参考作者:https://www.jianshu.com/p/2b661d01eaf8
只是为了方便个人学习。
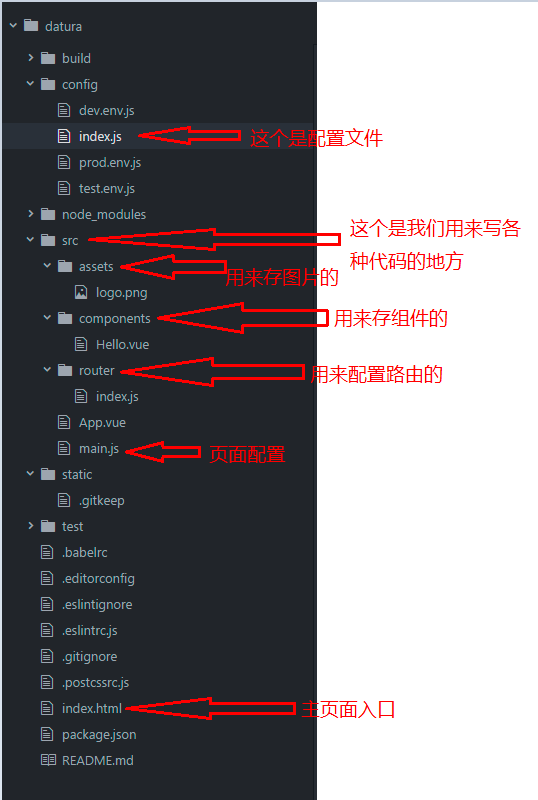
来看一下脚手架创建后的项目目录

说明:在*.vue文件,template标签里写html代码,且template直接子级只能有一个标签。style标签里写样式,script里面写js代码
1. main.js
这个js文件是主页面配置的主入口。主要是利用es6的模块化引入模块
1 // The Vue build version to load with the `import` command 2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias. 3 import Vue from 'vue' /* 这里是引入vue文件 */ 4 import App from './App'/* 这里是引入同目录下的App.vue模块 */ 5 import router from './router'/* 这里是引入vue的路由 */ 6 7 Vue.config.productionTip = false 8 9 /* eslint-disable no-new */ 10 new Vue({ 11 el: '#app',/* 定义作用范围就是index.html里的id为app的范围内 */ 12 router,/* 引入路由 */ 13 components: { App },/* 给Vue实例初始一个App组件作为template 相当于默认组件 */ 14 template: '<App/>'/* 注册引入的组件App.vue */ 15 })
2. 文件:App.vue
1 <template> 2 <div id="app"> 3 <img src="./assets/logo.png"> 4 <router-view/> <!-- 这里是用来展示路由页面内容的,如果想用跳转就用<router-link to='xxx'></router-link> --> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: 'App' 11 } 12 </script> 13 14 <style> 15 #app { 16 font-family: 'Avenir', Helvetica, Arial, sans-serif; 17 -webkit-font-smoothing: antialiased; 18 -moz-osx-font-smoothing: grayscale; 19 text-align: center; 20 color: #2c3e50; 21 margin-top: 60px; 22 } 23 </style>
3.Hello.vue页面
1 <template> 2 <div class="hello"> 3 <h1>{{ msg }}</h1><!-- 这里是展示数据中的 --> 4 <h2>Essential Links</h2> 5 <ul> 6 <li> 7 <a 8 href="https://vuejs.org" 9 target="_blank" 10 > 11 Core Docs 12 </a> 13 </li> 14 <li> 15 <a 16 href="https://forum.vuejs.org" 17 target="_blank" 18 > 19 Forum 20 </a> 21 </li> 22 <li> 23 <a 24 href="https://chat.vuejs.org" 25 target="_blank" 26 > 27 Community Chat 28 </a> 29 </li> 30 <li> 31 <a 32 href="https://twitter.com/vuejs" 33 target="_blank" 34 > 35 Twitter 36 </a> 37 </li> 38 <br> 39 <li> 40 <a 41 href="http://vuejs-templates.github.io/webpack/" 42 target="_blank" 43 > 44 Docs for This Template 45 </a> 46 </li> 47 </ul> 48 <h2>Ecosystem</h2> 49 <ul> 50 <li> 51 <a 52 href="http://router.vuejs.org/" 53 target="_blank" 54 > 55 vue-router 56 </a> 57 </li> 58 <li> 59 <a 60 href="http://vuex.vuejs.org/" 61 target="_blank" 62 > 63 vuex 64 </a> 65 </li> 66 <li> 67 <a 68 href="http://vue-loader.vuejs.org/" 69 target="_blank" 70 > 71 vue-loader 72 </a> 73 </li> 74 <li> 75 <a 76 href="https://github.com/vuejs/awesome-vue" 77 target="_blank" 78 > 79 awesome-vue 80 </a> 81 </li> 82 </ul> 83 </div> 84 </template> 85 86 <script> 87 export default { 88 name: 'HelloWorld', 89 data () { 90 /* 这里是数据,一定记住数据一定要放data中然后用return返回 */ 91 return { 92 msg: 'Welcome to Your Vue.js App' 93 } 94 } 95 } 96 </script> 97 98 <!-- Add "scoped" attribute to limit CSS to this component only --> 99 <style scoped> 100 /* scoped的意思是这里的样式只对当前页面有效不会影响其他页面, 101 还有可以设置lang="scss"就是支持css预编译,也就是支持sass或者less */ 102 h1, h2 { 103 font-weight: normal; 104 } 105 ul { 106 list-style-type: none; 107 padding: 0; 108 } 109 li { 110 display: inline-block; 111 margin: 0 10px; 112 } 113 a { 114 color: #42b983; 115 } 116 </style>
4. router文件下的index.js是路由配置
这个是配置路由的页面
1 import Vue from 'vue' //这里是引用vue文件 2 import Router from 'vue-router' //这里是引入vu路由模块,并赋值给Router 3 import HelloWorld from '@/components/HelloWorld'///* 英文Hello.vue模版,并赋值给变量Hello,这里是“@”相当于“../” */ 4 5 Vue.use(Router)/* 使用路由 */ 6 7 export default new Router({ 8 routes: [/* 进行路由配置,规定“/”引入到Hello组件 */ 9 { 10 path: '/', 11 name: 'HelloWorld', 12 component: HelloWorld/* 注册Hello组件 */ 13 } 14 ] 15 })
如果需要增加组件那就在components文件下定义xx.vue文件并编写代码即可,如果需要配置路由就要进行在index.js进行路由“路径”配置,
注意:import from和export defalut的使用



















