 点击上方“小姚同学技术栈”快速关注我哟!
点击上方“小姚同学技术栈”快速关注我哟!
本篇文章将介绍在vue项目中如何使用vue-quill-editor富文本编辑器并实现图片的自定义上传、图片的resize以及emoji表情。笔者在编写项目的过程中遇到的一些问题以及如何解决也会在文中说明。
功能
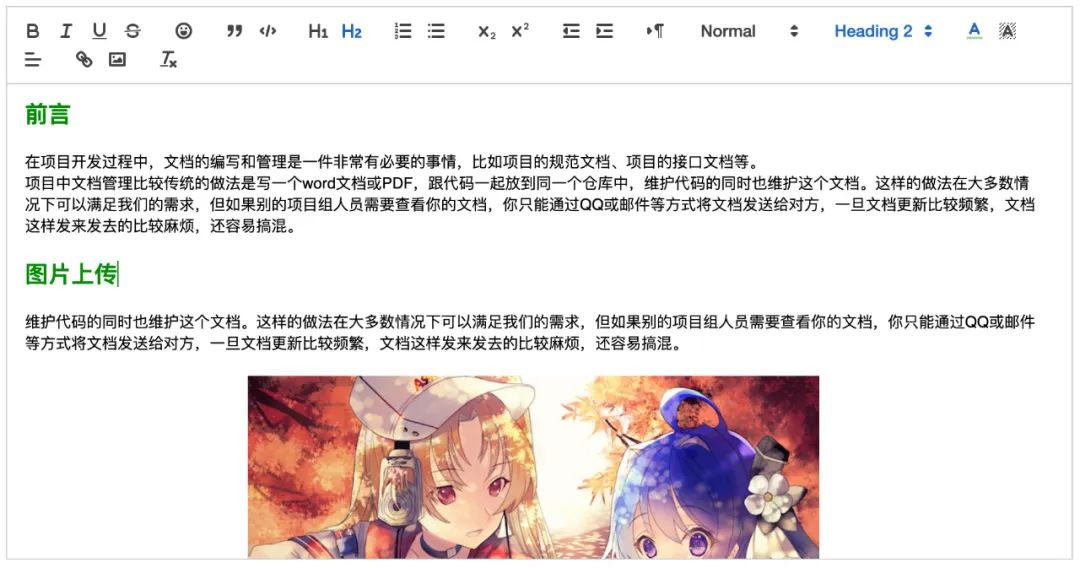
- 基本功能
- 自定义图片上传
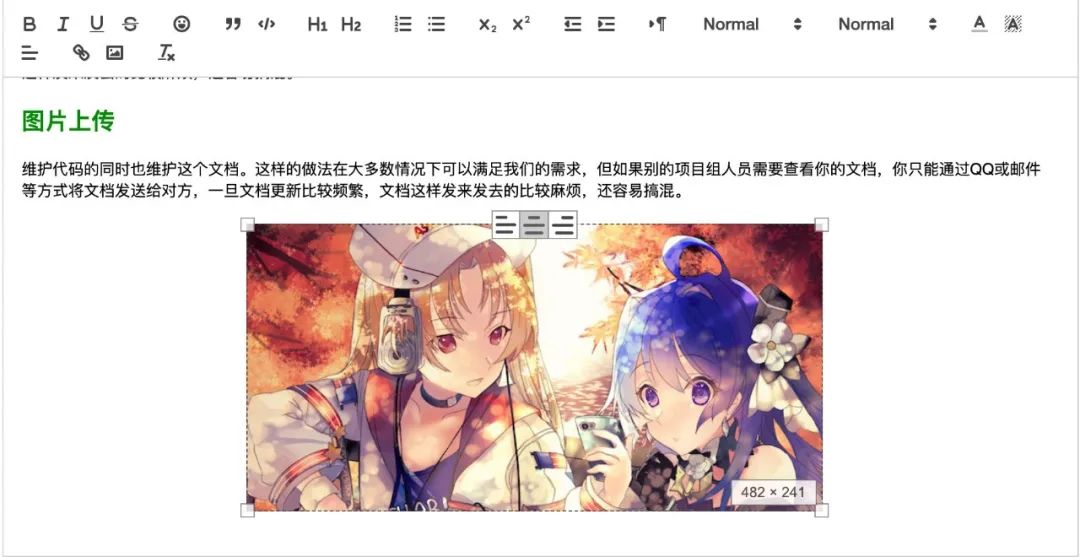
- 图片大小及居中
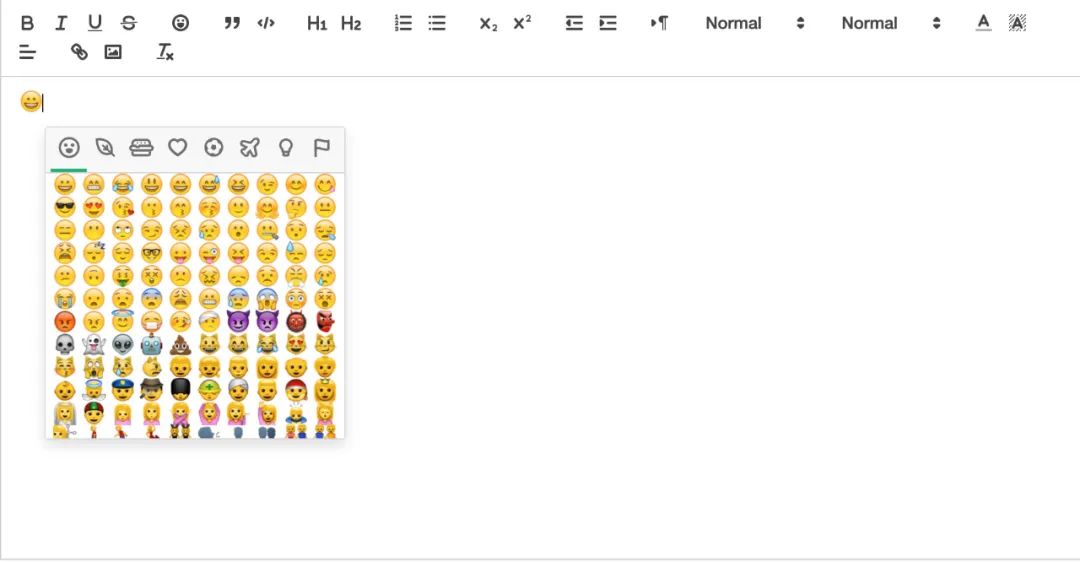
- emoji表情



项目依赖
"vue": "2.6.10",
"vue-router": "3.0.6",
"vue-quill-editor": "^3.0.6",
"quill-image-resize-module": "^3.0.0"
核心代码
import Quill from 'quill'
import { toolbarOptions, ImageFormat } from './config.js'
import ImageResize from 'quill-image-resize-module'
import '@/assets/quill-emoji/quill-emoji.js'
Quill.register('modules/imageResize', ImageResize)
Quill.register(ImageFormat, true)
import { imgUpload } from '@/api/file.js'
data() {
return {
content: '',
editorOption: {
modules: {
toolbar: {
container: toolbarOptions,
handlers: {
// 表情符
emoji: function() {},
image: function(value) {
if (value) {
// 点击事件转移到按钮
document.querySelector('#toolbar-img').click()
} else {
this.quill.format('image', false)
}
}
}
},
imageResize: {
modules: ['Resize', 'DisplaySize', 'Toolbar']
},
'emoji-toolbar': true,
'emoji-shortname': true
},
placeholder: '请输入内容......'
}
}
}
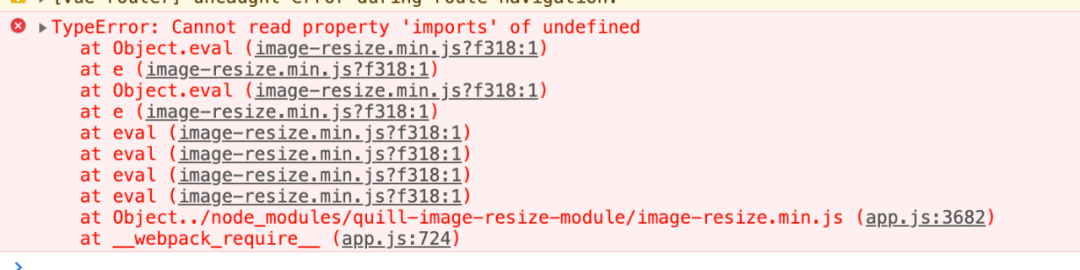
引入image-resize的'imports' of undefined问题
引入image-resize时会报错,报错提示如下。

这时候需要修改webpack配置,vue-cli2和vue-cli3的webpack配置有点区别。vue-cli3的找到到vue.config文件,然后导入webpack,并在chainWebpack下加入配置。
const webpack = require('webpack')
chainWebpack(config) {
// 解决quill-image-resize-module导入问题
config.plugin('provide').use(webpack.ProvidePlugin, [{
'window.Quill': 'quill'
}])
}
vue-cli2的webpack配置需要修改两个文件(开发环境和生产环境),分别找到webpack.dev.conf和webpack.prod.conf,然后分别在plugins加入配置。
plugins: [
// 解决quill-image-resize-module导入问题
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
})
]
图片样式在编辑器改动的不保存问题
引入图片的resize插件后可以在编辑器中对图片进行大小以及图片是否居中等调整,有一个问题,在编辑器中样式生效,但样式内容不会存到内容content里面,这时候需要加一些配置。
class ImageFormat extends BaseImageFormat {
static formats(domNode) {
return ImageFormatAttributesList.reduce(function(formats, attribute) {
if (domNode.hasAttribute(attribute)) {
formats[attribute] = domNode.getAttribute(attribute)
}
return formats
}, {})
}
format(name, value) {
if (ImageFormatAttributesList.indexOf(name) > -1) {
if (value) {
this.domNode.setAttribute(name, value)
} else {
this.domNode.removeAttribute(name)
}
} else {
super.format(name, value)
}
}
}
// 注册ImageFormat
Quill.register(ImageFormat, true)
内容展示问题
编辑器编辑的内容会转换为html富文本,但由于vue-quill-editor实现的富文本内容的样式不是直接写在style里,而是通过class控制样式的,所以富文本内容展示时需要引入样式文件。
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
// 表情css
import '@/assets/quill-emoji/quill-emoji.css'
引入样式文件后,展示的内容的外面还需要包裹几个带样式的div。
<div class="quill-editor">
<div class="ql-container ql-snow">
<div class="ql-editor" v-html="content" />
div>
div>
其他如小程序需要展示富文本内容,把对应的样式拷贝过去,做同样的修改即可。
本demo项目地址
https://github.com/copoile/quill-editor-demo.git

 扫码关注我微信搜一搜 “小姚同学技术栈”https://www.poile.cn
扫码关注我微信搜一搜 “小姚同学技术栈”https://www.poile.cn 给个「在看」,是对我最大的支持
给个「在看」,是对我最大的支持





![mysql mysql_set_charset_SQL注入攻击之 mysql_set_charset [转]](http://pic.xiahunao.cn/mysql mysql_set_charset_SQL注入攻击之 mysql_set_charset [转])




)



)


![2782: [HNOI2006]最短母串](http://pic.xiahunao.cn/2782: [HNOI2006]最短母串)

)