javascript原型
Hi! At times, beginners always find it hard getting the application of the theory they learn In programming or a particular language.
嗨! 有时,初学者总是很难在编程或特定语言中应用他们学到的理论。
In this article, we'll see another application of JavaScript. We'll simply use HTML/CSS/JS.
在本文中,我们将看到JavaScript的另一个应用程序。 我们将只使用HTML / CSS / JS。
We'll make use of :
我们将利用:
HTML tables
HTML表格
Basic CSS
基本CSS
JavaScript functions and variable
JavaScript函数和变量
We'll play around the things mentioned above to get what we desire. So having some idea about them will be needed to understand this article.
我们将围绕上述问题进行尝试,以获取我们想要的东西。 因此,需要对它们有一些了解才能理解本文。
Our project here is solving the problem of calculating the marks using a pen, paper, and calculator.
我们这里的项目正在解决使用笔,纸和计算器计算标记的问题。
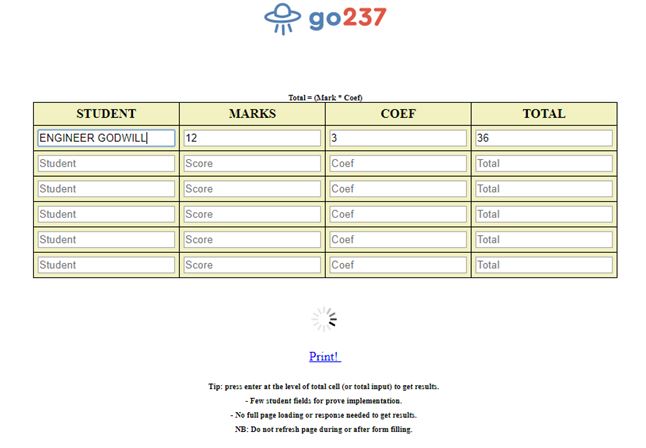
So we are going to create a table where the cells can collect input with specific data types.
因此,我们将创建一个表格,单元格可以在其中收集具有特定数据类型的输入。

The table will then collect input and calculate the total in a particular cell.
然后,该表将收集输入并计算特定单元格中的总数。
NOTE: You can perform any calculation of your choice. I used this easy calculation for simple understanding.
注意:您可以执行选择的任何计算。 我使用这种简单的计算方法来进行简单的理解。
Also, we need to add an event in the cell where we want to get our results or output.
另外,我们需要在要获取结果或输出的单元格中添加一个事件。
So in this project, I used the onkeypress event which executes a function to get the final output.
因此,在此项目中,我使用了onkeypress事件,该事件执行一个函数以获取最终输出。
The input data is stored in a variable and used.
输入数据存储在变量中并使用。
HTML file:
HTML档案:
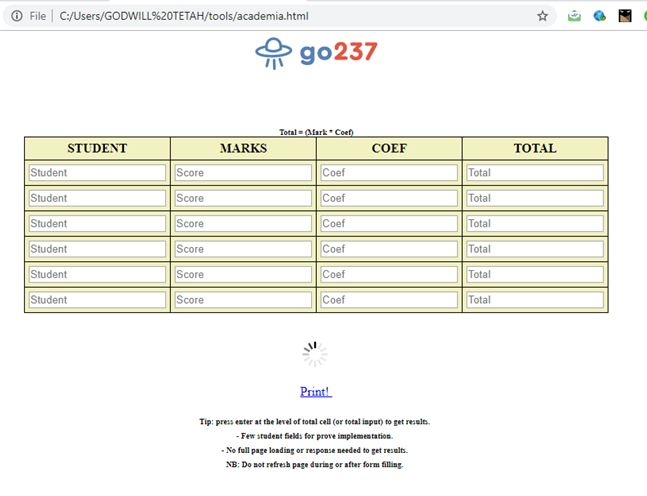
Open a text editor and type the code below. Save the file with the name academia.html.
打开文本编辑器,然后输入以下代码。 保存文件名为academia.html 。
NB: You can still use your desired CSS style!
注意:您仍然可以使用所需CSS样式!
<html>
<head>
<style>
body {
background-color: white;
}
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: center;
}
table {
width: 40%;
background-color: #f1f1c1;
}
table {
text-align: center;
}
</style>
<script type="text/javascript" src="academia js.js">
</script>
</head>
<body>
<center>
<a href="https://www.go237.com"><img src="images/logo.png"></a>
</center>
<br/>
<br/>
<br/>
<br/>
<center>
<table>
<caption><b><font size = 1 >Total = (Mark * Coef)</caption></b></font>
<tr>
<th>STUDENT</th>
<th>MARKS</th>
<th>COEF</th>
<th>TOTAL</th>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s' required />
</td>
<td>
<input type="number" placeholder="Score" id='m' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c' required />
</td>
<td>
<input type="key" onkeypress='calculate();' placeholder="Total" id='t' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s2' required />
</td>
<td>
<input type="number" placeholder="Score" id='m2' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c2' required />
</td>
<td>
<input type="key" onkeypress='calculate2();' placeholder="Total" id='t2' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s3' required />
</td>
<td>
<input type="number" placeholder="Score" id='m3' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c3' required />
</td>
<td>
<input type="key" onkeypress='calculate3();' placeholder="Total" id='t3' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s4' required />
</td>
<td>
<input type="number" placeholder="Score" id='m4' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c4' required />
</td>
<td>
<input type="key" onkeypress='calculate4();' placeholder="Total" id='t4' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s5' required />
</td>
<td>
<input type="number" placeholder="Score" id='m5' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c5' required />
</td>
<td>
<input type="key" onkeypress='calculate5();' placeholder="Total" id='t5' />
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="Student" id='s6' required />
</td>
<td>
<input type="number" placeholder="Score" id='m6' required />
</td>
<td>
<input type="number" placeholder="Coef" id='c6' required />
</td>
<td>
<input type="key" onkeypress='calculate6();' placeholder="Total" id='t6' />
</td>
</tr>
</table>
<br/>
<br/>
<img id='pic' src="1.gif" width: '30%'>
<br/>
<br/>
<a href='javascript:Print()'> Print! </a>
<br/>
<br/>
<b><font size = 1 >Tip: press enter at the level of total cell (or total input) to get results.</b></font>
<br/><b><font size = 1 >- Few student fields for prove implementation.</b></font>
<br/><b><font size = 1 >- No full page loading or response needed to get results.</b></font>
<br/><b><font size = 1 >NB: Do not refresh page during or after form filling.</b></font>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<div style="background-color:black; color:white; padding:1px;">
UPGRADE COMING SOON!
</div>
</center>
</body>
</html>
In this project, I used my own CSS styles. You can feel free to use any you desire.
在这个项目中,我使用了自己CSS样式。 您可以随意使用任何您想要的东西。
Open the html file and test out your web application.
打开html文件并测试您的Web应用程序。
JavaScript file:
JavaScript文件:
Save the code below as academia.js
将下面的代码另存为academia.js
function Print() {
window.print();
}
function calculate() {
var j = document.getElementById('s').value;
var e = document.getElementById('m').value;
var s = document.getElementById('c').value;
var u = document.getElementById('t').value;
var g = e * s;
document.getElementById('t').value = g;
document.getElementById('s').value = j;
}
function calculate2() {
var j2 = document.getElementById('s2').value;
var e2 = document.getElementById('m2').value;
var s2 = document.getElementById('c2').value;
var u2 = document.getElementById('t2').value;
var g2 = e2 * s2;
document.getElementById('t2').value = g2;
document.getElementById('s2').value = j2;
}
function calculate3() {
var j3 = document.getElementById('s3').value;
var e3 = document.getElementById('m3').value;
var s3 = document.getElementById('c3').value;
var u3 = document.getElementById('t3').value;
var g3 = e3 * s3;
document.getElementById('t3').value = g3;
document.getElementById('s3').value = j3;
}
function calculate4() {
var j4 = document.getElementById('s4').value;
var e4 = document.getElementById('m4').value;
var s4 = document.getElementById('c4').value;
var u4 = document.getElementById('t4').value;
var g4 = e4 * s4;
document.getElementById('t4').value = g4;
document.getElementById('s4').value = j4;
}
function calculate5() {
var j5 = document.getElementById('s5').value;
var e5 = document.getElementById('m5').value;
var s5 = document.getElementById('c5').value;
var u5 = document.getElementById('t5').value;
var g5 = e5 * s5;
document.getElementById('t5').value = g5;
document.getElementById('s5').value = j5;
}
function calculate6() {
var j6 = document.getElementById('s6').value;
var e6 = document.getElementById('m6').value;
var s6 = document.getElementById('c6').value;
var u6 = document.getElementById('t6').value;
var g6 = e6 * s6;
document.getElementById('t6').value = g6;
document.getElementById('s6').value = j6;
}

Some points to note:
需要注意的几点:
There's a print function added to print out the table when done.
完成后添加了打印功能以打印出表格。
A rotating GIF has been added.
旋转GIF已添加。
If you look at the JavaScript code, you'll notice that each row has it's function. This makes it difficult and stressful to create a table of about 50 to 1000 students.
如果查看JavaScript代码,则会注意到每一行都有它的功能。 这使得创建约50至1000个学生的表变得困难且压力很大。
Also, you realize that you must perform the key press event to get the calculated output for that row.
此外,您意识到必须执行按键事件才能获得该行的计算输出。
Coding challenge:
编码挑战:
To solve this problem, customize your own application to create several tables without writing different functions for each row.
要解决此问题,请自定义您自己的应用程序以创建多个表,而无需为每一行编写不同的函数。
Add a button at the bottom of the table to perform the calculation for the entire table and print them in each cell.
在表格底部添加一个按钮,以执行整个表格的计算并将其打印在每个单元格中。
Successful attempt will get a little gift from IncludeHelp team. Send your attempt to [email protected]
成功的尝试将从IncludeHelp团队那里得到一些礼物。 将您的尝试发送到[受电子邮件保护]
Thanks for coding with me. Your comments are most welcome.
感谢您与我一起编码。 非常欢迎您发表评论。
翻译自: https://www.includehelp.com/code-snippets/sample-report-card-web-application-prototype-using-javascript.aspx
javascript原型

)


)




![angularjs 元素重复指定次数_[LeetCode] 442. 数组中重复的数据](http://pic.xiahunao.cn/angularjs 元素重复指定次数_[LeetCode] 442. 数组中重复的数据)








类的继承示例)
