
阿里妹导读:阿里有许多土话,比如“方法总比困难多”、“不淘汰自己就会被别人淘汰”、“你感觉不舒服的时候,就是成长的时候”。每一句都在激励我们向前。生活总不缺困难和磨练,痛苦的时候,只有转变思维,才能蜕变。今天,阿里巴巴资深技术专家无相分享他在阿里这10年来的几点感悟。今天很残酷,明天更残酷,后天很美好,熬过明天晚上,才能看到后天的太阳。

插件版本更新
2019年的上半年,我密集地写了 tbbpm idea 插件,终于比较圆满地解决 idea 插件的开发问题。经过这件事,内心有股强烈的冲动,促使我写下这些年面对痛苦时,我的一些解决问题的方法和感悟。
1. 一个人走得快,一群人走得远
“一个人走得快,一群人走得远”,这句话是阿里的土话。没有这些年的编程经历,不会深刻地感受这句话背后逻辑与力量。一个人持续做一件工作量较大且较长期的事情时,对心力的考验是很大的。当多人协同时,心力压力能够得到很大的缓解。
Knowledge is commonly socially constructed, through collaborative efforts toward shared objectives or by dialogues and challenges brought about by differences in persons' perspectives.
Salomon
《The Costs and Benefits of Pair Programming》这篇论文的研究表明:结对编程能够改进设计质量,减少代码缺陷(代码行数减少,测试通过率更高),减少员工离职风险,提升软件技能。团队解决问题的速度变快,同时更加愿意坐到一起工作。

2. 当你不舒服,难受或陷于困境时,应该停下来思考
在写 tbbpm idea 插件时,我花了三年(准确来说是3个春节)才写成,idea 的设计插件在业界无参考标准,不能很好地快速进行。记得在 eclipse tbbpm 插件时,因有业界源码参考,用了两个通宵原型就做出来了。Tbbpm 是一个闲暇时间的产物,只能利用春节这样的大长假才能开发。我希望自己能够在极短的时间内完成,然而,第一个春节与第二个春节都没有成功。在第三个春节时,关键的拖拽依然没有很好的搞定,心力已经接近憔悴。屡次失败之后,我不得不开始反思,是不是我做这件事的方式错了?是不是我的欲望已经超越了我当前的能力。
于是,那时候我停下手头的工作,冷静的地思考了2天。
这里举个当时的例子,idea 插件绘制表单的困境:因为用 swing 的方式来构建流程时,使用很多原生的库、GUI、JformBuilder,觉得画一个表单很困难, 尽管有些产品商已经用了,依然非常难用。静下来思考后,通过 google,找到了 miglayout 这个库,问题才得以解决。
困境是个人成长的最好机会,放弃、逃避、拒绝思考,就意味着放弃成长。如果遇到困境不自知,不解决,则会出现昨日所不知不能者,今日仍是不知不能;去年所不知不能者,今年仍是不知不能。
同时,最近有很多同学向我反馈,遇到困境时,通过个人的努力依然不能突破。这种情况下,可以尝试另外一条路,像《能力陷阱》这本书所说的一样,可以引入外部的力量。
3. 学习能力与思维模式是一个人的核心竞争力
没有自学能力的人没有未来。
李笑来
3.1 首先承认自己的不足
Stay foolish, stay hungry.
我们要承认一个基本的逻辑事实是: 任何事情不是天生就能精通,要通过训练才能达到优秀的程度。很多事物的判断能力,要是逐步建立的。只有意识到自己的不足,才能觉悟,去学习进步。
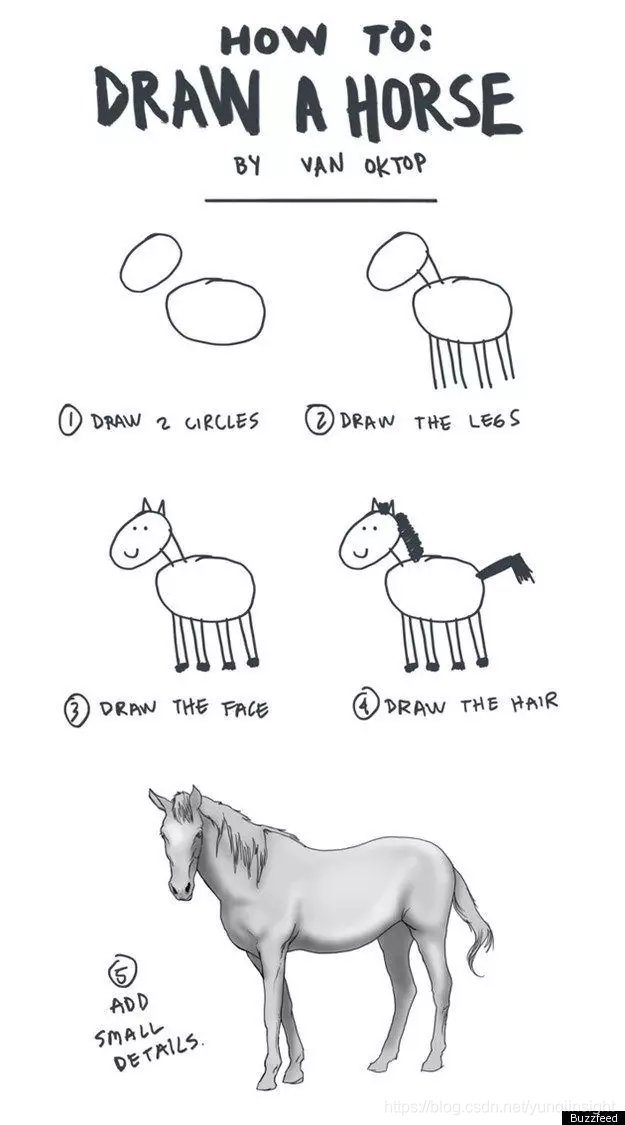
网上看到一张图《how to draw a horse》深有感触:

这个漫画显示的哲理:有时最后一步,你要付出非常多的努力。任何高水平的技术或思维模式,都需要付出努力,并非生而得来。
3.2 掌握优秀的学习方法:
如何证明一个人有比较优秀的学习能力?学习做到目到,口到,心到。
读书要目到,口到,心到。尔读书不看清这画偏旁,不辩明句读,不记清首尾,是目不到也。喉,舌,唇,牙,齿五间音并不清晰伶俐,蒙笼含糊,听不明白,或多几字,或少几字,只图混过就是,是口不到也。经传精义奥皆初学固不能通,至于大略粗解原易明白,稍肯用心体会,一字求一字下落,一句求一句道理,一事求一事原委,虚字审其神气,实字测其义理,自然渐有所悟。一时思索不得,即请先生解说,一时尚未融稀,即将上下文或别章别部义理相近者反复推寻,务期了然于心,了解于口,始可放手。总要将此心运在字里行间,时复思绎,乃为心到。
左宗棠 《与孝威孝宽》
当你能完全能用自己的语言准确讲述你所学的知识,知其然,并知其所以然,你才是真正完全的掌握。对于工程师来说,学习要做到目到、口到、心到、手到。
3.3 掌握搜索信息的有效方式
现代是一个信息非常充分乃至爆炸的信息社会。如何高效获取信息,分析信息是非常重要的能力。相对常规的模式是:当你发现问题,定义出问题,就去搜索业界最优秀的解决方案,并且花时间研究方案,了解原理,最后不断地学习实践。这种方式能够有效保证你对问题的解决方案是相对优秀的解决方案。公司对高层级的同学,必须有业界全局的视眼与思考。
如何提升获取的信息质量,这里有一些建议:
- 精确定位问题
- 梳理出关键字与概念
- “全网”搜索
- 分析研究
- 实践&结论&假设
3.4 具备优秀的批判性思维模型
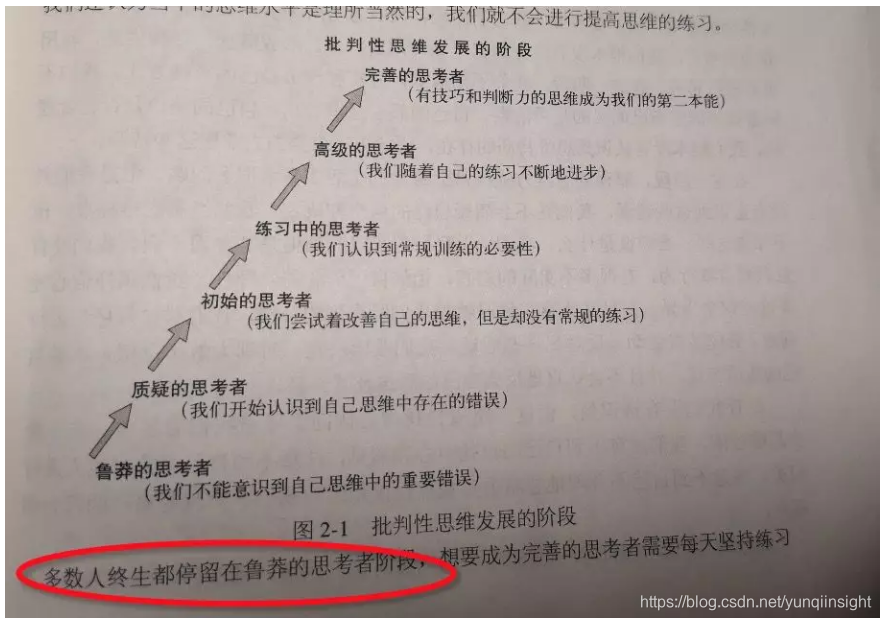
在《批判性思维工具》一书中,对思维的水平分了三个层次:较差、中等、最佳水平的思考(如下图1)。当前很多同学可能在多数问题上都处于较差水平层次,很多认知来自直觉或者自我视角。最佳水平的思考要做到三点:全局、公正、客观。

另外,多数人终生停留在鲁莽的思考阶段。鲁莽的思考者,不知道如何确定自己的目的是否清晰,不知道自己的假设是否公正,不知道自己的结论是否符合逻辑。如果没有思考的概念,也就从不会对自己的思维进行反思。

左宗棠的学习方法与国外的《批判性思维工具》,都在要求我们把自身脑海中不清晰的概念与逻辑梳理清楚,建立满足第一性原理的认知体系与评判标准。幸好在当今互联的信息社会,很多人已经开始这样做了,所以从小就受“填鸭”式教育的我们,更需要奋力精进。

参考资料:
1.结对编程
2.李笑来的自学
3.怎么变成一个更好的程序员
4.找到高质量信息指引

致未来世界的开发者:阿里云峰会·上海-开发者大会将于7月24日上海启动。五大专场,大咖云集,畅享干货,共探趋势,志同道合的码友等你来。限量门票现在开抢,点击下方链接阅读原文进行报名。
原文链接
本文为云栖社区原创内容,未经允许不得转载。
 never called!)



![mysql [ERR] 1273 - Unknown collation: ‘utf8mb4_0900_ai_ci‘](http://pic.xiahunao.cn/mysql [ERR] 1273 - Unknown collation: ‘utf8mb4_0900_ai_ci‘)














