开始接触app方面的工作,真心塞~

又开始了周而复始的死磕一个问题专坐一整天的节奏,关键是还没有成绩,实在无语。╮(╯▽╰)╭,还是总结一下最近心塞历程吧……
react native中文网:http://reactnative.cn/docs/0.48/getting-started.html
看看文档就上手吧(默认环境均已配好):
1.新建项目的那些事:
将npm包切换至淘宝源(下载速度快):
npm config set registry http://registry.npm.taobao.org/
npm install -g react-native-cli
创建项目
进入你的工作目录,运行
react-native init MyProject //MyProjec是你的项目名称
按照提示,直至运行packager
react-native start
至此,一个react-native壳子的app项目新建完成。
2.主角上场:
有了‘家’,那主角是不是应该上场呢?对,接下来就应该连接上真机或者虚拟机,来看看新建项目的庐山真面目。
连接夜神模拟器时出现问题的解决方案:https://www.yeshen.com/blog/reactnativeyeshen/
3.问题接二连三:
接着,聪明的你就会看见鲜红的报警提示:
“unable to load script from assets index.android.bundle on windows”
解决方案:
①在工程目录新建assets文件
android/app/src/main/assets②根目录下运行命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
③重新安装app
react-native run-android“Could not connect to development server”
解决方案:
摇一摇手机,然后选择弹框中的“debug server host & port for device”,设置好服务器的端口号即可。

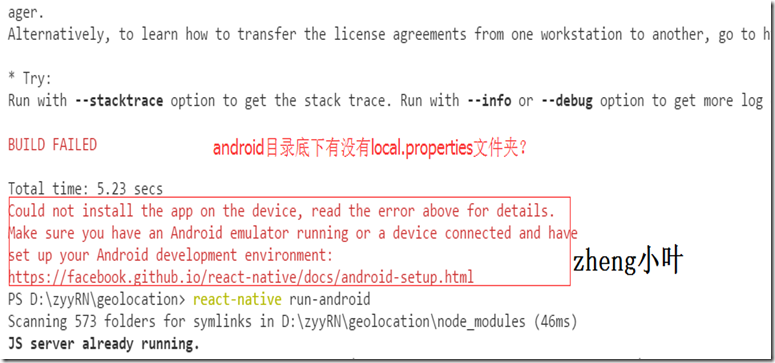
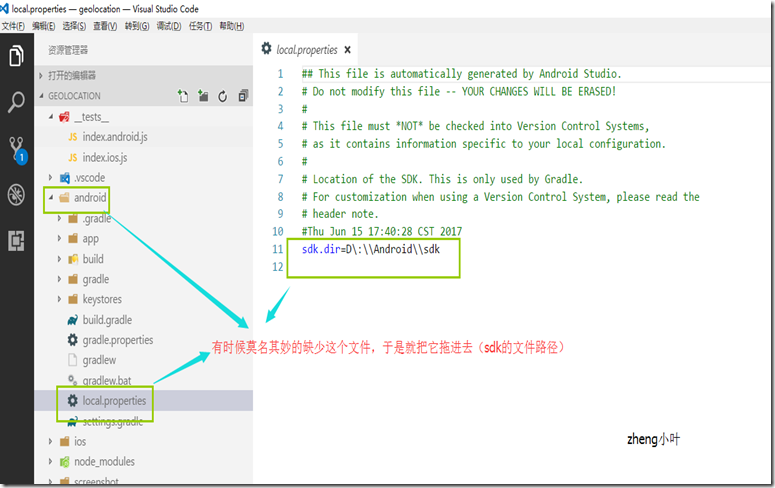
解决方案:


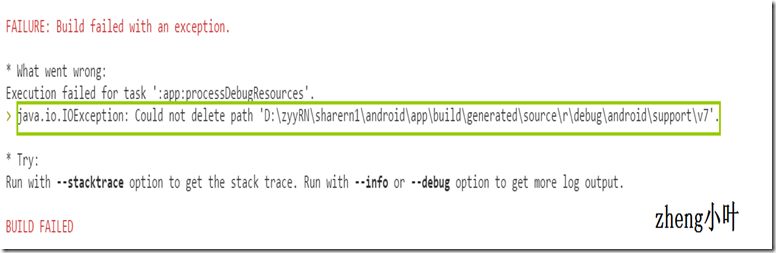
解决方案:
cd android && gradlew cleanTHENcd .. && react-native run-android4.一如既往的继续……





_【火眼金睛】超强解码能力——邦纳全新ABR系列读码器来袭!...)


方案)

![[arm驱动]linux内核时钟](http://pic.xiahunao.cn/[arm驱动]linux内核时钟)








- 解析XML文件)
