
# 可以更快地查阅 Gogs 文档了!
作为程序员,如何高效、准确地查阅文档是日常开发工作中的必备技能。
长期以来,优秀开源项目的官方文档都是部署在国外服务器上,从国内访问非常慢,而由于众所周知的限制,部分文档服务器甚至根本就无法访问,这极大的限制了国内开发者们查看开源项目的第一手官方文档。
为了解决这个问题,Breword 团队编写了爬虫程序,抓取开源项目存放在 Github 上的文档仓库,再部署到国内服务器,同时通过每晚自动检测原仓库是否有更新,有更新的情况下会及时同步最新的文档内容。
最近我们爬取、整理了 **Gogs** 的官方文档,于是赶紧发出来跟大伙分享:

**文档地址*:Breword 文档搜索引擎
Features:
为了提高查阅文档的效率,Breword 为所有文档网站提供了以下功能,希望能够帮助到你。
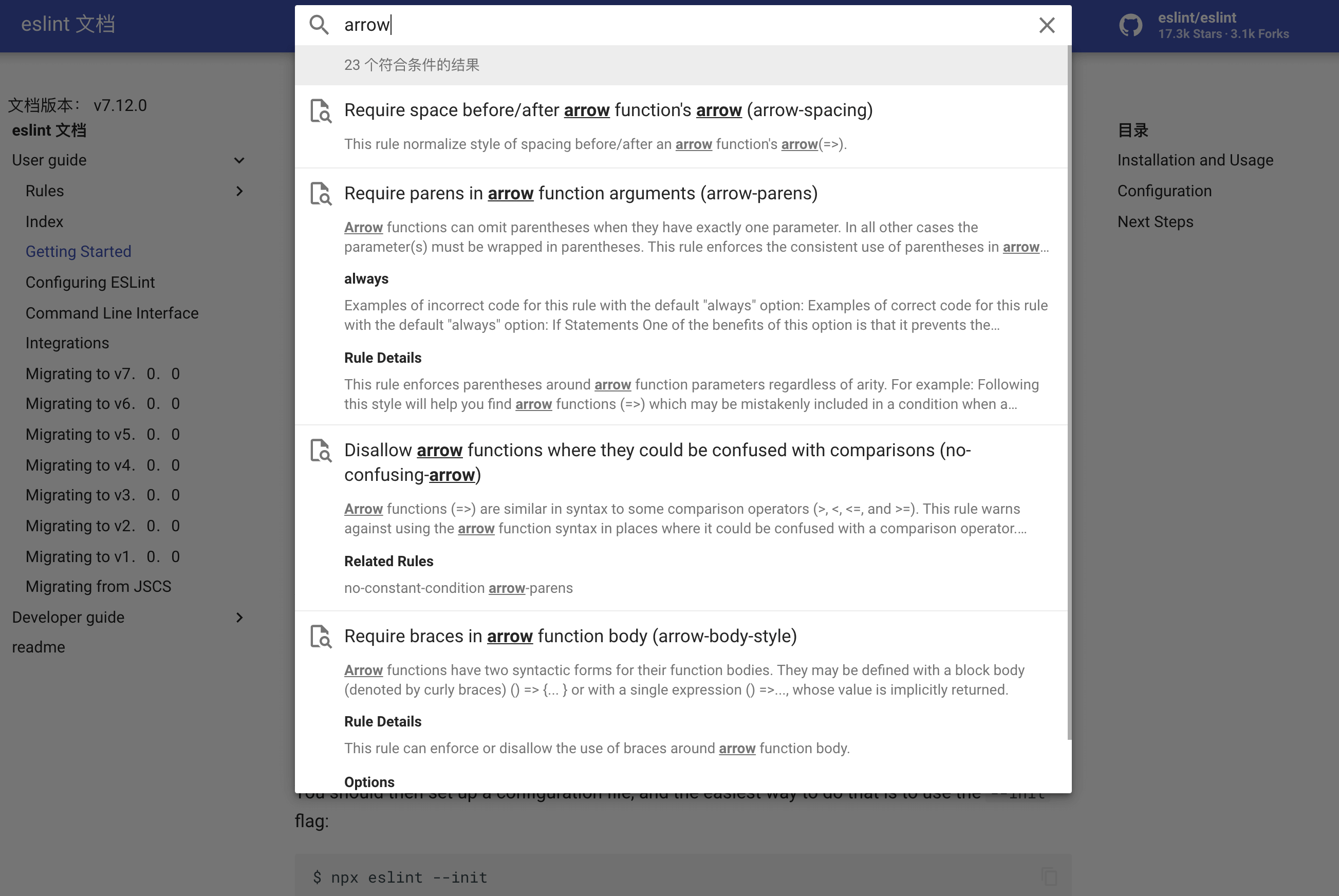
1. ## 文档站内搜索
Breword 为每个文档网站内建了一个短小精悍的搜索引擎,同时会生成所有页面内容的索引列表,以便能够在客户端实现瞬时的搜索体验:

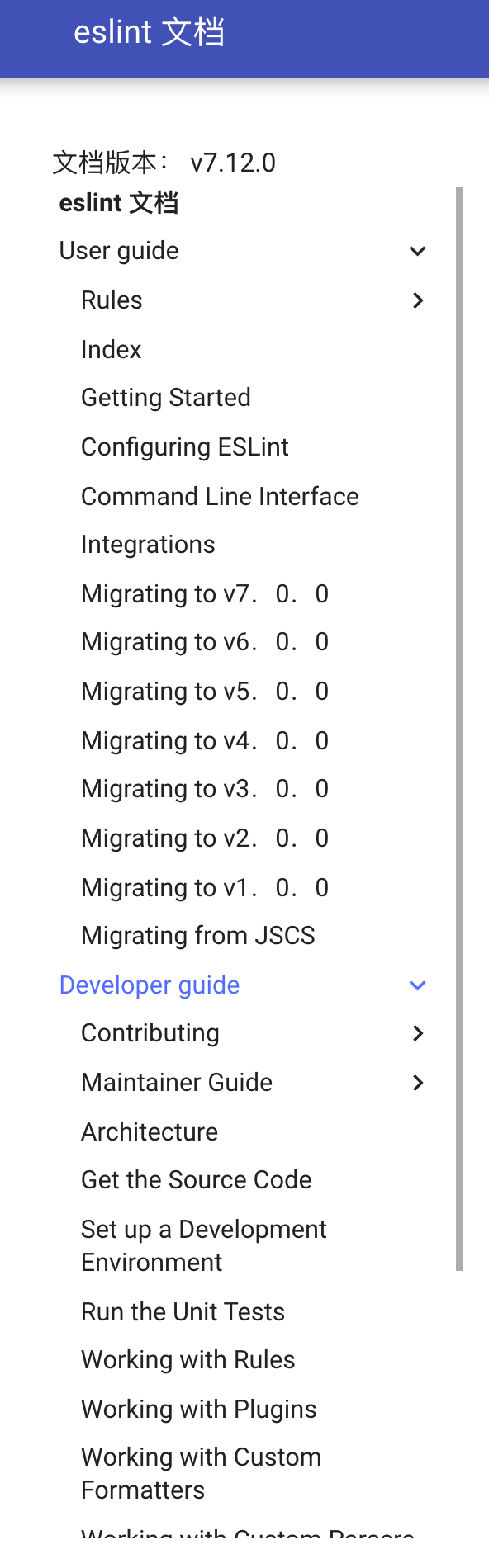
2. ## 与源官方文档相同的文档目录
如果你想要完整浏览文档所有内容,**文档目录** 毫无疑问是最有用的一个功能。
Breword 根据项目的官方文档网站的目录,整理了文档的目录,让其跟官方文档网站保持一致:

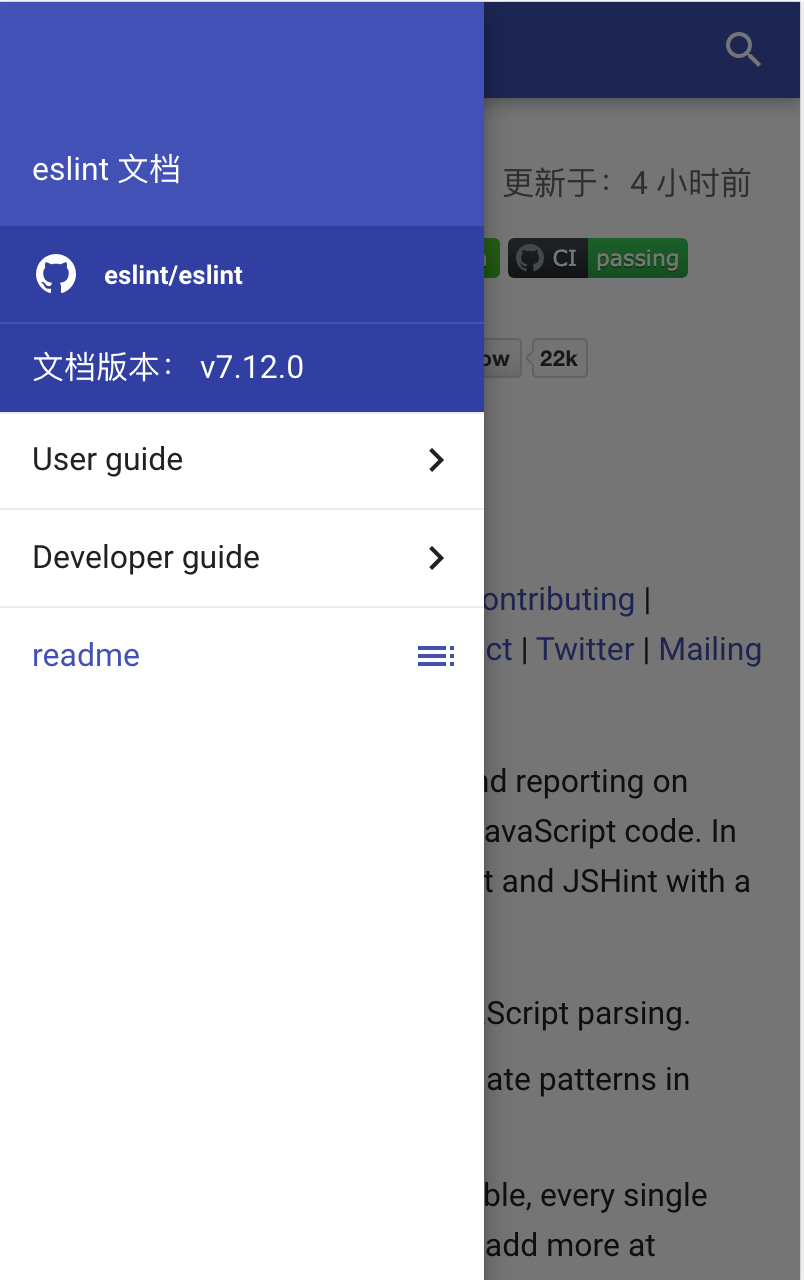
3. ## 支持移动端浏览
每个文档网站都对在移动端渲染做了优化,确保在移动端也有绝佳的浏览体验:

4. ## 高颜值,没有烦人的广告
简洁美观的页面布局、好看的字体,Breword 致力于为开发者提供赏心悦目的文档浏览体验。
最后,Gogs 的文档地址为:Breword 文档搜索引擎

:圣杯布局)




:双飞翼布局)



:等分布局)
:等分布局)


:等分布局第二种方案)
文件操作)
:等分布局存在间距得问题)

是怎样对待离世的Google员工的?)
:等分布局存在间距得实现得解决方案)