一种用CSS以左对齐/中心对齐/右对齐方式显示用HTML编写的句子的方法
在用“从左到右书写的语言”(如日语和英语)中编写的HTML中,除非指定了字符移位方向,否则句子左对齐显示。但是,当您想要将标题和标题(居中)居中并发布它们时,这种情况很常见,有时您希望发布日期和注释右对齐。

标题居中的示例,日期右对齐,文本以左对齐方式发布
指定发布在网页上的句子和图像的文本方向,将它们显示为左对齐,右对齐或右对齐的方法很简单。它只是使用CSS的text-align属性来指定你想要的方向。但是,您可能希望在同一行中同时写“左对齐句子”和“右对齐句子”,而不是简单地在左右对齐的一行上显示句子。例如,它如下所示。

显示左对齐字符和右对齐字符在同一行中共存的示例
因此,这一次,我们将CSS应用于用HTML编写的句子,并显示如何以三种方式显示特定范围,左对齐,居中对齐和右对齐,以及将它们混合在同一行中的方法。我会介绍一下。无论如何,它可以通过一个非常简短的HTML + CSS源来实现。【本文内容】
基本:写入以使用CSS显示左/中/右对齐的整行应用示例:显示左对齐和右对齐共存于同一行的示例应用示例:如何编写CSS以使左对齐和右对齐在同一行上共存应用示例:当text-align和float一起使用时,左对齐和右对齐的原因可以共存混合三种类型:左对齐,居中对齐和右对齐在同一行上混合的显示示例3种类型的混合:如何编写CSS以在同一行中左,中,右混合混合三种类型:如果使用表格单元格,为什么可以混合左,中,右
写入以使用CSS显示左/中/右对齐的整行
要指定字符移位方向,例如用HTML编写的句子,请使用CSS的text-align属性。写作是很简单的,通过指定左对齐居中,值“中心”,如果你指定的“左”如下值:(居中),将您指定的“正确”的值是右对齐。
上面的CSS源是为了应用于以下HTML源而编写的样式。
这是标题(居中)! p>
2017年11月27日(右侧) p>
这是文本区域。...... p>
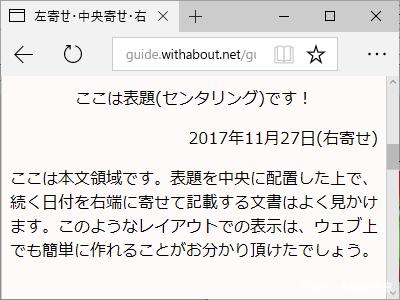
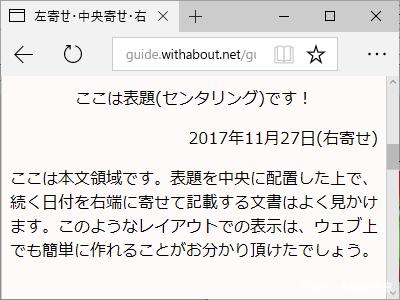
如果您在浏览器中显示这些HTML + CSS,它看起来如下图所示。标题居中,日期右对齐,正文显示左对齐。

标题居中的示例,日期右对齐,正文左对齐
通过这种方式,您可以仅使用CSS text-align属性使文本左对齐,居中或右对齐。这很简单。■ 只有text-align属性不能混合使用不同的字符移位方向此text-align属性指定逐个字符的字符移位方向。例如,如果p元素是右对齐的,则p元素中包含的所有句子都会一次右对齐显示。如果要在同一行中混合不同方向的句子,则需要添加更多CSS。我稍后会告诉你如何做到这一点。
显示左对齐和右对齐共存于同一行的示例
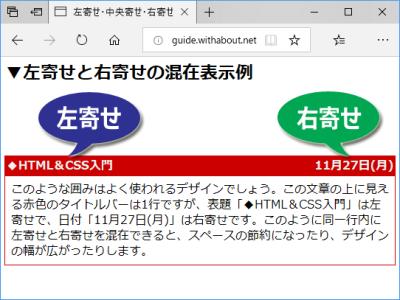
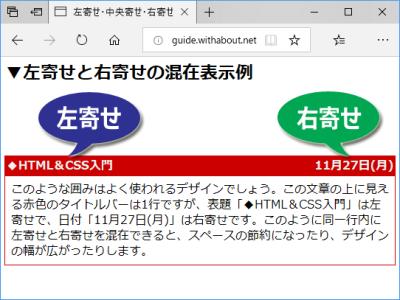
text-align属性只能指定整行的字符移位方向。您无法在同一行中同时显示左对齐部分和右对齐部分。但是,有许多场景需要在同一行中共存“左对齐句子”和“右对齐句子”。例如,您想要创建如下所示的布局。
◆HTML和CSS简介
11月27日星期一
这种外壳是常用的设计。虽然这对文本的顶部出现的红色标题栏将出现在同一行,题为“◆HTML和CSS入门”部分显示在左对齐,日期“11月27日(星期一)”部分显示右对齐我会的。如果您可以像这样在同一行中同时显示左对齐部分和右对齐部分,则可以节省空间并扩大设计范围。
在上面的机箱内,标题部分左对齐,日期部分右对齐,两者似乎都显示在同一行上。实际上,HTML源代码分为两行,但我们使用CSS将其分成一行。
编写CSS以使左对齐部分和右对齐部分共存于同一行
为了将左对齐和右对齐两条线组合成一条线,您可以使用CSS创建布局,以便并排发布多条线(块)。例如,请考虑以下HTML源代码。这是一个简单的HTML,只包含两个带有一个div元素的p元素。
◆HTML&CSS简介 p>
11月27日星期一 p> div>
在这里,为了使主题侧的线左对齐,日期一侧的线向右,并进一步在同一行上发布,使用以下CSS源。
.subject{ text-align:left; / *左对齐句子(*)* / float:left; / *将它带到左端并让它绕到右边* /}.date { text-align:right; / *右对齐文本* /}.titlebar { background-color:#cc0000; / * background is red * / 颜色:白色; / *转动字符白色* / font-weight:bold; / *使其加粗* /}
在语言环境称为一个字符从左至右,text-align属性的标准值,因此“左”时,显示效果,而不写入text-align属性可省略在上述的变化的“※”标记部分我不会。为清楚起见,我在这里写得非常好。在浏览器中查看上述HTML + CSS时,显示如下。
◆HTML和CSS简介
11月27日星期一
左对齐部分和右对齐部分共存于一行的标题栏中,在红色背景上显示为白色字母。这里的重点是浮动属性。float属性具有将目标元素带到左端或右端,然后将后续元素包装到空白空间的效果。我将详细解释为什么它如下所示。
当text-align和float一起使用时,为什么左对齐和右对齐可以共存
您可以指定“left”或“right”作为float属性的值。在上面的示例中,指定了“left”。如果为float属性指定值“left”,它会将自己绘制得更靠近左端,后续内容将向右移动。通过这样做,您可以实现在“左对齐句子”右侧发布“右对齐句子”的布局。如下图所示更改背景颜色将更容易理解正在绘制的放置位置。

通过附加不同的背景颜色可以很好地理解将两条左对齐线和右对齐线放在一条线上的布置
标题部分“◆HTML和CSS入门”向左边,因为在太空中的下一行,可能是右侧的内容为“11月27日(星期一),”善有善报,让什么最初两行出现在同一行它会变成。第一行是左对齐的,但第二行被指定为右对齐,因此似乎左对齐部分和右对齐部分在同一行中混合。
显示左对齐,居中对齐和右对齐混合在同一行上的示例
上面的float属性允许您将目标元素带到左端或右端,但不能将其放在中心。因此,为了在同一条线上混合左,中,右对齐,你需要另一个聪明才智。最后,我将向您展示如何在同一行中混合所有三种类型的左对齐,居中(居中)和右对齐。以下是创建如下所示的机箱的示例。
介绍性评论
“HTML和CSS的基础知识”
11月29日
这种外壳也是常用的设计。标题栏的红色是单行,看起来这句话的顶部,该系列的名称“介绍解说”是左对齐,标题为“HTML和基础的CSS”为中心,日期“11月29日”已显示在右对齐。通过这种方式,可以在同一行中混合三种类型的左对齐,中心对齐和右对齐。
在上面,系列名称部分左对齐,标题部分居中,日期部分右对齐,并且所有三个都显示在同一行。HTML源代码分为三行,但我们使用CSS来装饰所有三行,使它们看起来像一行。
编写CSS以在同一行上混合左/中/右对齐
有几种方法可以在同一行上混合左,中,右和右对齐,但在这里我们将向您展示如何为CSS显示属性指定值“table - cell” 。在使用CSS制作列结构时,这是一种很好用的写作方式。首先,请考虑以下HTML源代码。一个div元素中有三个p元素。
介绍性评论 p>
“HTML和CSS的基础知识” p>
11月29日 p> div>
假设这个p元素从左上角,中间,右对齐的顺序显示,并且它们应该在这三行中的一行中放在一起。在这种情况下,请编写以下CSS源代码。
.titlebar { display:table;width:100%; background-color:#cc0000; color:white;.category { display:table - cell; text - align:left;.subject { display:table-cell; text-align:center;.date { display:table - cell; text - align:right;}
与之前相同的是使用text-align属性来指定左对齐/居中对齐/右对齐。但是,在一行上排列多行的方法与前一行不同。该方法将在下面详细说明。
如果使用table-cell,为什么你可以混合左,中,右
如果为display属性指定值“table”,则可以像表元素一样显示该元素。此外,如果为display属性指定值“table - cell”,则可以像表格单元格一样显示该元素。结果,上面HTML源代码中的三个p元素排列成组成表格一行的单元格,因此它们并排显示,如下所示。

在一条线上对齐左/中心(居中)/右对齐的布置,如果您附加不同的背景颜色,您可以很好地看到结构
上图的下部是显示示例,其中三个p元素被赋予不同的背景颜色。通过为display属性指定table-cell,可以看到三个p元素并排。第一个单元格(=第一个p元素)的内容左对齐显示,第二个单元格(=第二个p元素)的内容居中,第三个单元格(= last) p元素的内容),其在右对齐,左对齐部和中心对准部分被呈现,右对齐部分出现在同一行作为结果中进行混合。
一种用CSS以左对齐/中心对齐/右对齐方式显示用HTML编写的句子的方法
在本期中,我们介绍了如何编写CSS以显示左/中(中心)/右对齐的句子以及如何在同一行中混合不同的字符方向。您可以看到只需编写一个简短的HTML + CSS源即可实现它们。请利用它来创建创意布局等。
举报/反馈







![计算机英语词汇音频,[听单词] 计算机专业英语词汇音频84,计算机英语单词MP3](http://pic.xiahunao.cn/计算机英语词汇音频,[听单词] 计算机专业英语词汇音频84,计算机英语单词MP3)


...)
.doc...)









