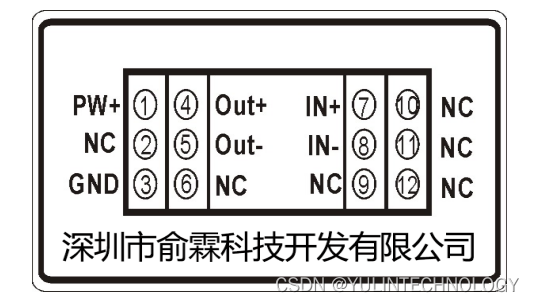
产品外型与说明
| Pin | 引脚功能 | Pin | 引脚功能 | ||
| 1 | Vcc | 辅助电源正端 | 7 | IN+ | 信号输入正端 |
| 2 | NC | 空脚 | 8 | IN- | 信号输入负端 |
| 3 | GND | 辅助电源负端 | 9 | NC | 空脚 |
| 4 | Out+ | 输出信号正端 | 10 | NC | 空脚 |
| 5 | Out- | 输出信号负端 | 11 | NC | 空脚 |
| 6 | NC | 空脚 | 12 | NC | 空脚 |


大电流信号隔离变送器![]() https://item.taobao.com/item.htm?ft=t&id=669719881451&spm=a21dvs.23580594.0.0.1d293d0dxVnIXZ
https://item.taobao.com/item.htm?ft=t&id=669719881451&spm=a21dvs.23580594.0.0.1d293d0dxVnIXZ
)




)

)










- ACodec(七))
