文章目录
- 0.思路引导
- 1.更改视图函数,从数据库中获取数据
- 2.网上下载模板,添加静态文件
- 3.修改模板Templates中css、js文件的加载路径
- 4.修改模板,引入模板变量,获取数据库数据
0.思路引导
前文的Hello World 级别的视图函数特别简单,且毫无美感,本文有以下两个重点:
1)将借用网上的模板文件,丰富模板内容;
2)从数据库中获取数据,并推送到模板文件的模板变量中。

1.更改视图函数,从数据库中获取数据
文件位置:blog/views.py
from django.shortcuts import render
from .models import Postdef index(request):post_list = Post.objects.all().order_by('-created_time')return render(request, 'blog/index.html', context={'post_list': post_list})
2.网上下载模板,添加静态文件
网上下载静态文件,地址:戳这里
先在 blog 应用下建立一个 static 文件夹,然后在 static目录下建立一个 blog 文件夹,把下载的博客模板中的 css 和 js 文件夹连同里面的全部文件一同拷贝进这个目录;
然后将下载文件中的index.html中代替模板Templates里边的index.html;
此时运行pipenv run python manage.py runserver,打开浏览器如下:
 可以看到,首页显示的样式非常混乱,原因是浏览器无法正确加载 CSS 等样式文件。需要修改CSS 和 JavaScript 等静态文件的加载路径。
可以看到,首页显示的样式非常混乱,原因是浏览器无法正确加载 CSS 等样式文件。需要修改CSS 和 JavaScript 等静态文件的加载路径。
3.修改模板Templates中css、js文件的加载路径
文件位置:templates/blog/index.html
+ {% load static %}
<!DOCTYPE html>
<html><head><title>Black & White</title><!-- meta --><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- css -->- <link rel="stylesheet" href="css/bootstrap.min.css"><link rel="stylesheet" href="http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">- <link rel="stylesheet" href="css/pace.css">- <link rel="stylesheet" href="css/custom.css">+ <link rel="stylesheet" href="{% static 'blog/css/bootstrap.min.css' %}">+ <link rel="stylesheet" href="{% static 'blog/css/pace.css' %}">+ <link rel="stylesheet" href="{% static 'blog/css/custom.css' %}"><!-- js -->- <script src="js/jquery-2.1.3.min.js"></script>- <script src="js/bootstrap.min.js"></script>- <script src="js/pace.min.js"></script>- <script src="js/modernizr.custom.js"></script>+ <script src="{% static 'blog/js/jquery-2.1.3.min.js' %}"></script>+ <script src="{% static 'blog/js/bootstrap.min.js' %}"></script>+ <script src="{% static 'blog/js/pace.min.js' %}"></script>+ <script src="{% static 'blog/js/modernizr.custom.js' %}"></script></head><body><!-- 其它内容 -->- <script src="js/script.js' %}"></script>+ <script src="{% static 'blog/js/script.js' %}"></script></body>
</html>
注意:这里 - 表示删掉这一行,而 + 表示增加这一行。
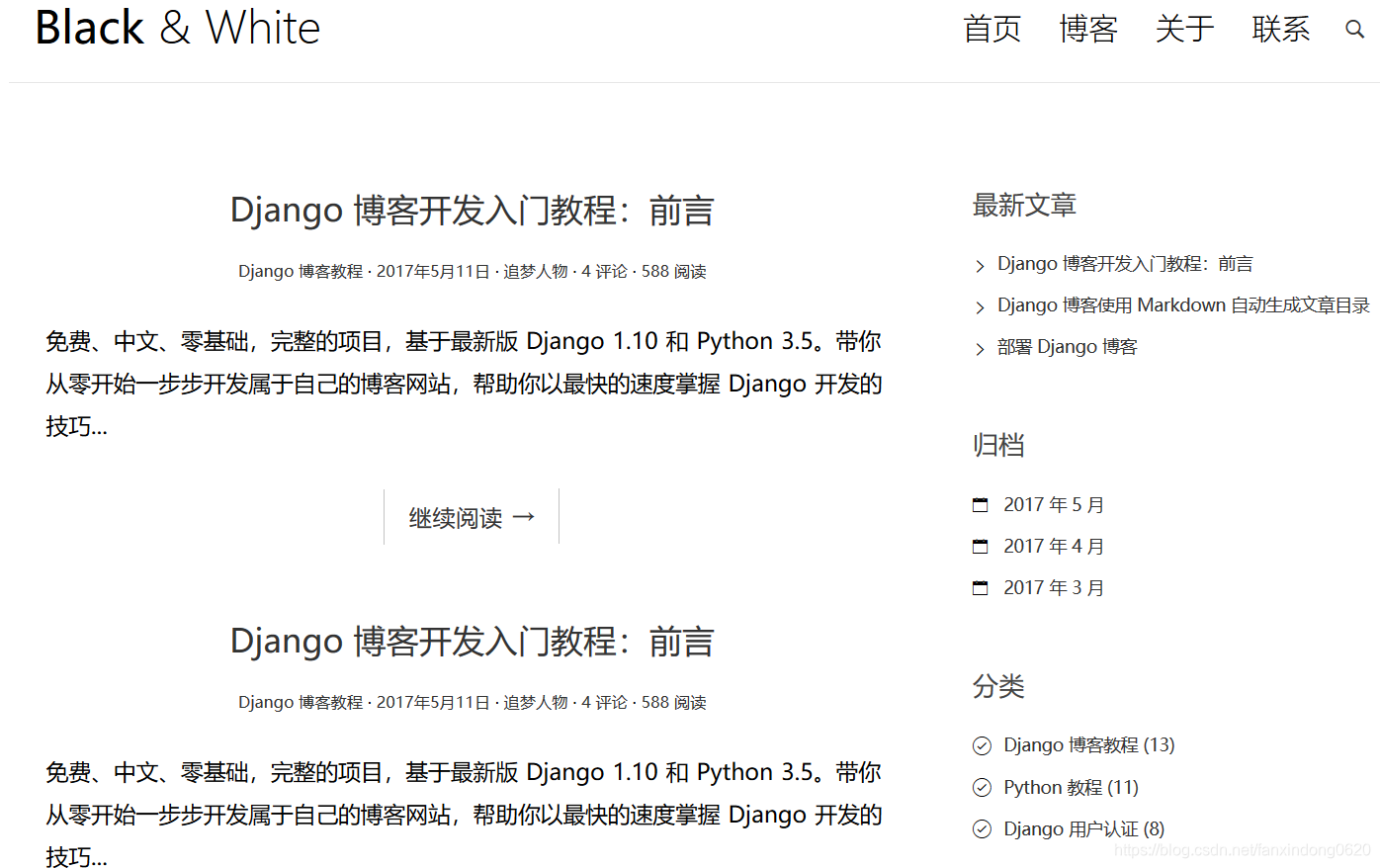
运行服务器后,显示效果如下:

4.修改模板,引入模板变量,获取数据库数据
目前我们看到的只是模板中预先填充的一些数据,我们得让它显示从数据库中获取的文章数据。下面来稍微改造一下模板:
1)在模板 index.html 中找到一系列 article 标签:
templates/blog/index.html...
<article class="post post-1">...
</article><article class="post post-2">...
</article><article class="post post-3">...
</article>
...
2)将 index.html 中多余的 article 标签删掉,只留下一个 article 标签,然后写上下列代码:
...
{% for post in post_list %}<article class="post post-{{ post.pk }}">...</article>
{% empty %}<div class="no-post">暂时还没有发布的文章!</div>
{% endfor %}
...
3)修改article 标签中的具体内容
<h1 class="entry-title"><a href="single.html">Adaptive Vs. Responsive Layouts And Optimal Text Readability</a>
</h1>
<div class="entry-meta"><span class="post-category"><a href="#">django 博客教程</a></span><span class="post-date"><a href="#"><time class="entry-date"datetime="2012-11-09T23:15:57+00:00">2017年5月11日</time></a></span><span class="post-author"><a href="#">追梦人物</a></span><span class="comments-link"><a href="#">4 评论</a></span><span class="views-count"><a href="#">588 阅读</a></span>
</div>
改为
<h1 class="entry-title"><a href="single.html">{{ post.title }}</a>
</h1>
<div class="entry-meta"><span class="post-category"><a href="#">{{ post.category.name }}</a></span><span class="post-date"><a href="#"><time class="entry-date"datetime="{{ post.created_time }}">{{ post.created_time }}</time></a></span><span class="post-author"><a href="#">{{ post.author }}</a></span><span class="comments-link"><a href="#">4 评论</a></span><span class="views-count"><a href="#">588 阅读</a></span>
</div>
标签中
<div class="entry-content clearfix"><p>免费、中文、零基础,完整的项目,基于最新版 django 1.10 和 Python 3.5。带你从零开始一步步开发属于自己的博客网站,帮助你以最快的速度掌握 django开发的技巧...</p><div class="read-more cl-effect-14"><a href="#" class="more-link">继续阅读 <span class="meta-nav">→</span></a></div>
</div>
改为:
<div class="entry-content clearfix"><p>{{ post.excerpt }}</p><div class="read-more cl-effect-14"><a href="#" class="more-link">继续阅读 <span class="meta-nav">→</span></a></div>
</div>
4)运行服务器后,显示效果如下:







)












