
点击上方蓝字关注我们


【四边形系列专题】
特殊平行四边形之矩形
 TSQ中学数学微信:TSQmaths
TSQ中学数学微信:TSQmaths
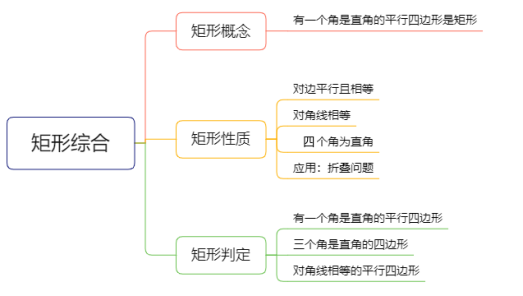
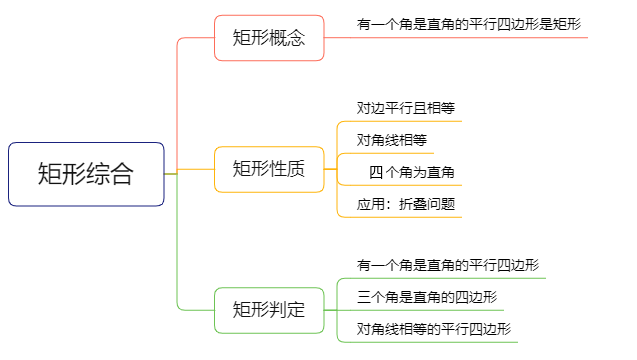
一、知识网络


二、重难突破
知识点一 矩形的性质及应用
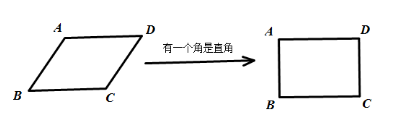
1、定义:有一个角是直角的平行四边形叫做矩形.




注意:
1、对称性:矩形是轴对称图形,它也是中心对称图形,对称中心是对角线的交点.


知识点二 矩形的判定
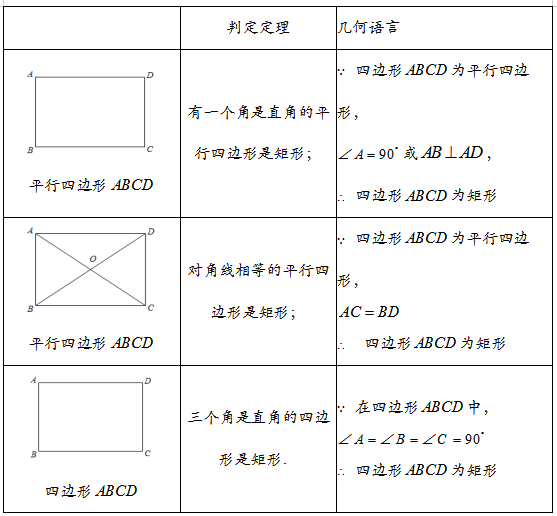
1、矩形的判定

2、平行线间的距离
如果两条直线互相平行,那么其中一条直线上任意两点到另一条直线的距离相等,这个距离称为平行线间的距离. 两条平行线之间的距离处处相等.
注意:
(1)运用概念判定一个四边形是矩形必须具备两个条件:一是这个四边形是平行四边形;二是有一个角是直角;
(2)在运用“对角线相等的平行四边形是矩形”的判定过程中,应具备两个条件:一是四边形是平行四边形;二是对角线相等;
(3)由于平行四边形对角线互相平分,我们可以得到结论:对角线互相平分且相等的四边形是矩形.
知识点三 矩形判定性质综合
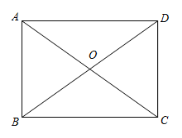
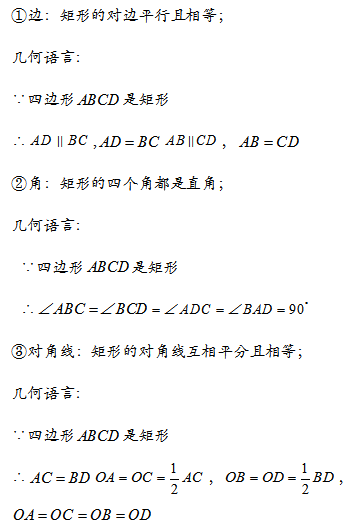
1、矩形是特殊的平行四边形,矩形具有平行四边形的所有性质,另外还有如下性质:
(1)角:矩形的四个角都是直角;
(2)对角线:矩形的对角线相等.
2、矩形的判定:
(1)有三个角是直角的四边形是矩形;
(2)有一个角是直角的平行四边形是矩形;
(3)对角线相等的平行四边形是矩形.


三、典例精讲



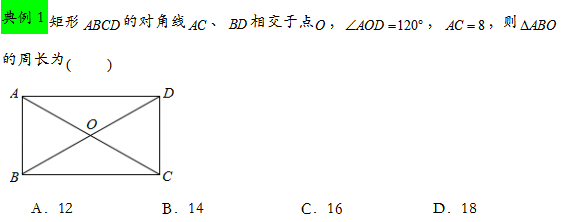
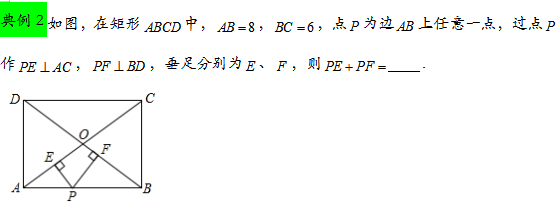
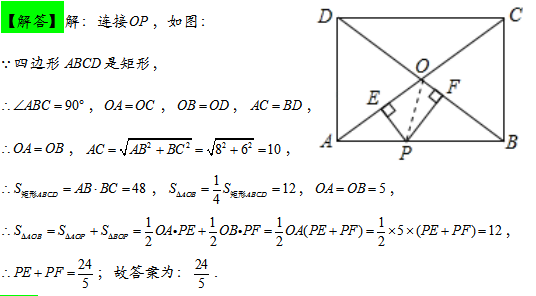
知识点一 矩形的性质及应用






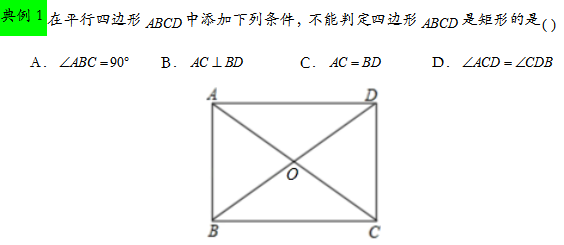
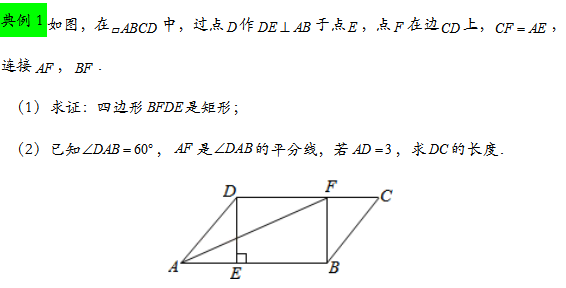
知识点二 矩形的判定




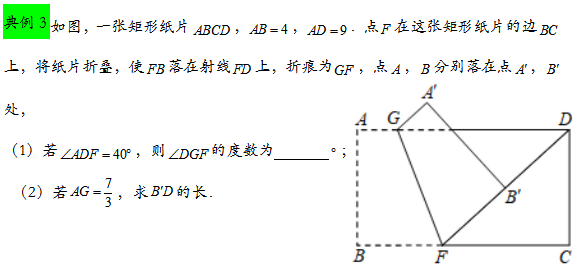
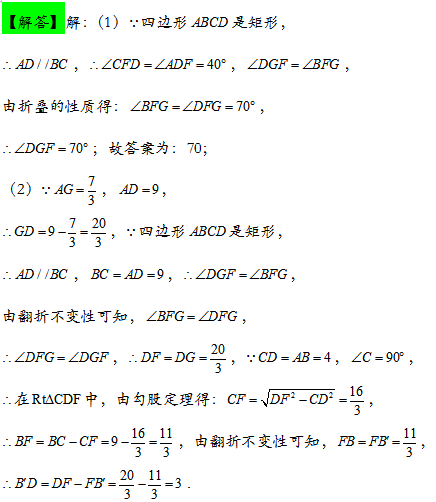
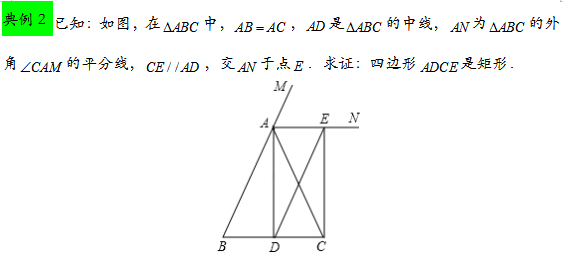
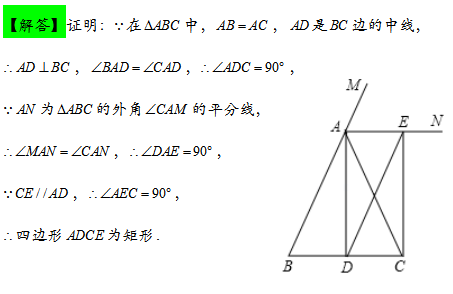
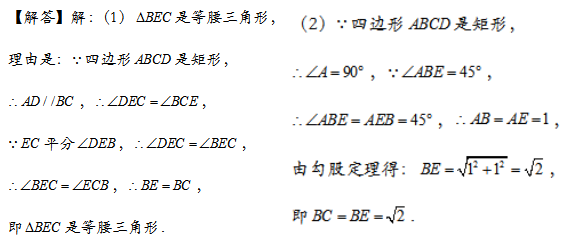
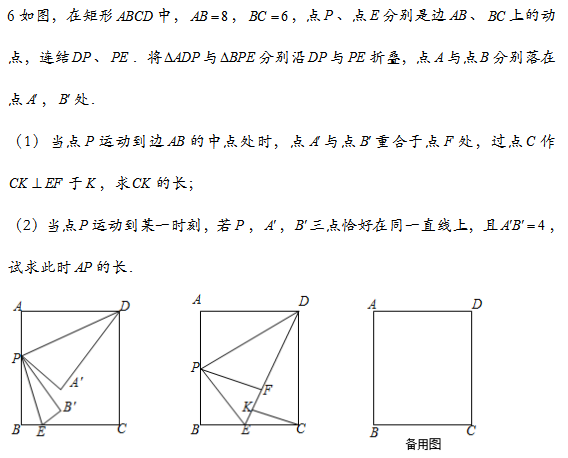
知识点三 矩形判定性质综合



四、练习巩固

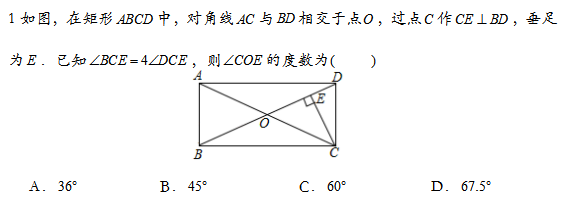
【解答】A

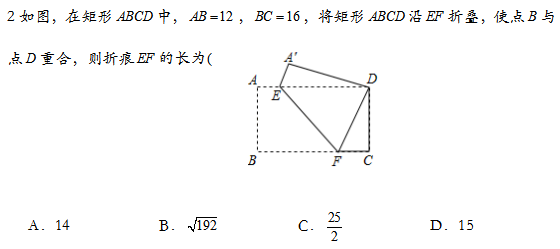
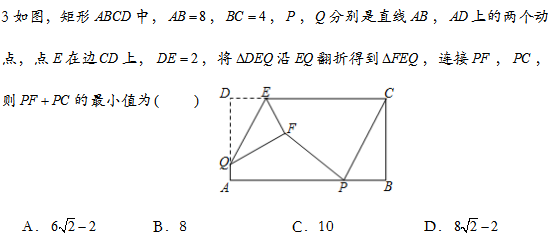
【解答】D


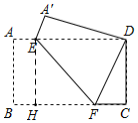
【解答】B








五、反思总结

难点:矩形的折叠问题,是中考的热点问题,需要熟练掌握其中的变与不变.
 齐心抗疫与你同在
齐心抗疫与你同在
 更多精彩内容请关注我们点亮在看,你最好看!
更多精彩内容请关注我们点亮在看,你最好看!








_笔记本新闻...)









