小编最近在玩大表哥2,通过 W、A、S、D 来移动亚瑟,鼠标左键来不吃牛肉

我们都知道玩家通过按键鼠标来控制游戏人物做出相应的行为动作,那在Unity引擎里是怎么知道玩家是如何操作的呢?本篇来介绍Unity是怎样监控键盘和鼠标的。
首先对于一个按键来说操作分为三种:按下了按键、 持续按住按键 、抬起按键。像亚瑟的移动按下A就会往左走;当亚瑟用弓箭打猎时持续按住鼠标蓄力;抬起射箭,这就对应了按键的三种操作。废话不多说我们来实操:
创建一个空对象Key,创建脚本KeyTest挂载在Key上,打开KeyTest脚本:

Unity对键盘鼠标监控的API我们在Update函数中编写
public class KeyTest : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){//鼠标的点击//按下鼠标 0左键 1右键 2滚轮if (Input.GetMouseButtonDown(0)) {Debug.Log("按下了鼠标左键");}//是否持续按下鼠标if (Input.GetMouseButton(0)){Debug.Log("持续按下鼠标左键");}//抬起鼠标if (Input.GetMouseButtonUp(0)) {Debug.Log("抬起了鼠标左键");}//按下键盘按键if (Input.GetKeyDown(KeyCode.A)) //KeyCode.A 和 "a" 作用相同 {Debug.Log("按下了A");}//持续按下按键if (Input.GetKey(KeyCode.A)){Debug.Log("持续按下了A");}//抬起键盘按键if (Input.GetKeyUp(KeyCode.A)){Debug.Log("抬起键盘按键A");}}
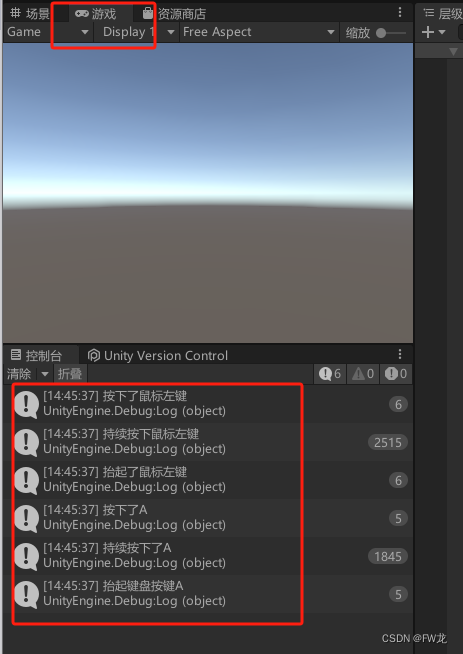
}写好后我们运行在控制台打印输出看一下:
注:操作时一定要在游戏场景下操作,这样才会被Unity监控

分别执行按下、持续按住、抬起三种操作,可以看到结果都在控制台中输出了。
是不是非常简单,拜拜┏(^0^)┛


springbean类)


Logback)





)
)



)


