
本节使用inRange函数来实现阈值化。跟前面的阈值化方法一样,只不过在实现时用阈值范围来替代固定阈值。
本节还提供了一种物体检测的手段,用基于像素值范围的方法,在HSV色彩空间检测物体。
HSV色彩空间
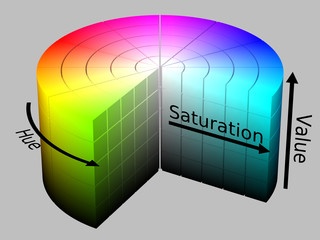
HSV(hue,saturation,value的首字母,分别表示颜色的色相、饱和度、强度)色彩空间是一种类似于RGB的颜色表示方式。hue通道是颜色类型,在需要根据颜色来分割物体的应用中,非常有效。saturation 的变化从不饱和到完全饱和,对应下图中灰色过度到阴影(没有白色成分)。Value描述了颜色的强度或者说亮度。下面是HSV圆柱体,表示HSV的颜色空间。

由于RGB色彩空间是由三个来编码颜色,所以难以根据颜色来分割物体。

颜色空间的转换可使用cvtColor函数。
代码
// @tutorials imgproc module 10
结果
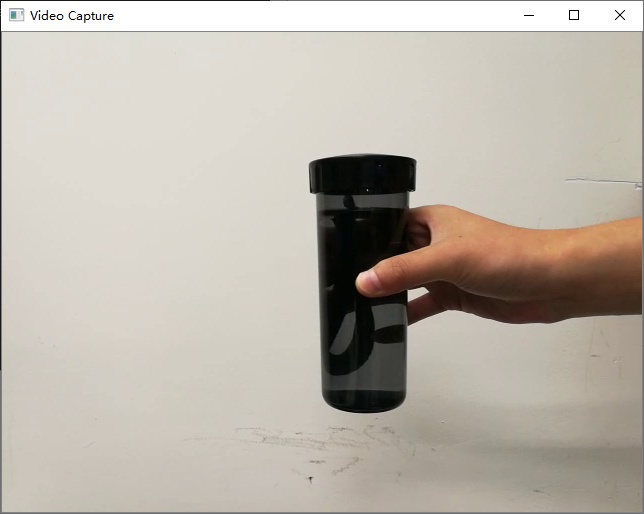
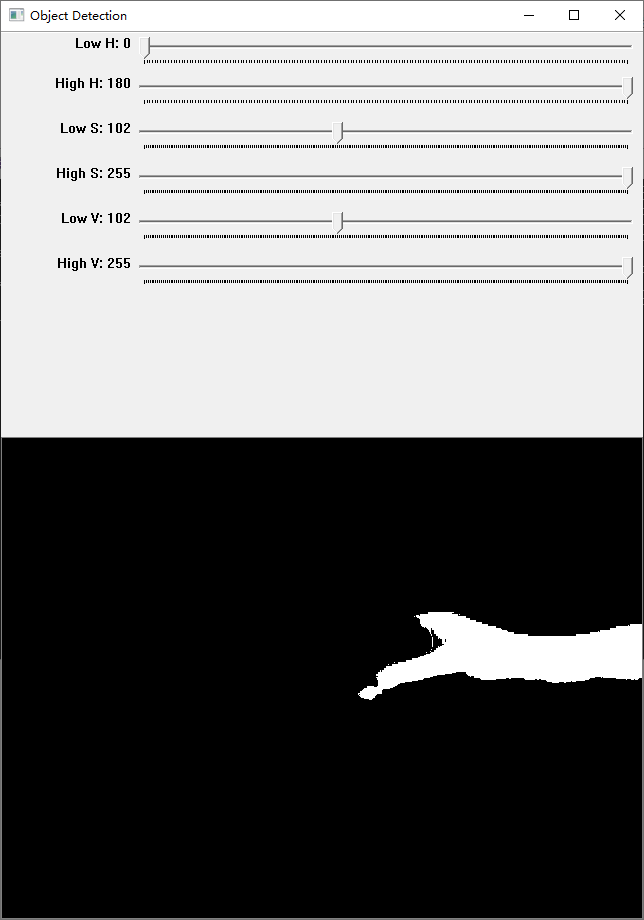
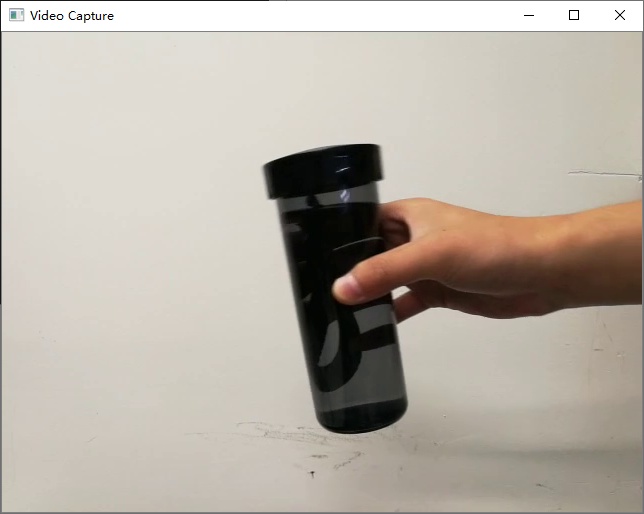
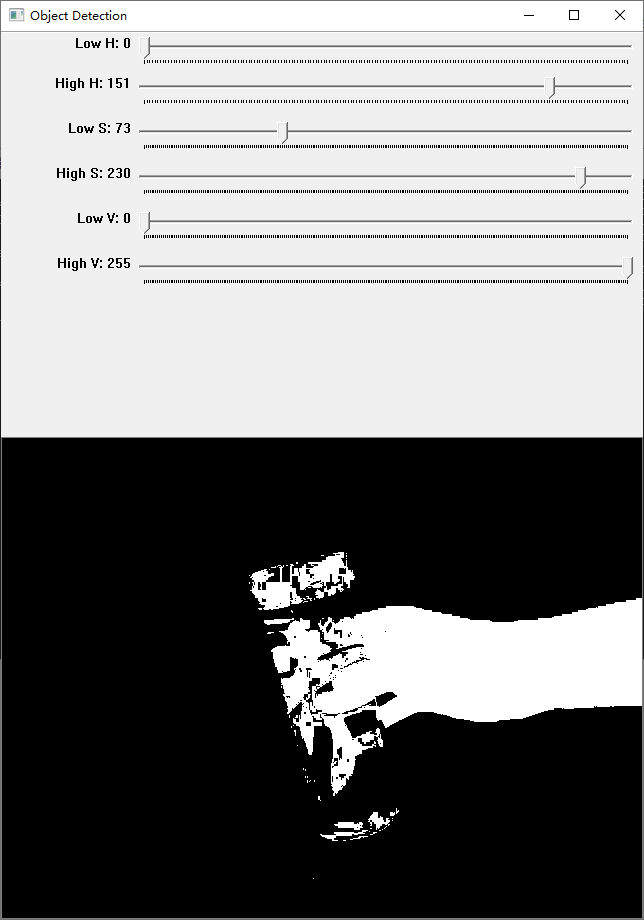
程序运行后,通过trackbar分别设置HSV像素范围,截取部分处理结果如下图。可以看到设置不同的值,可以得到不同的分割效果。















)







