YonBuilder for NCC 是一个带插件的eclipse工具,跟eclipse没什么区别
NC Cloud2021.11版本开发环境搭建改动
https://nccdev.yonyou.com/article/detail/495
不管是NC Cloud 新手还是老NC开发,在开发NC Cloud时开发环境搭建必看!!!
yuhttps://nccdev.yonyou.com/article/detail/202
在NC Cloud时期在client端我们使用ServiceLocator进行远程调用,在非client端如果有远程调用,仍然只使用NCLocator。
NC Cloud的基础Action接口是ICommonAction,client的所有Action都基于ICommonAction实现。
NC Cloud 后端简单讲解
https://nccdev.yonyou.com/article/detail/449
前端环境搭建进阶
https://nccdev.yonyou.com/article/detail/984
很多时候home是从测试环境拷贝出来的,有时服务器名称不是server 而是ncServer或者其他的名字,这里要改成server。
npm run dev 启动前端服务
npm run build 编译buildEntryPath中的代码
npm run patch 出patch配置中的代码补丁(直接可以打在home中的补丁)
基于idea的YonBuilder Premium开发者工具(原NCC开发插件)使用说明
https://nccdev.yonyou.com/article/detail/658
MAC M1使用idea进行ncc开发
https://nccdev.yonyou.com/article/detail/963
idea客开NCC及假勤开发环境搭建
https://note.youdao.com/ynoteshare/index.html?id=228c1700c079d976448fa06091fb5808&type=note
后端代码结构:
- public(公共端)目录存放:vo对象(继承自SuperVO、ValueObject)、接口类(以I开头)
- action目录存放:前端请求动作、鉴权配置
- private(后端)目录存放:后端与数据库交互代码、后台业务逻辑、接口实现类
- test目录存放:辅助调试代码,不参与打补丁
- resources目录存放:资源文件
- .upm文件配置接口与接口实现类的关联关系
- 后端private和公共端public的代码放在ncchome/modules目录里。
- 工程的模块对应modules的模块,例如课程里的train。
hotwebs存放前端,modules存放后端。
modules下:
- 打过补丁的模块下有classes目录且classes目录下有内容。
- 标准模块的lib目录对应public的内容。META-INF/lib目录对应private的内容。
- classes和lib是一对
hotwebs下:
- resources目录存放前端资源文件,包括js和html等
- WEB-INF存放请求的代码
- WEB-INF/lib下的jar文件被剪切到xxx/external/lib
导出补丁,默认放在modules目录下,如果是前端代码必须手动修改为hotwebs目录
前端调试:
- VSCode作用不是用来调试,前端代码调试在浏览器。
怎么找到前端代码:
- mainframe —— localhost:3306 —— 模块/组件/节点(与应用注册一模一样)
- [name] —— . —— src —— 模块/组件/节点
前端所有源码都存放在src下。
node_modules脚手架。
前端三级:开发模块 —— 组件 —— 具体节点
前端代码:应用注册 —— 具体某个页面 —— 页面地址


遇到问题不要慌
技术问题不要第一时间问他人,他人也要通过调试来定位问题。
NCC项目、NCC业务组件
列表浏览态、卡片浏览态、卡片编辑态
取值怎么写、赋值怎么写
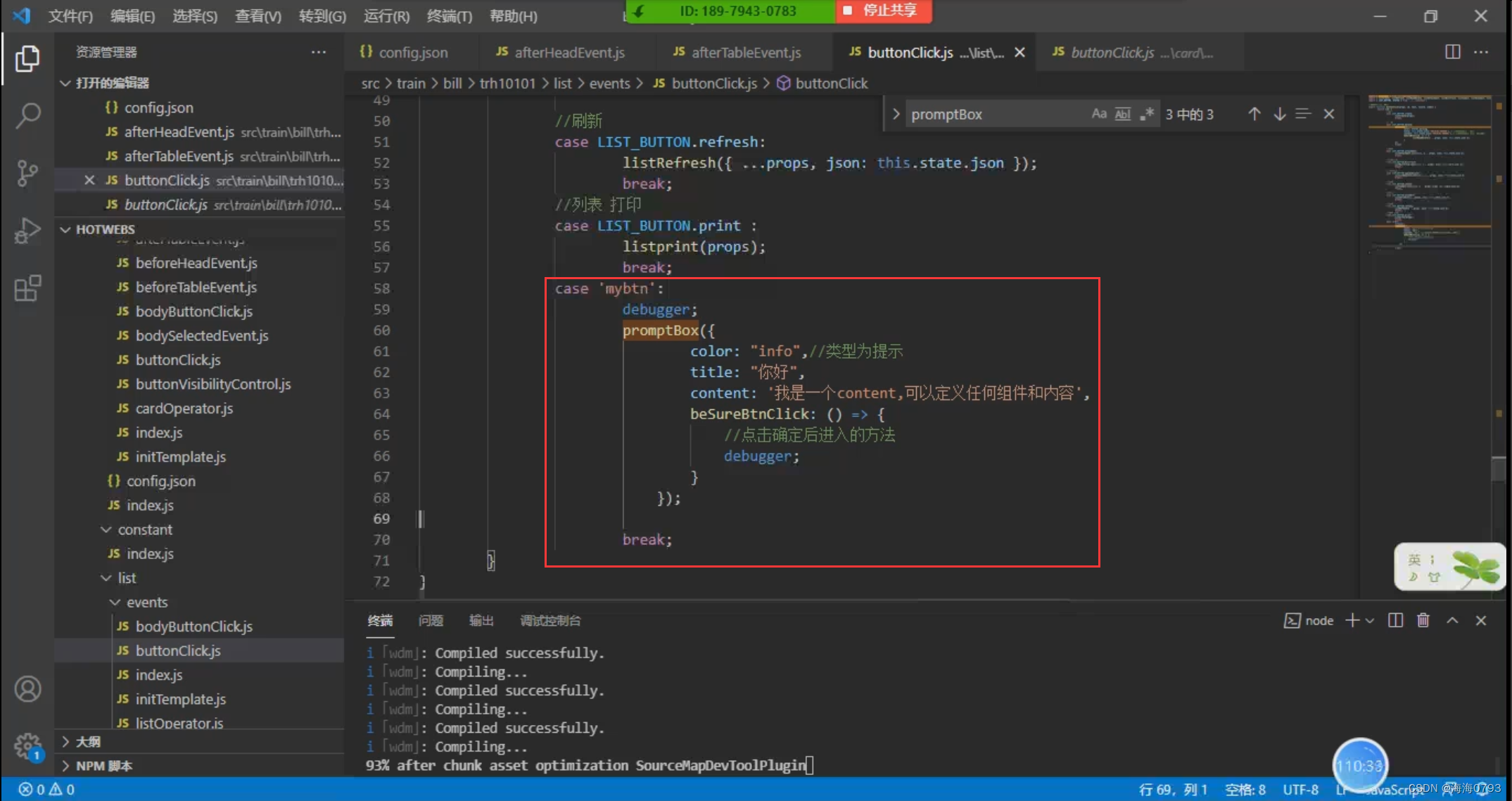
 在“应用注册”给页面增加按钮
在“应用注册”给页面增加按钮

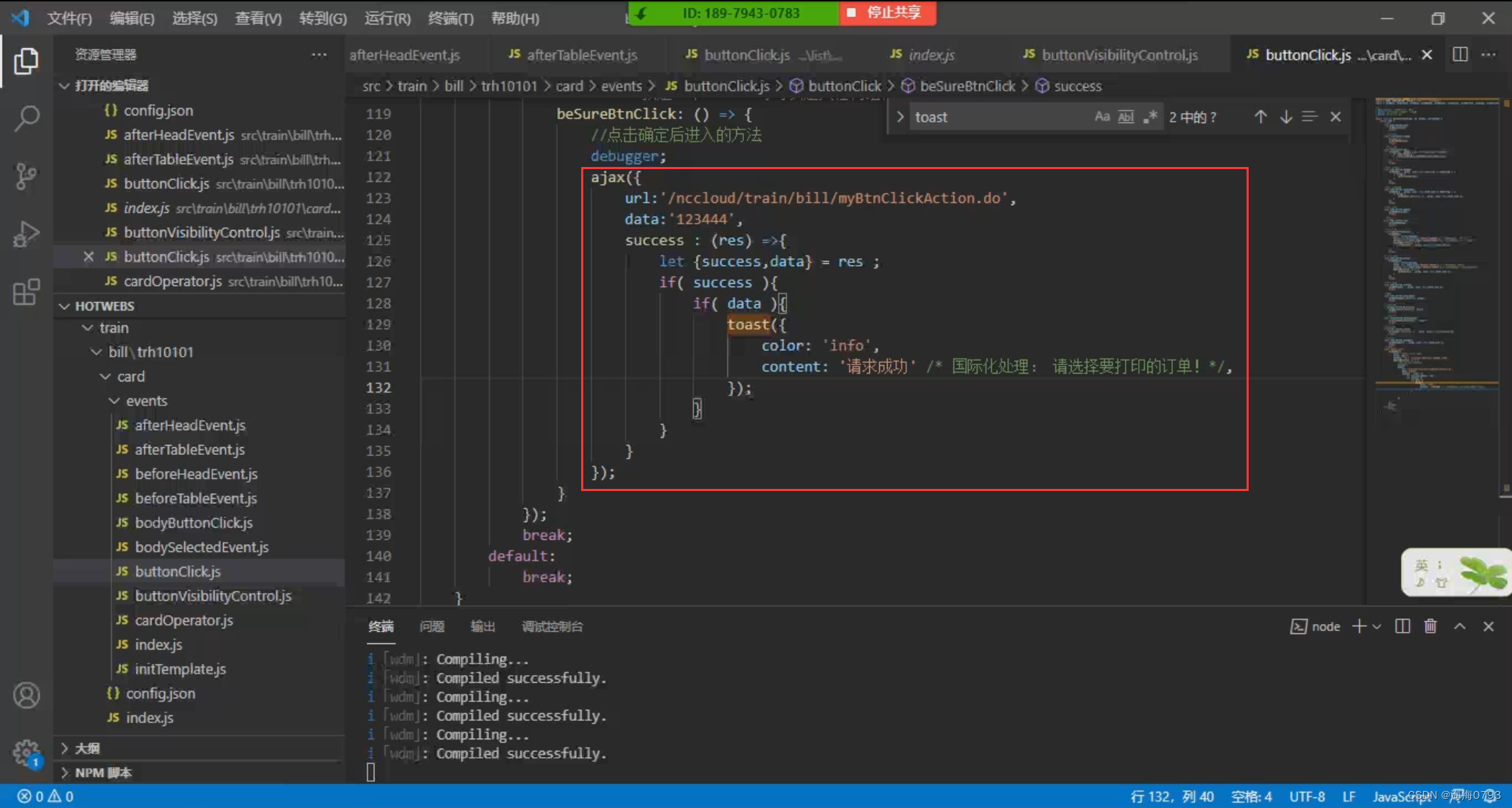
在代码中实现新增按钮的点击事件 ncc的ajax请求url是4级,例如"/nccloud/train/bill/saveQuoVO.do"
ncc的ajax请求url是4级,例如"/nccloud/train/bill/saveQuoVO.do"





 获取接口:在web层(hotwebs里的代码)用的是ServiceLocator,在其他层用的是NCLocator。
获取接口:在web层(hotwebs里的代码)用的是ServiceLocator,在其他层用的是NCLocator。
EV录屏
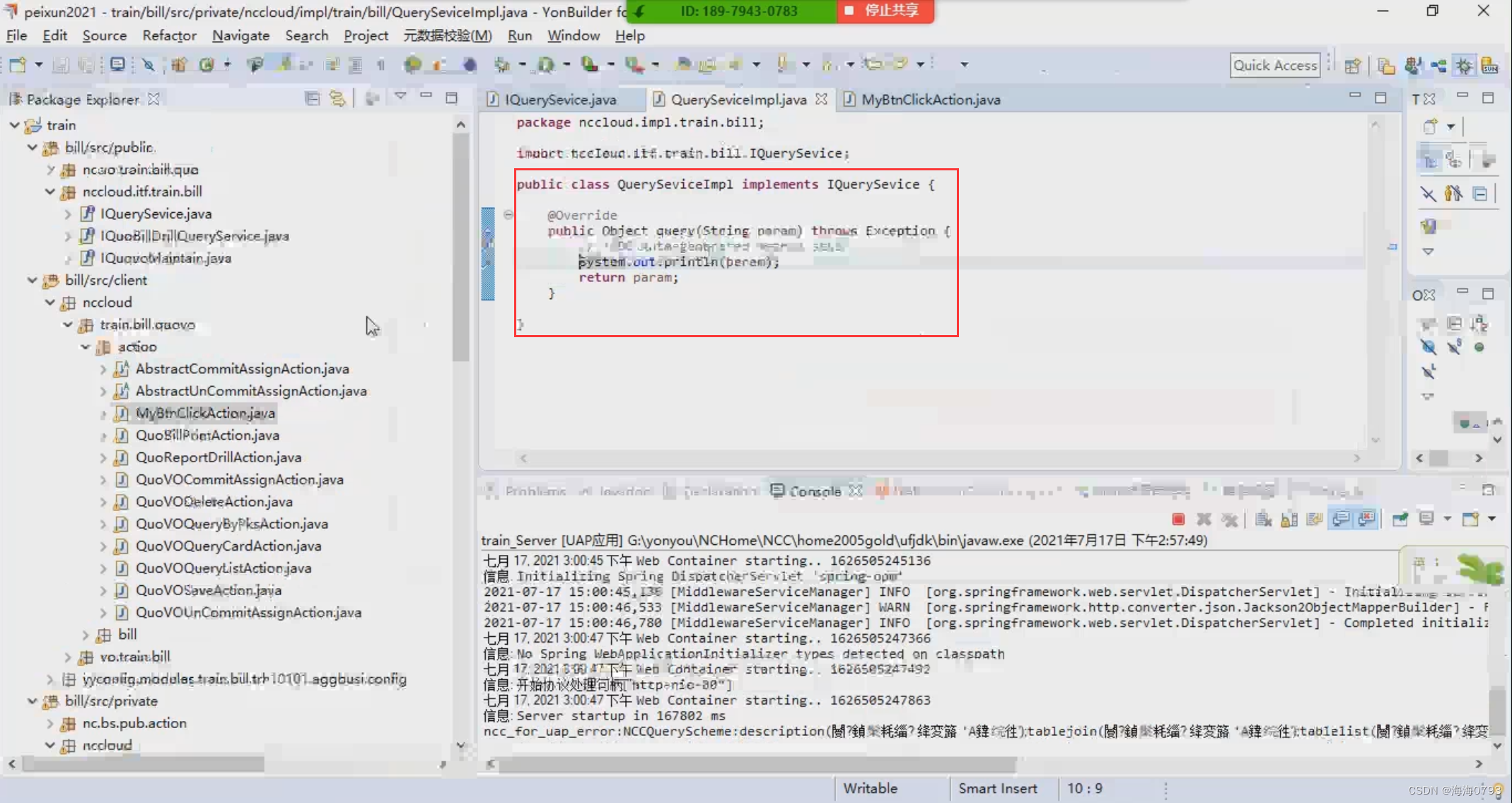
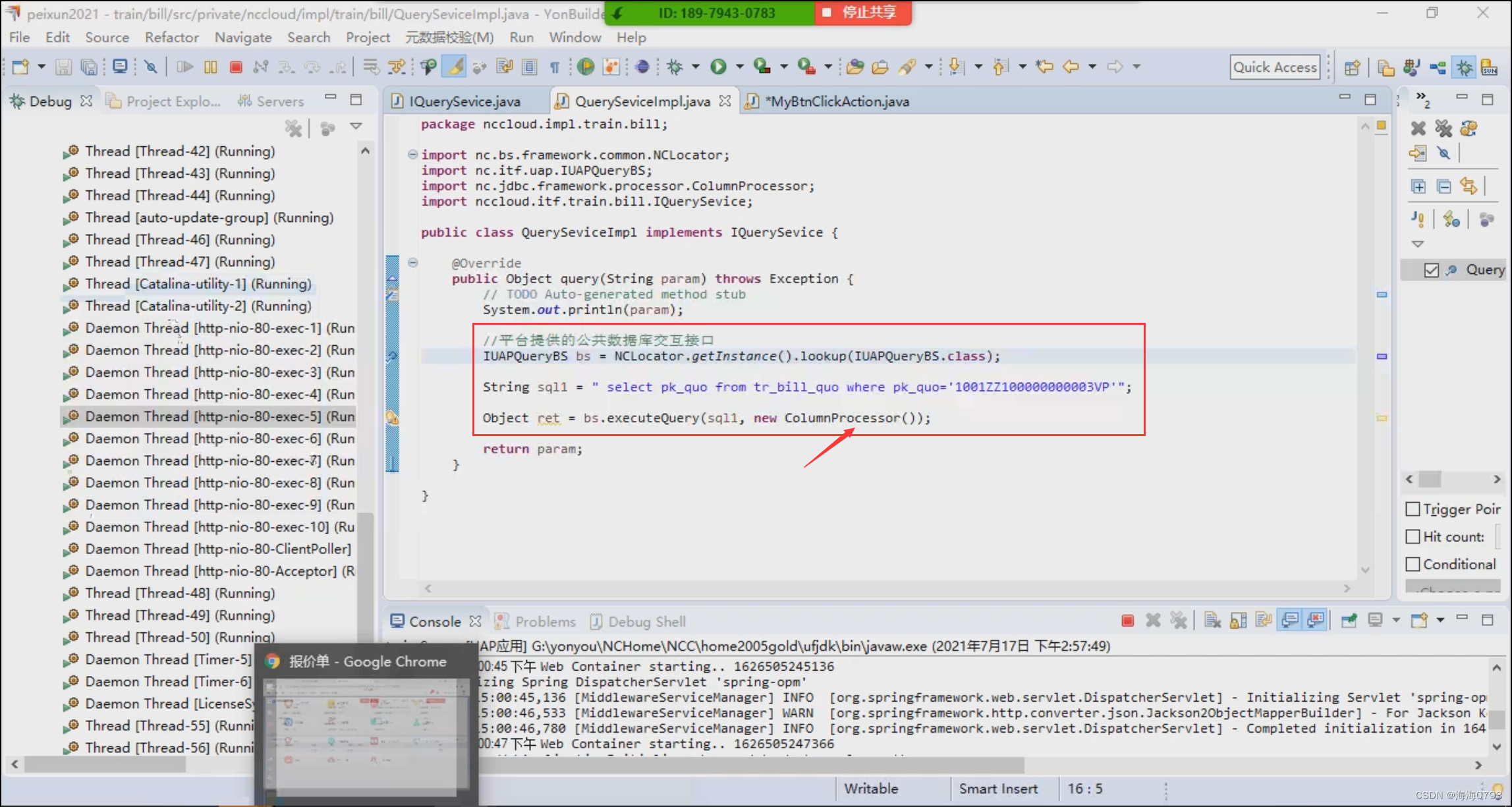
跟数据库交互一定要写在后台private的接口实现类里,例如QueryServiceImpl
查数据库的接口:nc.itf.uap.IUAPQueryBS
在private中,通过NCLocator.getInstance().lookup(IUAPQueryBS.class)获取接口实现对象

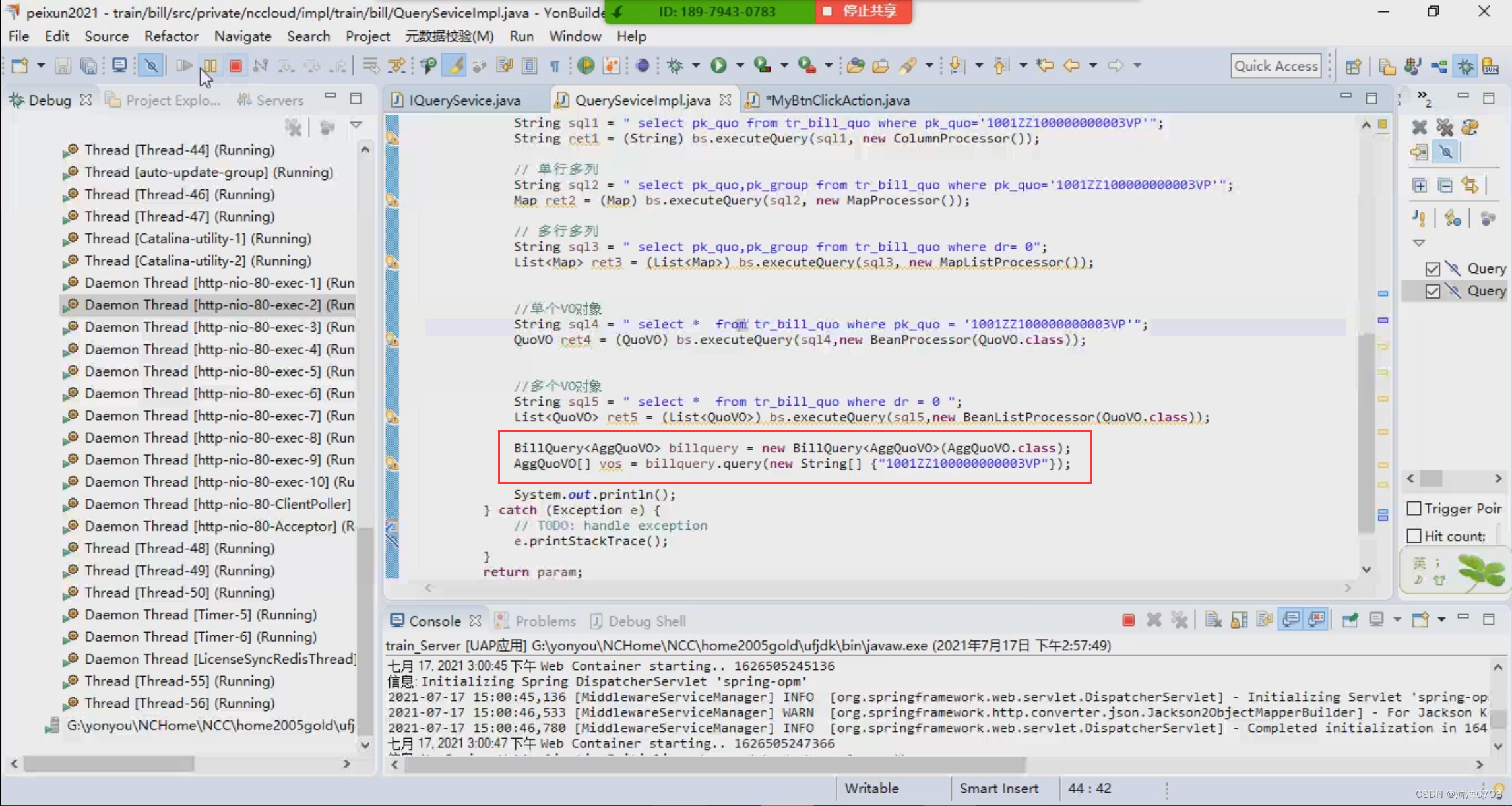
 ColumnProcessor是单列返回值类型,这里的返回类型还可以是其他类型,例如:
ColumnProcessor是单列返回值类型,这里的返回类型还可以是其他类型,例如:
MapProcessor、MapListProcessor、BeanProcessor、BeanListProcessor
导入的包是nc.jdbc.framework.processor.MapProcessor
bs.executeQuery方法的第2个参数决定了该方法的返回值类型。
 更新类路径:右击工程——UAP Tools —— update classpath
更新类路径:右击工程——UAP Tools —— update classpath
清理工程:Project菜单 —— Clean
自动构建:Project菜单 —— Build Automatically

Agg:聚合的缩写
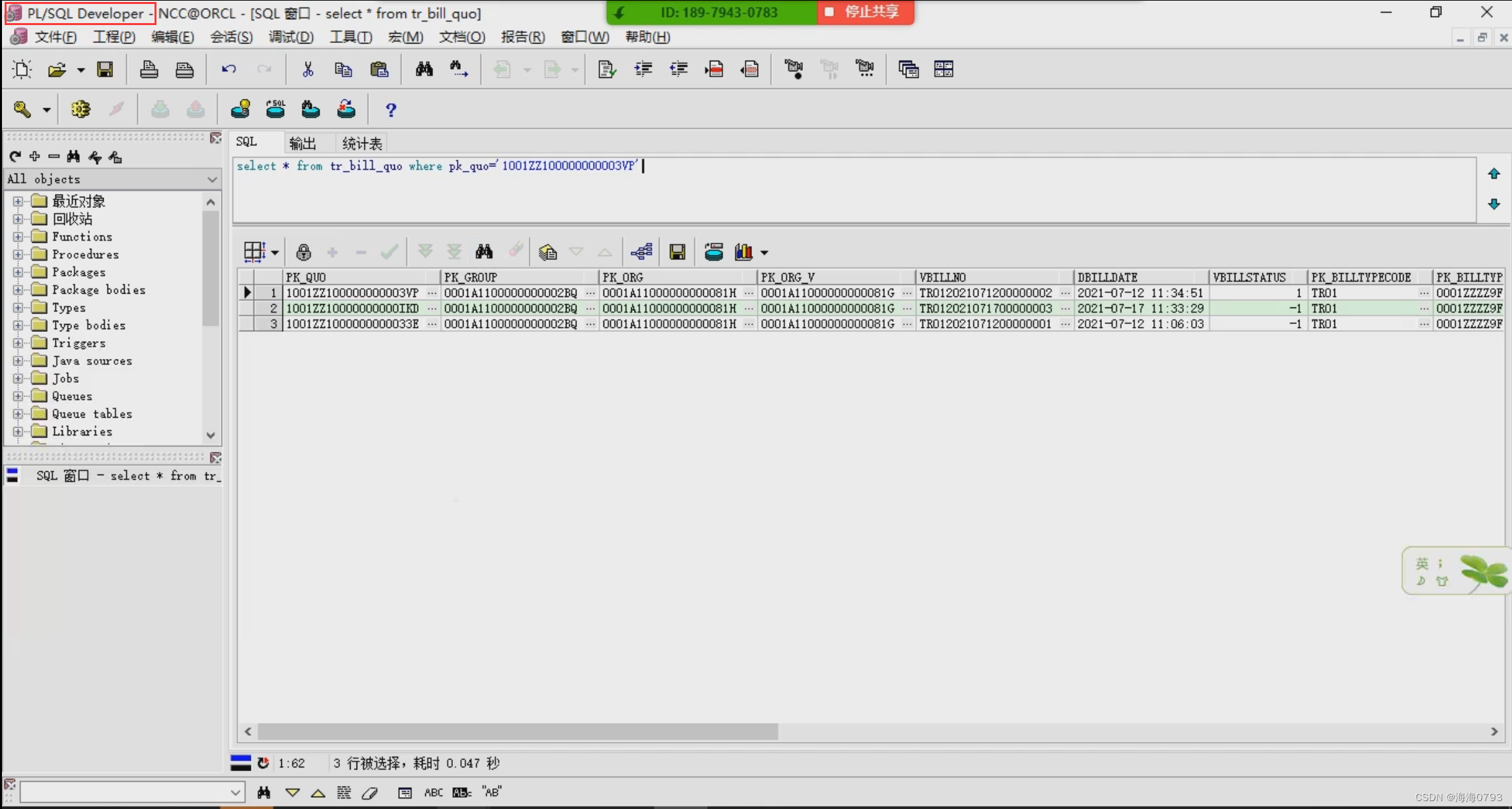
NCC访问数据库一定要在后台private内实现。
)









)






)

