小写大写转换
Hi! At times, beginners always find it hard getting the application of the theory they learn in programming or a particular language.
嗨! 有时,初学者总是很难在编程或特定语言中应用他们学到的理论。
In this article, we'll see another application of JavaScript. We'll see the use/application JavaScript objects and properties/methods to build a web app that converts lowercase to uppercase letters.
在本文中,我们将看到JavaScript的另一个应用程序。 我们将看到使用/应用程序JavaScript对象和属性/方法来构建将小写字母转换为大写字母的Web应用程序 。
The application will get user input via a text box or text area and will output the result in the same text box.
该应用程序将通过文本框或文本区域获取用户输入,并将结果输出到同一文本框中。
Seems like magic right!!!
好像是魔术吧!
You may think applying the knowledge is the same as when you were getting lectures on it! But that's not true.
您可能会认为,应用知识与获得知识一样! 但这不是事实。
The application of every concept in programming needs extra tips and knowledge to be successful.
每个概念在编程中的应用都需要额外的技巧和知识才能成功。
First of all, let's begin by revising the syntax of JavaScript string object methods...
首先,让我们从修改JavaScript字符串对象方法的语法开始...
JavaScript string methods are used to perform specific tasks on string objects or strings (some).
JavaScript字符串方法用于对字符串对象或字符串(某些)执行特定的任务。
For example:
例如:
var x = hello.toUpperCase();
Assigns the text hello to variable x in uppercase.
将文本hello分配给大写的变量x 。
Now, let's move to our project.
现在,让我们转到我们的项目。
Open a text editor and type the code below.
打开文本编辑器,然后输入以下代码。
Save the file with the name uppercase.html
保存文件,命名为uppercase.html
NB: You can still use your own desired CSS style!
注意:您仍然可以使用自己想要CSS样式!
In the case of this project, we'll get the input in the text box/area using its element and then apply the JavaScript string object method to it.
对于本项目,我们将使用其元素在文本框/区域中获取输入,然后对其应用JavaScript字符串对象方法。
Code:
码:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/style-index.css">
</head>
<body>
<div id="wrapper">
<div id="top">
<a href="https://go237.com"><img src="images/logo.png" alt="comic.browserling.com logo" title="Tools For All"></a>
</div>
<div id="body">
<h1>Coders</h1>
<div id="text">
Good coders code, great coders reuse.
</div>
<hr>
<center>
<script type=t ext/javascript>
function convert (){ w = document.getElementById('#1').value; var p = w.toUpperCase(); document.getElementById('#1').value = p ; }
</script>
<center>
<form>
<textarea name="text" rows="10" cols="30" placeholder='Your text here!' id='#1'></textarea>
<br/>
<br/>
<img id='pic' src="1.gif" width: '30%'>
<br/>
<br/>
<input type="button" onclick='convert();' value='Convert!' ); '></button>
</center>
</form>
</body>
</html>
In this project, I used my own CSS styles. You can feel free to use any you desire.
在这个项目中,我使用了自己CSS样式。 您可以随意使用任何您想要的东西。
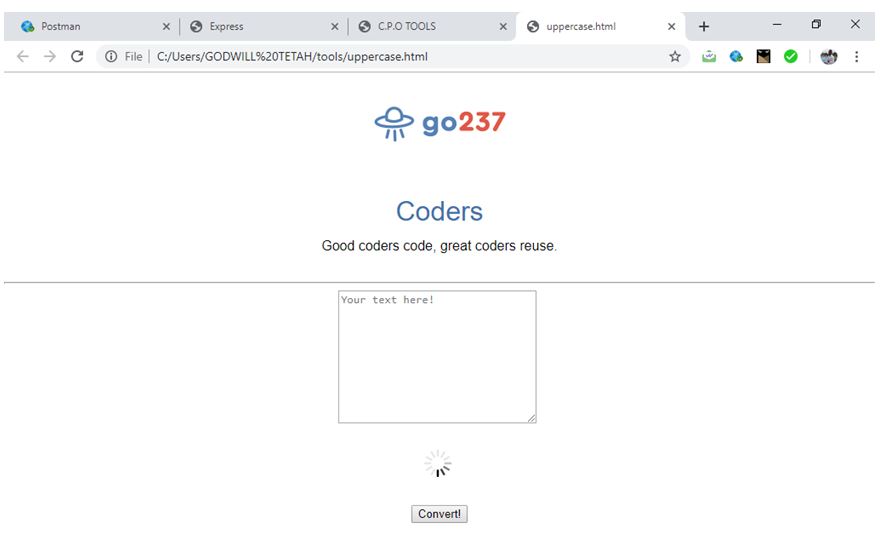
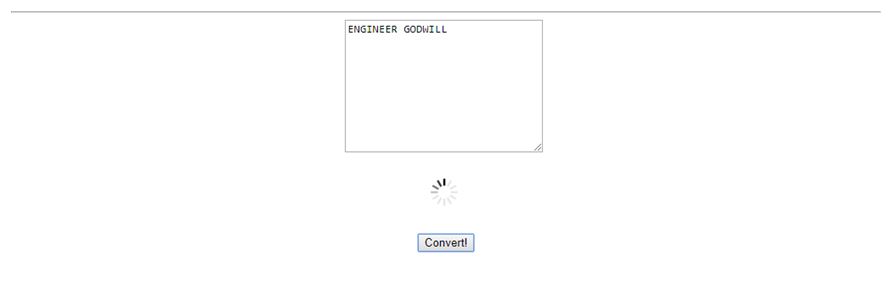
Open the html file and test out your web application.
打开html文件并测试您的Web应用程序。
Output Image:
输出图像:


Thanks for coding with me. Your comments are most welcome.
感谢您与我一起编码。 非常欢迎您发表评论。
翻译自: https://www.includehelp.com/code-snippets/lowercase-to-uppercase-converter-javascript-tool-web-app-project.aspx
小写大写转换



)







)







