点击上方“开发者技术前线”,选择“星标”
18:30 在看 真爱
作者:Tamic | 编辑: 可可

阿里之前开源:阿里闲鱼开源 Flutter 应用框架 Fish Redux! 今天介绍的是前端React 框架- UmiJS。
介绍
umi官方宣称是一个可插拔的企业级 react 应用框架。umi 以路由为基础的,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载。然后配以完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求,目前内外部加起来已有 50+ 的插件。
umi 是蚂蚁金服的底层前端框架,已直接或间接地服务了 600+ 应用,包括 支持java、node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用等。他已经很好地服务了我们的内部用户,同时希望他也能服务好外部用户。
特性
? 开箱即用,内置 react、react-router 等
? 类 next.js 且功能完备的路由约定,同时支持配置的路由方式
? 完善的插件体系,覆盖从源码到构建产物的每个生命周期
? 高性能,通过插件支持 PWA、以路由为单元的 code splitting 等
? 支持静态页面导出,适配各种环境,比如中台业务、无线业务、egg、支付宝钱包、云凤蝶等
? 开发启动快,支持一键开启 dll 和 hard-source-webpack-plugin 等
? 一键兼容到 IE9,基于 umi-plugin-polyfills
? 完善的 TypeScript 支持,包括 d.ts 定义和 umi test
? 与 dva 数据流的深入融合,支持 duck directory、model 的自动加载、code splitting 等等
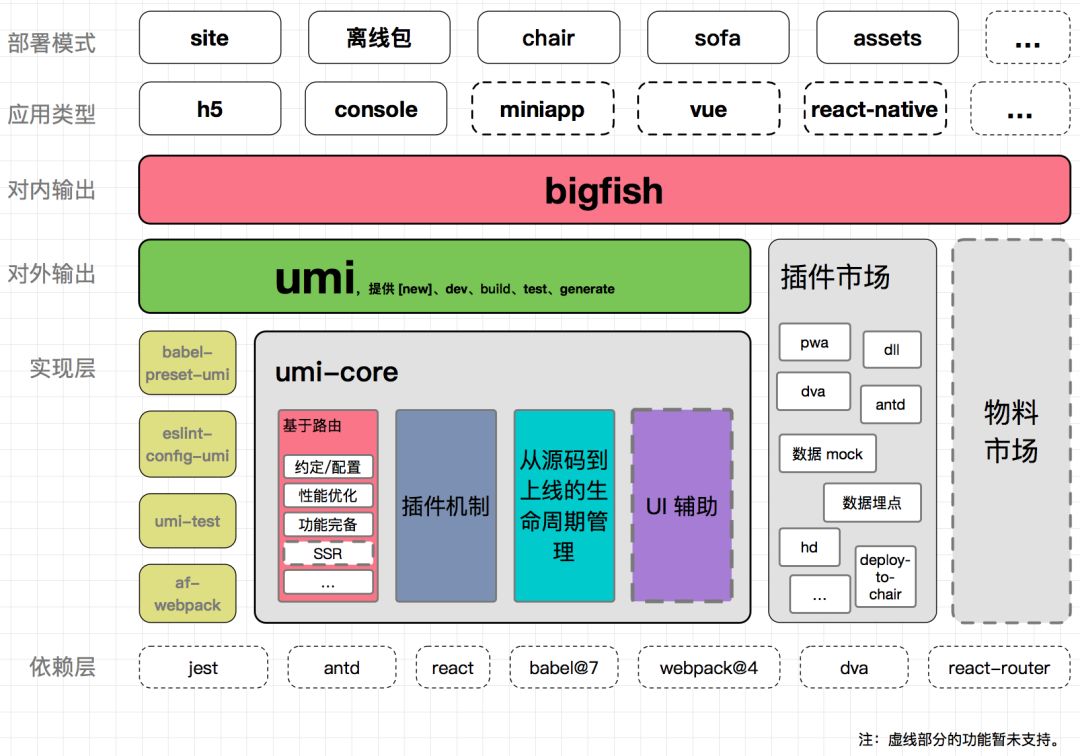
架构图

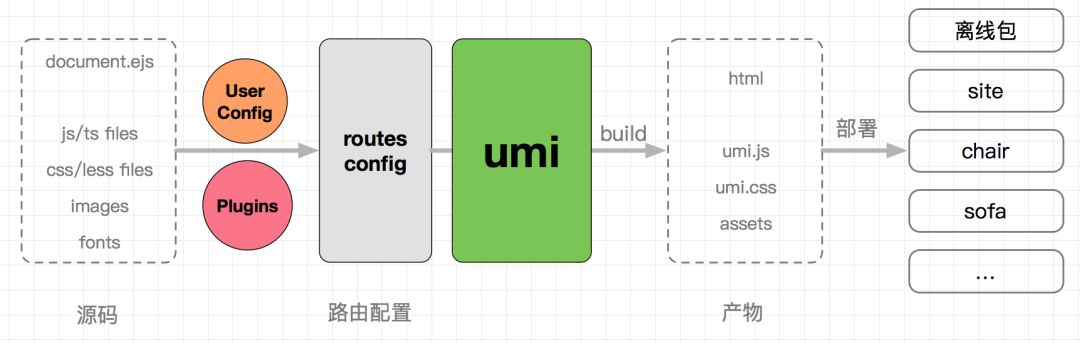
从源码到上线的生命周期管理
市面上的框架基本都是从源码到构建产物,很少会考虑到各种发布流程,而 umi 则多走了这一步。
下图是 umi 从源码到上线的一个流程。

umi 首先会加载用户的配置和插件,然后基于配置或者目录,生成一份路由配置,再基于此路由配置,把 JS/CSS 源码和 HTML 完整地串联起来。用户配置的参数和插件会影响流程里的每个环节。
他和 dva、roadhog 是什么关系?
简单来说,
roadhog 是基于 webpack 的封装工具,目的是简化 webpack 的配置
umi 可以简单地理解为 roadhog + 路由,思路类似 next.js/nuxt.js,辅以一套插件机制,目的是通过框架的方式简化 React 开发
dva 目前是纯粹的数据流,和 umi 以及 roadhog 之间并没有相互的依赖关系,可以分开使用也可以一起使用,个人觉得 umi + dva 是比较搭的
为什么不是...?
next.js
next.js 的功能相对比较简单,比如他的路由配置并不支持一些高级的用法,比如布局、嵌套路由、权限路由等等,而这些在企业级的应用中是很常见的。相比 next.js,umi 在约定式路由的功能层面会更像 nuxt.js 一些。
roadhog
roadhog 是比较纯粹的 webpack 封装工具,作为一个工具,他能做的就比较有限(限于 webpack 层)。而 umi 则等于 roadhog + 路由 + HTML 生成 + 完善的插件机制,所以能在提升开发者效率方面发挥出更大的价值。
安装
入门非常简单
e
# 新建页面
$ umi generate page index
# 本地开发
$ umi dev
# 构建上线
$ umi build
环境准备
首先得有 node,并确保 node 版本是 8.10 或以上。(mac 下推荐使用 nvm 来管理 node 版本)
$ node -v
8.1x
推荐使用 yarn 管理 npm 依赖,并使用国内源(阿里用户使用内网源)。
# 国内源
$ npm i yarn tyarn -g
# 后面文档里的 yarn 换成 tyarn
$ tyarn -v
# 阿里内网源
$ tnpm i yarn @ali/yarn -g
# 后面文档里的 yarn 换成 ayarn
$ ayarn -v
然后全局安装 umi,并确保版本是 2.0.0 或以上。
$ yarn global add umi
$ umi -v
2.0.0
脚手架
先找个地方建个空目录。
$ mkdir myapp && cd myapp
然后通过 umi g 创建一些页面,
$ umi g page index
$ umi g page users
umi g 是 umi generate 的别名,可用于快速生成 component、page、layout 等,并且可在插件里被扩展,比如 umi-plugin-dva 里扩展了 dva:model,然后就可以通过 umi g dva:model foo 快速 dva 的 model。
然后通过 tree 查看下目录,(windows 用户可跳过此步)
$ tree
.
└── pages
├── index.css
├── index.js
├── users.css
└── users.js
这里的 pages 目录是页面所在的目录,umi 里约定默认情况下 pages 下所有的 js 文件即路由,如果有 next.js 或 nuxt.js 的使用经验,应该会有点眼熟吧。
然后启动本地服务器,
$ umi dev
约定式路由
启动 umi dev 后,大家会发现 pages 下多了个 .umi 的目录。这是啥?这是 umi 的临时目录,可以在这里做一些验证,但请不要直接在这里修改代码,umi 重启或者 pages 下的文件修改都会重新生成这个文件夹下的文件。
然后我们在 index 和 users 直接加一些路由跳转逻辑。
先修改 pages/index.js,
+ import Link from 'umi/link';
import styles from './index.css';
export default function() {
return (
Page index+ <Link to="/users">go to /usersLink>
);
}
再修改 pages/users.js,
+ import router from 'umi/router';
import styles from './index.css';
export default function() {
return (
Page index+ { router.goBack(); }}>go back
);
}
然后浏览器验证,应该已经可以在 index 和 users 两个页面之间通过路由跳转了。
部署发布
构建
执行 umi build,
$ umi build
DONE Compiled successfully in 1729ms
File sizes after gzip:
68.04 KB dist/umi.js
83 B dist/umi.css
构建产物默认生成到 ./dist 下,然后通过 tree 命令查看,(windows 用户可忽略此步)
$ tree ./dist
./dist
├── index.html
├── umi.css
└── umi.js
本地验证
发布之前,可以通过 serve 做本地验证,
$ yarn global add serve
$ serve ./dist
Serving!
- Local: http://localhost:5000
- On Your Network: http://{Your IP}:5000
Copied local address to clipboard!
访问 http://localhost:5000,正常情况下应该是和 umi dev 一致的。
部署
本地验证完,就可以部署了,这里通过 now 来做演示。
$ yarn global add now
$ now ./dist
> Deploying /private/tmp/sorrycc-1KVCmK/dist under chencheng
> Synced 3 files (301.93KB) [2s]
> https://dist-jtckzjjatx.now.sh [in clipboard] [1s]
> Deployment complete!
然后打开相应的地址就能访问到线上的地址了。
测试与配置检查
测试
umi 内置了基于 jest 的测试工具 umi-test :
$ umi test
Options:
--coverage indicates that test coverage information should be collected and reported in the output
配置检查
使用 umi inspect 列出配置项的内容用以检查:
$ umi inspect
Options:
--mode specify env mode (development or production, default is development)
--rule inspect a specific module rule
--plugin inspect a specific plugin
--rules list all module rule names
--plugins list all plugin names
--verbose show full function definitions in outpu
官方文档
END中文文档:https://umijs.org/zh/
Github:https://github.com/umijs/umi
历史阅读开发者技术前线 ,汇集技术前线快讯和关注行业趋势,大厂干货,是开发者经历和成长的优秀指南。
互联网江湖,从此再无 BAT
当年的三本学渣,最后 6 家大厂还不是随便进了
学不动了 ,京东跨端移动开发平台 Ares 发布!


 喜欢就点个好看吧
喜欢就点个好看吧




)
ResourceBundle类)






)






