2019独角兽企业重金招聘Python工程师标准>>> 
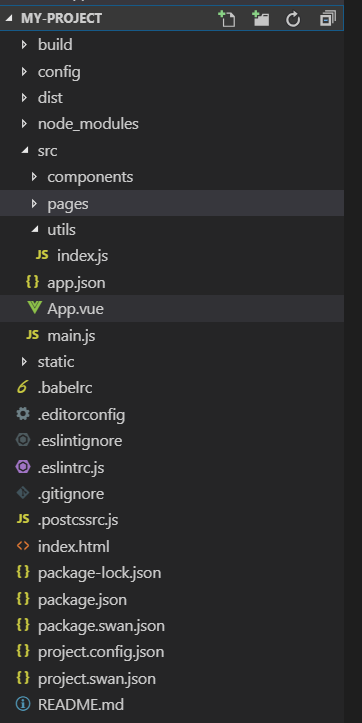
在Visual Studio Code里面打开项目文件夹,我们可以看到类似如下的文件结构:

1、package.json文件
package.json是项目的主配置文件,里面包含了mpvue项目的基本描述信息、项目所依赖的各种第三方库以及版本信息、以及可执行的脚本信息。
我们看到该文件中的scripts部分配置了4个可执行的命令:
"scripts": {"dev": "node build/dev-server.js wx","start": "npm run dev","build": "node build/build.js wx","lint": "eslint --ext .js,.vue src"
},dev和start是两个等价的命令,执行其中之一都可以将项目以开发模式启动。执行方式是:
npm start
npm run devlint指令是使用ESLint来进行代码语法和格式检查,以及修复一些可自动修复的问题。执行方式是:
#检查语法和格式
npm run lint #检查代码语法和格式,并修复可自动修复的问题
npm run lint -- --fix build指令是用于生成发布用代码的,它会对代码进行一些压缩优化处理。当小程序开发完成后,将要提交审核时,请使用build来生成发布的代码。
npm run build2、project.config.json文件
project.config.json文件是用于管理微信开发者工具的小程序项目的配置文件,其中记录了小程序的appid、代码主目录、以及编译选项等等信息,在微信开发者工具中导入小程序项目的时候主要是通过该配置文件读取和写入配置信息。
3、static目录
static目录可以用于存放各种小程序本地静态资源,如图片、文本文件等。代码中可通过相对路径或绝对路径进行访问, 如:
<image src="/static/img/icon.png" />4、build目录
build目录下是一些用于项目编译打包的node.js脚本和webpack配置文件。一般情况下不需要修改这些文件。
5、config目录
config目录下包含了用于开发和生产环境下的不同配置,dev.env.js用于开发环境,prod.env.js用于生产环境,你可以将开发阶段和生产阶段不一样的信息(如后台API的url地址等)配置到这两个文件中去,然后在代码中以变量的形式进行引用。例如,这2个文件中分别配置了不同的API_BASE_URL值:
# dev.env.js
module.exports = merge(prodEnv, {NODE_ENV: '"development"',API_BASE_URL: '"https://test.cn:8443"'
})# prod.env.js
module.exports = {NODE_ENV: '"production"',API_BASE_URL: '"https://app.cn:8443"'
}那你在编写请求后端API的代码时,你就可以使用这个环境配置,像这样:
const host = process.env.API_BASE_URL;这样一来,开发阶段和上线发布阶段的环境可以清楚的区分开来。
6、src目录
src目录是我们主要进行小程序功能编写的地方。默认生成的demo代码为我们创建了几个子目录:components、pages和utils,还有2个文件:App.vue和main.js。其实它们都不是必须的,可以按照自己的风格进行定义和配置。不过默认创建的这个结构基本上是一个约定俗成的结构了,比较易于理解,所以我们可以遵循这个结构进行开发。
- components:在实际开发中,我们可以尽量将界面上可复用的部分,提取成vue组件放入该目录。
- pages:存放小程序的页面。请遵循每个小程序页面放入一个单独子目录的组织形式。
- 可选(可删)。可以将代码中一些公用工具函数组织成模块放入该目录下。
- 可新建其他目录,存放你希望组织起来的代码。比如公用的业务逻辑代码、请求后台API的代码等等。
- main.js + App.vue:这两个是入口文件,相当于原生小程序框架中的
app.json和app.js的复合体。
参考
https://www.jianshu.com/p/2e98cc166dbd
![[AHOI2009]最小割(最大流+tarjan)](http://pic.xiahunao.cn/[AHOI2009]最小割(最大流+tarjan))


)



)



)
)





)
)