文章目录
- 一、前端的发展史
- 二、Vue介绍 和 基本使用
- 1) Vue介绍
- 2) Vue特点
- 3) M-V-VM思想
- 1.MVVM介绍
- 2.MVVM的特性
- 3.MVVM逻辑
- 4) 组件化开发、单页面开发
- 组件化开发
- 单页面开发
- 5) 引入方式
- 6) 补充
- 解释型的语言是需要解释器的
- nodejs:一门后端语言
- 7) 快速使用
- 三、Vue之插值语法
- 四、Vue指令系统之文本指令
- 五、Vue指令系统之事件指令
- 六、Vue指令系统之属性指令
- 七、Style和Class的使用
- 八、条件渲染
一、前端的发展史
-
HTML(5)+CSS(3)+JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java)-> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 -
Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
-
单用Ajax(加载数据,
DOM渲染页面):前后端分离的雏形 -
Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目) -
React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用) -
移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
-
一套代码在各个平台运行(大前端):谷歌
Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端 -
在Vue框架的基础性上
uni-app:一套编码 编到10个平台
详细的发展史:https://zhuanlan.zhihu.com/p/337276087?utm_source=wechat_session&utm_medium=social&utm_oi=41967790587904
二、Vue介绍 和 基本使用
1) Vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
渐进式框架
可以一点一点地使用它,只用一部分,也可以整个工程都使用它
Vue官网:https://cn.vuejs.org/
2) Vue特点
容易上手,通过 HTML、CSS、JavaScript构建应用灵活不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。高效20kB min+gzip 运行大小超快虚拟 DOM最省心的优化版本:1.X:使用较少2.X: 使用人较多3.X: 出了很久,公司新项目会选择注:语法有差距,但是Vue3完全兼容Vue2,可以在Vue3上写Vue2,但是官方不建议了
3) M-V-VM思想
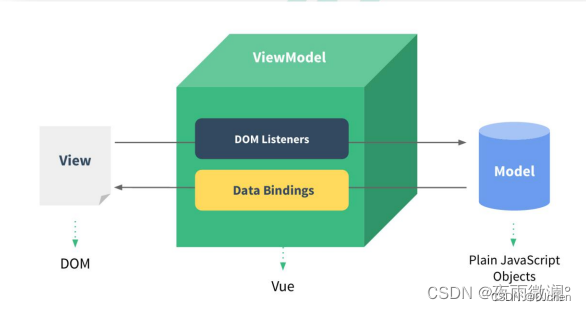
1.MVVM介绍
MVVM 是
Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)

2.MVVM的特性
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这端视图的逻辑(以此减少代码冗余)
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以针对
ViewModel来编写
3.MVVM逻辑

4) 组件化开发、单页面开发
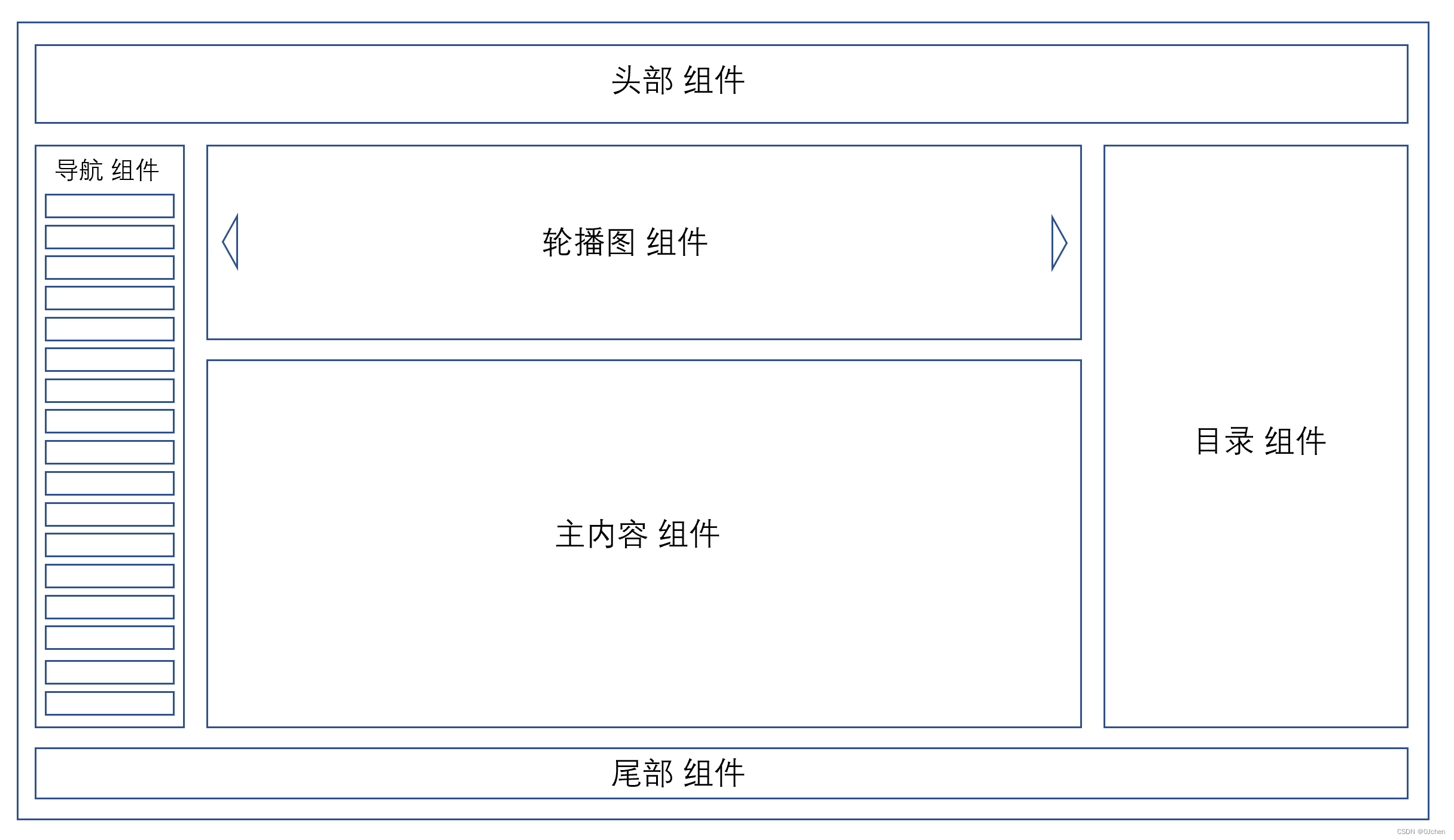
组件化开发
类似于DTL中的
include,每一个组件的内容都可以被替换和复用

单页面开发
- 只需要1个页面,结合组件化开发来替换页面中的内容,页面的切换只是组件的替换,页面还是只有1个index.html
5) 引入方式
CDN的方式引入
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.0/vue.js"></script>
下载后导入
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去
<script src="js/vue.js"></script>=
6) 补充
解释型的语言是需要解释器的
- js就是一门解释型语言,只不过js解释器被集成到了浏览器中,所以在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
nodejs:一门后端语言
- 把chrome的v8引擎(解释器),安装到操作系统之上
7) 快速使用
- vue 就是js框架—》渐进式—》
- 新建一个 xx.html—>引入vue(跟之前引入jq一模一样)
- 写vue语法,实现操作
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.0/vue.js"></script></head><body><div id="vid"><h1>{{v}}</h1></div></body><script>new Vue({el:'#vid',data:{v:'hello world',},})</script></html>
三、Vue之插值语法
语法:{{ 变量、js语法、三目表达式 }}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>插值</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script></head><body><div id="box"><ul><li>字符串:{{name}}</li><li>数值:{{age}}</li><li>数组:{{list1}}</li><li>对象:{{obj1}}</li><li>字符串:{{link1}}</li><li>运算:{{10+20+30+40}}</li><li>三目运算符:{{10>20?'是':'否'}}</li></ul></div></body><script>let vm = new Vue({el: '#box', // 在box这个div中可以写 vue的语法data: {name: 'Darker', // 字符串age: 18, // 数值list1: [1,2,3,4], // 数组obj1: {name: 'Darker', age: 19}, // 对象link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'}})</script></html>

四、Vue指令系统之文本指令
| 指令 | 释义 |
|---|---|
| v-html | 让HTML渲染成页面(把变量渲染到标签中,如果之前有数据,覆盖掉) |
| v-text | 标签内容显示js变量对应的值(如果是标签字符串,会把标签渲染到标签内) |
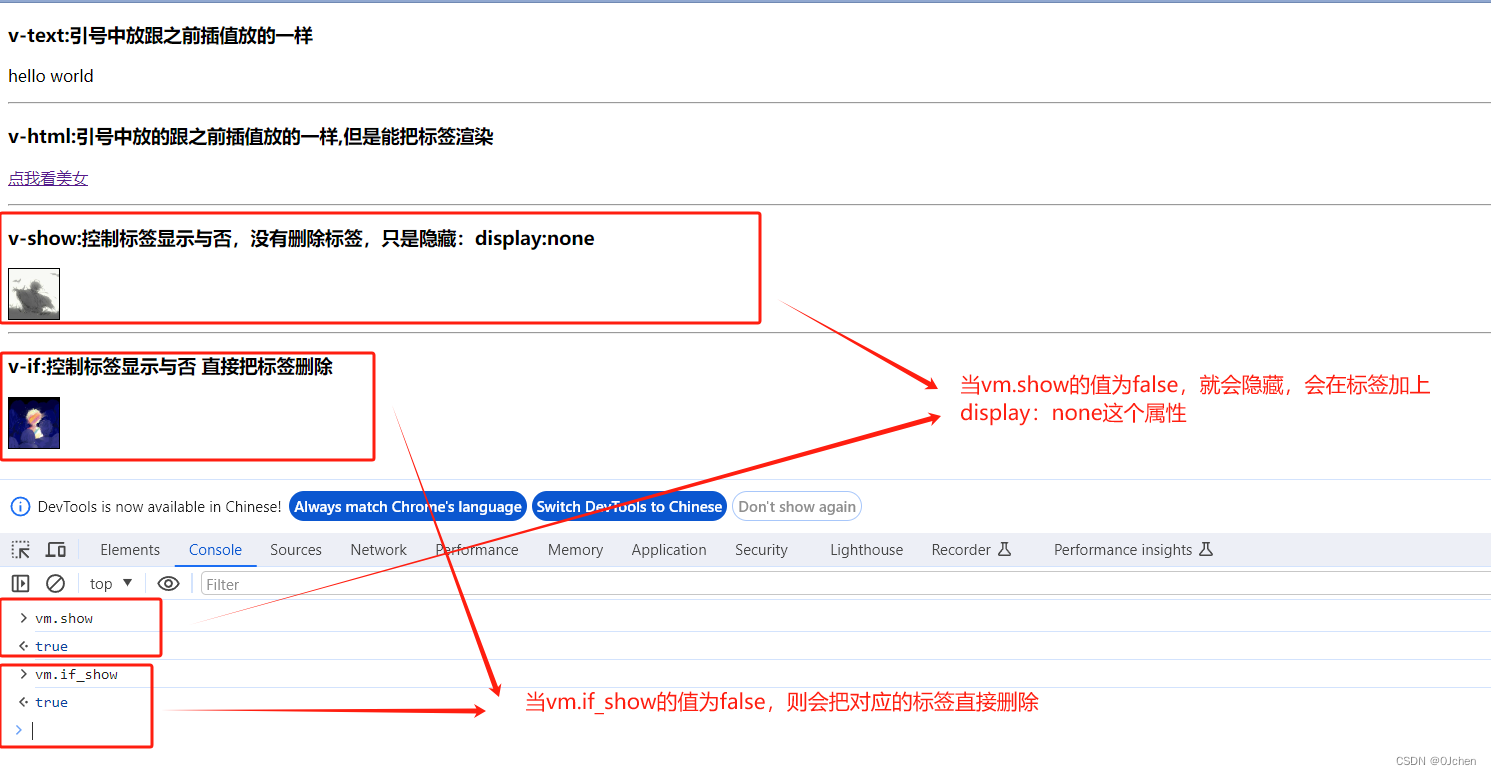
| v-show | 放1个布尔值:为真 标签就显示;为假 标签就不显示控制标签的显示与隐藏,但是它是通过style的display控制的:style="display:none;" |
| v-if | 放1个布尔值:为真 标签就显示;为假 标签就不显示控制标签的显示与隐藏,但是它是通过dom的增加和删除 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><!-- <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.0/vue.js"></script> --><script src="./js/vue.js"></script></head><body><div id="vid"><h3>v-text:引号中放跟之前插值放的一样</h3><p v-text="v"></p><hr><h3>v-html:引号中放的跟之前插值放的一样,但是能把标签渲染</h3><p v-html="h"></p><hr><h3>v-show:控制标签显示与否,没有删除标签,只是隐藏:display:none</h3><img src="./img/1.jpg" v-show="show" style="width:50px;height:50px;border:1px solid black;"><hr><h3>v-if:控制标签显示与否 直接把标签删除</h3><img src="./img/2.jpg" v-if="if_show" style="width:50px;height:50px;border:1px solid black;"></div></body><script>var vm = new Vue({el:'#vid',data:{h:'<a href="https://www.baidu.com">点我看美女</a>',show:true,if_show:true,},})</script></html>

五、Vue指令系统之事件指令
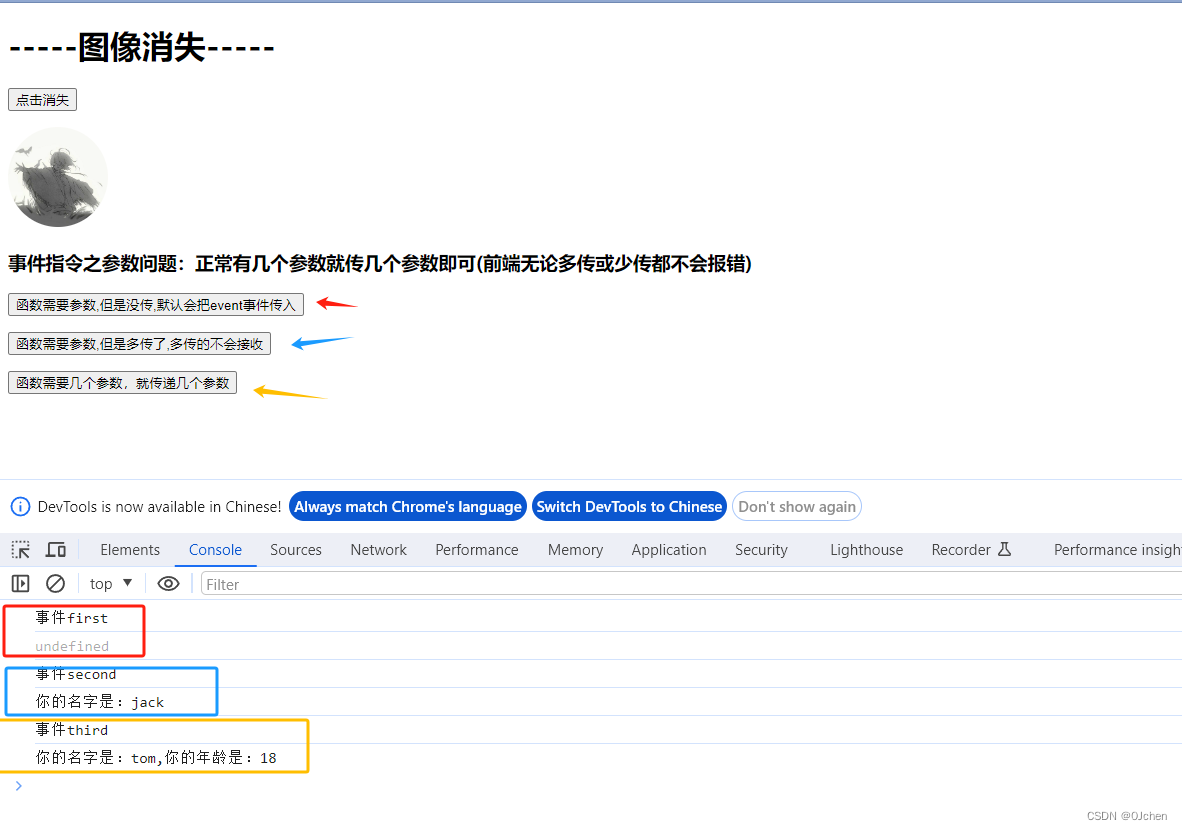
事件指令是指:点击事件/双击事件/滑动事件,最常用的是
点击事件click
| 指令 | 释义 | 例子 |
|---|---|---|
| v-on | 触发事件(不推荐) | v-on:click=“handleClick” |
| @ | 触发事件(推荐) | @事件名=‘函数’ |
| @[event] | 触发event事件(可以是其他任意事件) |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><!-- <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.0/vue.js"></script> --><script src="./js/vue.js"></script></head><body><div id="vid"><h1>-----图像消失-----</h1><!--v-on:click--><button @click="showhidden" style="cursor:pointer" title="点点试试看?">点击消失</button><p><span v-if="show"><img src="./img/1.jpg" style="width:100px;height:100px;border-radius:50%;"></span><p><h3>事件指令之参数问题:正常有几个参数就传几个参数即可(前端无论多传或少传都不会报错)</h3><button @click="first()">函数需要参数,但是没传,默认会把event事件传入</button><p><button @click="second('jack',18)">函数需要参数,但是多传了,多传的不会接收</button><p><button @click="third('tom',18)">函数需要几个参数,就传递几个参数</button></div></body><script>var vm = new Vue({el:'#vid',data:{show:true,},methods:{//事件指令showhidden:function(){this.show = !this.show //!取反的意思console.log(this.show)},//事件指令参数问题first:function(name){console.log('事件first')console.log(name)// alert(name)},second:function(name){console.log('事件second')console.log('你的名字是:'+name)// alert('你的名字是:'+name)},third:function(name,age){console.log('事件third')console.log('你的名字是:'+name+','+'你的年龄是:'+age)// alert('你的名字是:'+name+','+'你的年龄是:'+age)}}})</script></html>

总结
事件指令的两种方法:"v-on:事件名='showhidden'"<button v-on:click="函数">XXXX</button><button @click="showhidden">XXXX</button>方法必须放在methods中methods: {showhidden: function () {this.show = !this.show // ! 取反}}事件指令函数带参数说明:需要1个,但是没有传,会把事件传入undefined需要1个,但是传了两个,也只会接收第一个参数需要2个,传了两个,没问题
六、Vue指令系统之属性指令
语法:v-bind:属性名="变量名" 可简写成 :属性名="变量名"
| 指令 | 释义 |
|---|---|
| v-bind | 直接写js的变量或语法(不推荐) |
| : | 直接写js的变量或语法(推荐) |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><!-- <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.0/vue.js"></script> --><script src="./js/vue.js"></script></head><body><div id="vid"><h1>换图像示例</h1><button v-on:click="handlerChange" style="cursor:pointer" title="点点试试看?">点击切换</button><p><!--属性指令简写:src--><img v-bind:src="image_change" style="width:100px;height:100px;border-radius:50%;border:1px solid rgb(117, 117, 117);"></div></body><script>var vm = new Vue({el:'#vid',data:{//属性指令image_change:'./img/1.jpg',list:['./img/1.jpg','./img/2.jpg','./img/3.jpg','./img/4.jpg'],},//点击事件更换图像methods:{//方法一:handlerChange:function(){//随机从list中拿出一个值//统计数组的长度,后取出一个随机数索引0-数组总长度之间的整数console.log(Math.floor(Math.random()*(this.list.length)))this.image_change=this.list[Math.floor(Math.random()*(this.list.length))]}//方法二:// handlerChange:function(){// var c = Math.ceil(Math.random()*4)// console.log(c)// this.image_change=`./img/${c}.jpg`// }}})</script></html>

七、Style和Class的使用
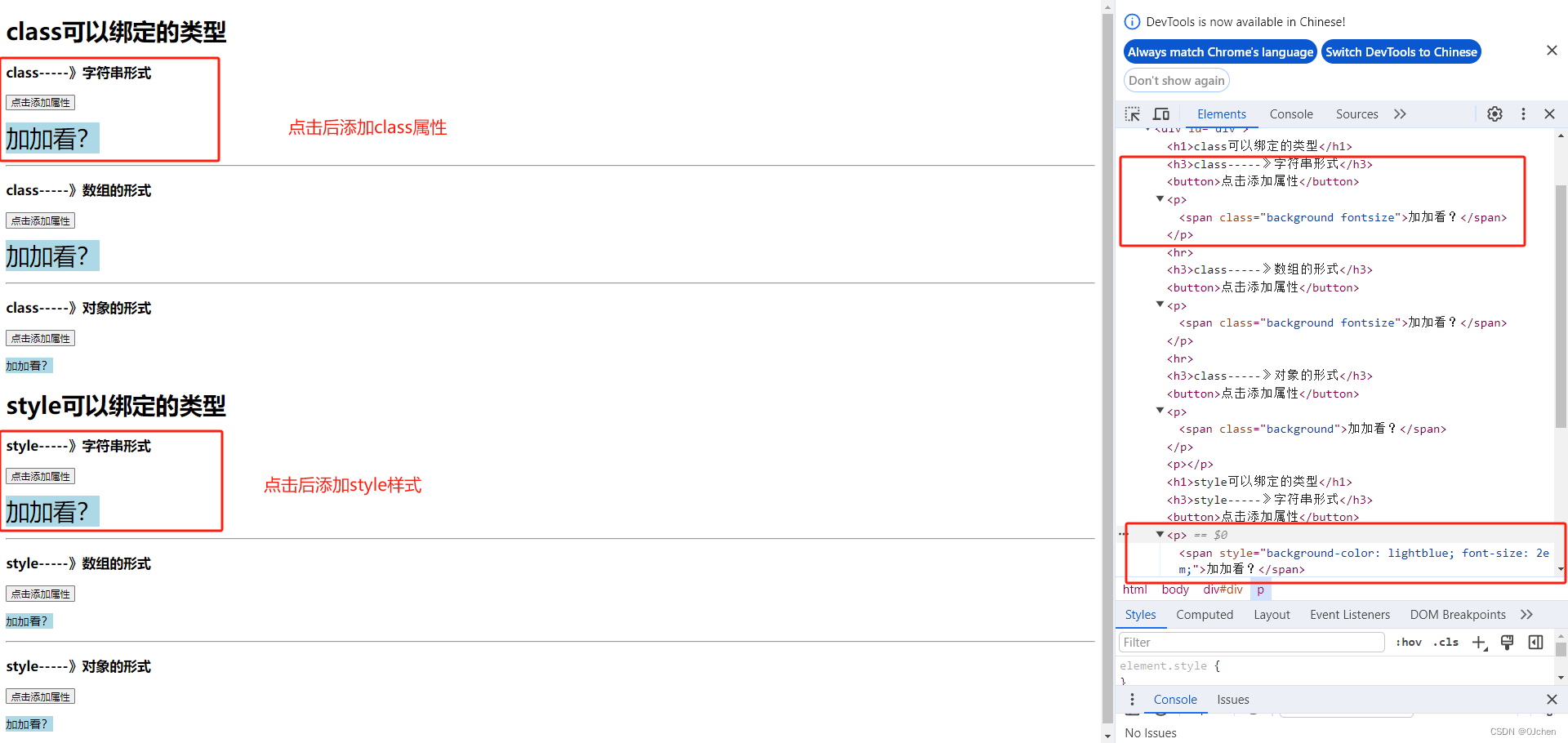
class:推荐用数组 :class='变量' 变量可以是字符串,数组,对象style:推荐用对象:style='变量' 变量可以是字符串,数组,对象
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="./js/vue.js"></script><style>.background{background-color:lightblue;}.fontsize{font-size:2em;}</style></head><body><div id='div'><h1>class可以绑定的类型</h1><h3>class-----》字符串形式</h3><button @click="handlechange1">点击添加属性</button><p><span :class="str_class">加加看?</span><hr><h3>class-----》数组的形式</h3><button @click="handlechange2">点击添加属性</button><p><span :class="list_class">加加看?</span><hr><h3>class-----》对象的形式</h3><button @click="handlechange3">点击添加属性</button><p><span :class="obj_class">加加看?</span><p><h1>style可以绑定的类型</h1><h3>style-----》字符串形式</h3><button @click="handlechange4">点击添加属性</button><p><span :style="str_style">加加看?</span><hr><h3>style-----》数组的形式</h3><button @click="handlechange5">点击添加属性</button><p><span :style="list_style">加加看?</span><hr><h3>style-----》对象的形式</h3><button @click="handlechange6">点击添加属性</button><p><span :style="obj_style">加加看?</span><hr></div><script>var div = new Vue({el:'#div',data:{str_class:'background',list_class:['background'],obj_class:{'background':true,'fontsize':false},str_style:'background-color:lightblue',list_style:[{'background-color':'lightblue'}],obj_style:{'background-color':'lightblue'},},methods:{handlechange1:function(){this.str_class=this.str_class+' fontsize'},handlechange2:function(){this.list_class.push('fontsize')},handlechange3:function(){// this.obj_class['fontsize']=truethis.obj_class.fontsize=true},handlechange4:function(){this.str_style=this.str_style+';font-size:2em'},handlechange5:function(){// this.list_style.push({'font-size':'2em'})//可以不写横杠,直接使用驼峰方式this.list_style.push({'fontSize':'2em'})},handlechange6:function(){//对象新增的属性,div监控不到,就无法实现响应式//但是对象中原来有的属性,修改是能监控到的//this.obj_style['background-color']='red'//原来对象中没有值的,就能监控到,但是如果Vue.set(this.obj_style,'font-size','2em')},}})</script></body></html>

八、条件渲染
| 指令 | 释义 |
|---|---|
| v-if | 相当于: if |
| v-else | 相当于:else |
| v-else-if | 相当于:else if |
v-if=条件 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示v-else-if=条件 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示v-else 放在标签上,上面条件都不成立,显示这个标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="../js/vue.js"></script></head><body><div id="div"><span v-if="source>=90&&source<=100">优秀</span><span v-else-if="source>80&&source<90">良好</span><span v-else-if="source>70&&source<80">一般</span><span v-else>瑕疵</span></div><script>var div = new Vue({el:'#div',data:{source:99,}})</script></body></html>

、推进自动机(Pushdown Automata)、并发状态机、分层状态机))



)














