
cad也疯狂
前言:CAD绘图之所以能够取代手工绘图,很大的一部分原因是因为它可以很方便的修改和重复利用,例如外参可以节省很大部分时间。而我们在使用CAD中,用得最频繁的功能就是移动和复制了,当然这也是新手必备的其中一项最简单的功能,今天就一起来学习一下吧。
一、移动:分为快捷键m移动和快捷键o偏移
就是将选定的图形从一个位置移动到新的位置。移动图形时需要确定的就是图形移动的方向和距离。快捷键m移动和快捷键o偏移都可以达到这样的效果,只是不同情形下使用各有各的优势罢了。
1、快捷键m移动:在界面上单击移动按钮或输入M后回车,命令行会提示让选择对象(当然也可以先选择对象再输入M后回车),选择对象再空格,系统会提示:指定基点或 [位移(D)] <位移>:这个时候你就可以任意点一个地方作为基点(一般选择要移动的图形作为基点)进行移动。如果需要进行固定的距离进行移动,可以在指定基点或 [位移(D)] <位移>时输入D,再输入指定的距离即可。(注意这里距离一般以毫米为单位)

输入M后回车,命令行会提示让选择对象

选择对象再空格,系统会提示:指定基点或 [位移(D)]

输入D,再输入指定的距离即可
2、快捷键o偏移:快捷键o偏移本身作为一个独立的功能,这里归类到一起对比讲解。
使用偏移时,选中图形,输入快捷键o偏移,系统就会提示:指定偏移距离。这时只要输入距离空格再点击偏移的方向就可以了(点击空白的地方)
那快捷键m移动和快捷键o偏移到底有什么区别呢?
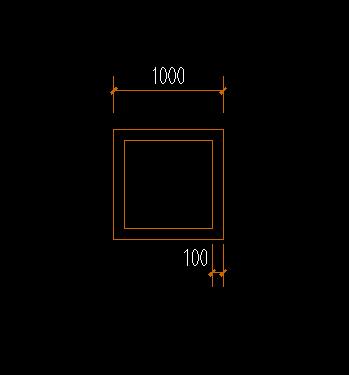
快捷键m移动一般作为平常指定地点或距离的移动,但是对于矩形这样如果要往外或往里变大小,快捷键o偏移可以很方便的解决。

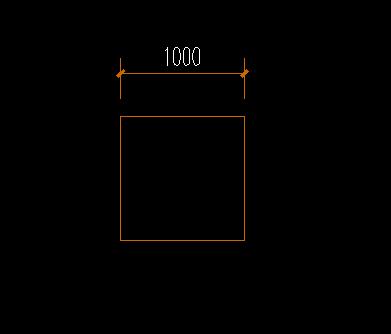
将上图向里偏移100
例如将上图向里偏移100,快捷键o偏移可以很方便的解决。如果矩形是一个块,用移动就达不到这样的要求。

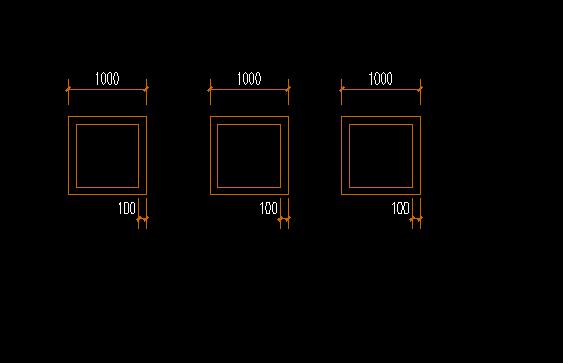
偏移后
二、复制:分为直接复制和带基点复制
复制就是把一个图形变成两个或者多个一样的图形,这个相信大家都能理解。
1、直接复制:快捷键co或者ctrl+c、ctrl+v
ctrl+c和ctrl+v这里就不讲了,不会的记得留言哈。
快捷键co:选择图形,输入co,系统提示指定基点,这个时候你就可以任意点一个地方作为基点(一般选择要移动的图形作为基点),然后点击你要复制到的地方就可以。使用步骤和移动很像,不一样的是最后一步选择第二点作为基点是图形变成了两个。

复制就是把一个图形变成两个或者多个一样的图形
2、带基点复制:通俗的来讲,就是可以把一个已知的图形复制到另一个一模一样的图形位置。

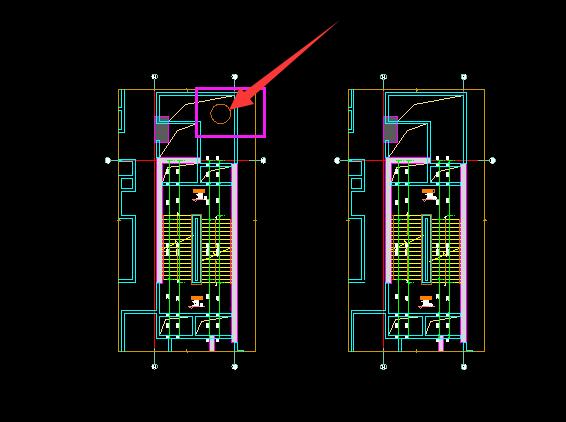
如图
要求:有两个布局一样的图形,把左边的圆复制到右边和左边一模一样的位置。
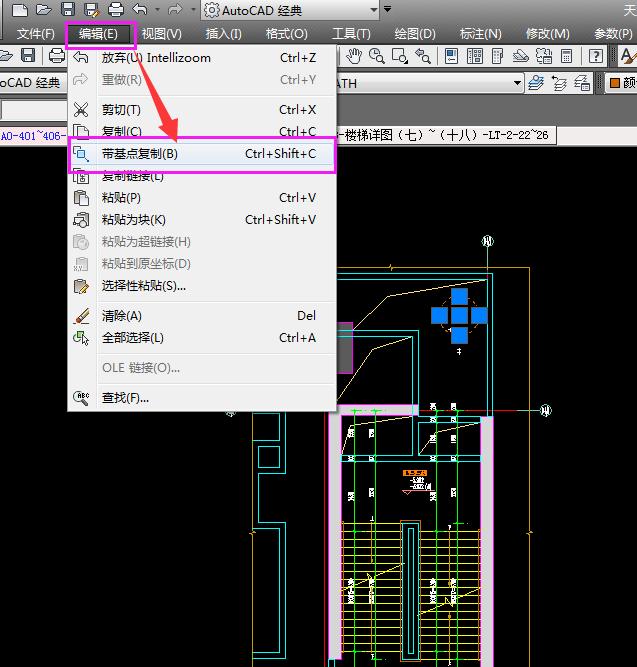
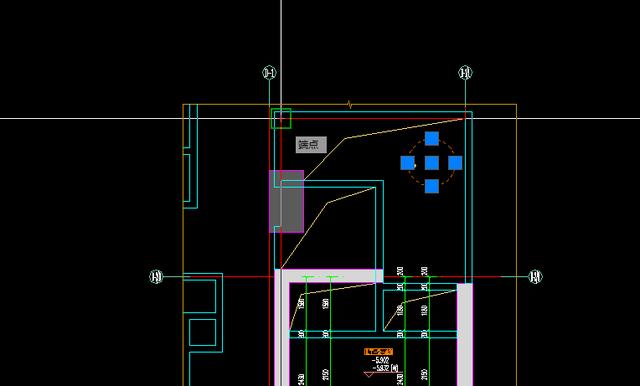
步骤:选中圆形,在菜单栏找到:编辑-带基点复制。系统提示:指定基点。这里小编选择左上角作为基点,点击后系统显示找到一个基点。
下一步就是粘贴了,直接快捷键ctrl+v,然后指定右边图形刚刚指定左上角作为基点的位置点击就可以完成了。
步骤详图如下:

在菜单栏找到:编辑-带基点复制

系统提示:指定基点

这里小编选择左上角作为基点

点击后系统显示找到一个基点。

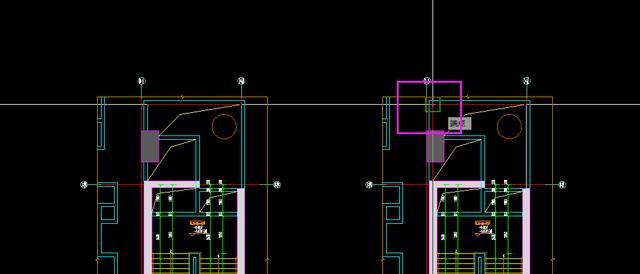
直接快捷键ctrl+v
这样,左边的圆就可以复制到右边和左边一模一样的位置了。
好了,今天的内容就分享到这里了,满满的干货,不知道你看懂了多少呢?好东西记得要和大家一起分享哦!希望关键时刻能帮到大家。如果你还有其它更好的方法和技巧,欢迎转发留言补充和大家一起分享哦,谢谢关注!我们下期再见。

我们下期再见。

















)

