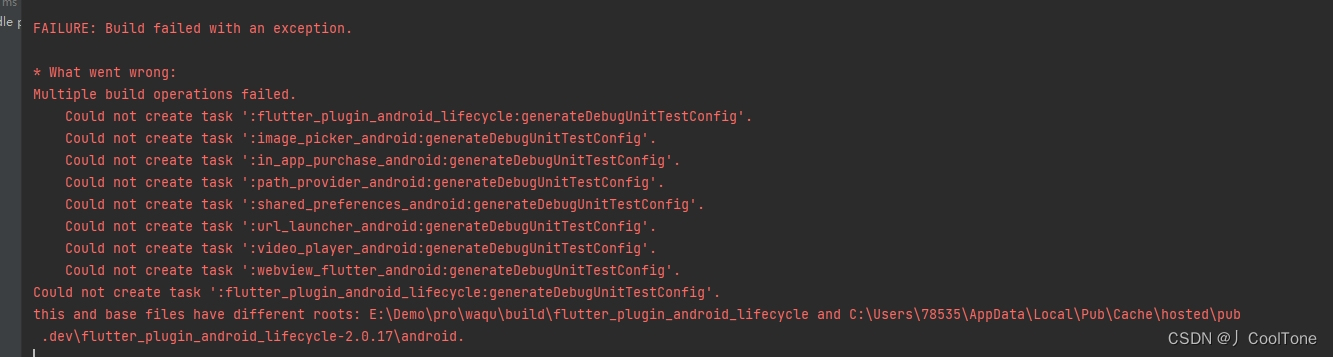
运行时报错:
this and base files have different roots: E:\Demolpro\waqu\build\flutter-plugin-_android_lifecycle and C:\Users\78535\AppData\Local\Pub\Cache\hosted\pub.dev\flutter_pulgin_android_lifecycle-2.0.17\android
如图:
这种情况解决办法是把项目转移到C盘目录。
目前没有发现更好的方法,有什么好的方法欢迎一起探讨。
可要的原因是Flutter缓存在C盘需要将缓存和项目放到一起。但是不知道怎么修改路径。






)


使用)



 提示工程(下):用思维链和思维树提升模型思考质量)

:ORB算法)



