现在有很多网站都在做秒杀商品,而这其中有一个很重要的环节就是倒计时。
关于倒计时,有下面几点需要注意:
1.应该使用服务器时间而不是本地时间(本地时间存在时区不同、用户自行设置等问题)。
2.要考虑网络传输的耗时。
3.获取时间时可直接从AJAX的响应头中读取(通过getResponseHeader('Date')来获得),服务器端不需要专门写时间生成脚本。
过程分析:
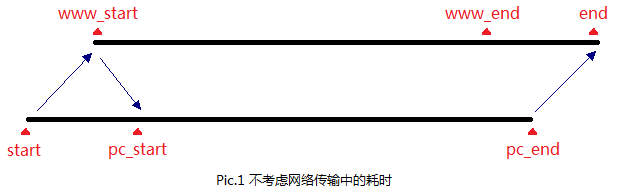
1.从服务器读到一个时间戳之后便开始计时,不考虑网络传输的耗时:

图中的各项标注分别是(上面的时间线采用标准时间,与服务器和页面的时间均无关):
start——页面项服务器发起AJAX请求时的时间。
www_start——服务器响应页面的请求并返回时间戳给页面的时间。
pc_start——页面接受到服务器返回的时间戳并开始计时的时间。
www_end——服务器倒计时结束的时间。
pc_end——页面倒计时结束的时间,同时也是用户在倒计时结束那一刻点击按钮的时间。
end——服务器接收到用户点击信息的时间。
可以看出,即使在倒计时结束的那一刻(也就是秒杀开始那一刻)用户就立即点击鼠标,也会比实际开始抢拍的时间(www_end,即服务器倒计时结束的时间)晚一些(可以很容易的看出,这个时间差正好等于pc_start - start,也就是AJAX从开始发送到接收到响应信息的耗时)。如果有些内行在页面倒计时结束前用脚本发送请求,那么其他用户可就亏大了。所以,我们要解决掉这个时间误差的问题。
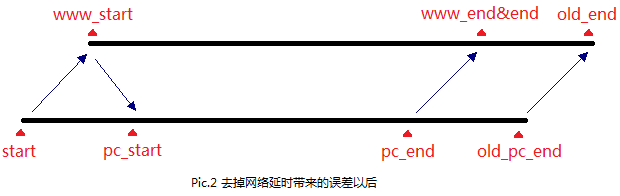
2.为了解决时间误差的问题,我们将把页面倒计时的时间缩短一小截(由上面的分析可以得出,这一小截正好等于pc_start - start),使得用户在倒计时结束时发送给服务器的抢拍信息正好在服务器倒计时结束时被接收到:

图中的各项标注与Pic.1中相同(时间线采用标准时间,与服务器和页面的时间均无关),新增的两项标注的含义如下:
old_pc_end——在未对网络传输耗时进行处理的情况下pc_end的时间。
old_end——在未对网络传输耗时进行处理的情况下end的时间。
由Pic.2可见,网络传输耗时造成的时间误差已经完全被弥补了,弥补的方法是“将倒计时结束的时间提前pc_start - start”。但是解决了网络传输耗时造成的误差问题,还有用户电脑时间和服务器时间不相同的问题,下面我们继续讨论。
3.用户的电脑时间和服务器时间一定是有差异的,甚至差几个时区,怎么解决这个问题呢?方法的要点如下:
A. 当页面接收到服务器返回的时间戳www_t时,立即开始计时。
B. 当页面接收到服务器返回的时间戳www_t时,立即计算本地时间和服务器返回的时间戳的时间差t=new Date().getTime() - www_t*1000。
C. 仍然使用new Date().getTime()来计时,而不是使用setInterval()函数(计时器很不稳定,误差也很大),但时间的显示与程序的逻辑必须基于本地时间和上一步(B中)求得的时间偏差t。
结论要点:
页面从接收到服务器响应的时间戳开始计时,计时的时长应减掉AJAX从发送到接收整个过程的耗时,计时过程则使用本地时间来实现(本地时间+时间偏差)。
有任何疑问或建议请留言,谢谢!
javascript小技巧:同步服务器时间、同步倒计时
之前在网上看到有人提问,如何在页面上同步显示服务器的时间,其实实现方法有几种,可能一般人立马就想到可以使用Ajax每隔一秒去请求服务器,然后将服务器获取到时间显示在页面上,这样虽然能够实现,但存在一个很大的问题,那就是每隔一秒去请求服务器,这样如果用户多了,服务器就会崩溃(内存占用率会很大),所以在我看来,这种方法不可行,我这里给出一种解决方案,能够实现同步服务器时间、同步倒计时,却不占用服务器太多资源,下面我给写实现的思路

2020最新windows10/anaconda/pytorch-gpu环境配置(附CUDA/cuDNN配置))
进行二元霍夫曼编码和译码。并进行编码效率的计算,对一幅BMP格式的灰度图像进行二 元Fano编码、译码 ))
)
` in Python or `tensor.item<T>()` in)

使用pytorch框架实现前馈神经网络)

pytorch卷积层与池化层输出的尺寸的计算公式详解)
使用Pytorch实现小型卷积神经网络网络)
![RuntimeError: size mismatch, m1: [80 x 4], m2: [320 x 50] at ..\aten\src\TH/generic/THTensorMath.cpp](http://pic.xiahunao.cn/RuntimeError: size mismatch, m1: [80 x 4], m2: [320 x 50] at ..\aten\src\TH/generic/THTensorMath.cpp)

)

.)

)


