JS如下:
(function() {
window.onload = function() {
// Creating an object literal containing the properties
// you want to pass to the map
var options = {
zoom: 3,
center: new google.maps.LatLng(37.09, -95.71),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Creating the map
var map = new google.maps.Map(document.getElementById('map'), options);
// Creating an array which will contain the coordinates
// for New York, San Francisco and Seattle
var places = [];
// Adding a LatLng object for each city
places.push(new google.maps.LatLng(40.756, -73.986));
places.push(new google.maps.LatLng(37.775, -122.419));
places.push(new google.maps.LatLng(47.620, -122.347));
// Creating a variable that will hold the InfoWindow object
var infowindow;
// Looping through the places array
for (var i = 0; i < places.length; i++) {
// Adding the markers
var marker = new google.maps.Marker({
position: places[i],
map: map,
title: 'Place number ' + i
});
// Wrapping the event listener inside an anonymous function
// that we immediately invoke and passes the variable i to.
(function(i, marker) {
// Creating the event listener. It now has access to the values of
// i and marker as they were during its creation
google.maps.event.addListener(marker, 'click', function() {
if (!infowindow) {
infowindow = new google.maps.InfoWindow();
}
// Setting the content of the InfoWindow
infowindow.setContent('Place number ' + i);
// Tying the InfoWindow to the marker
infowindow.open(map, marker);
});
})(i, marker);
}
};
})();
CSS如下:
body {
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: small;
background: #fff;
}
#map {
width: 100%;
height: 500px;
border: 1px solid #000;
}
.info {
width: 250px;
}
HTML如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>My first map</title>
<link type="text/css" href="css/style.css" rel="stylesheet" media="all" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<h1>My first map</h1>
<div id="map"></div>
</body>
</html>
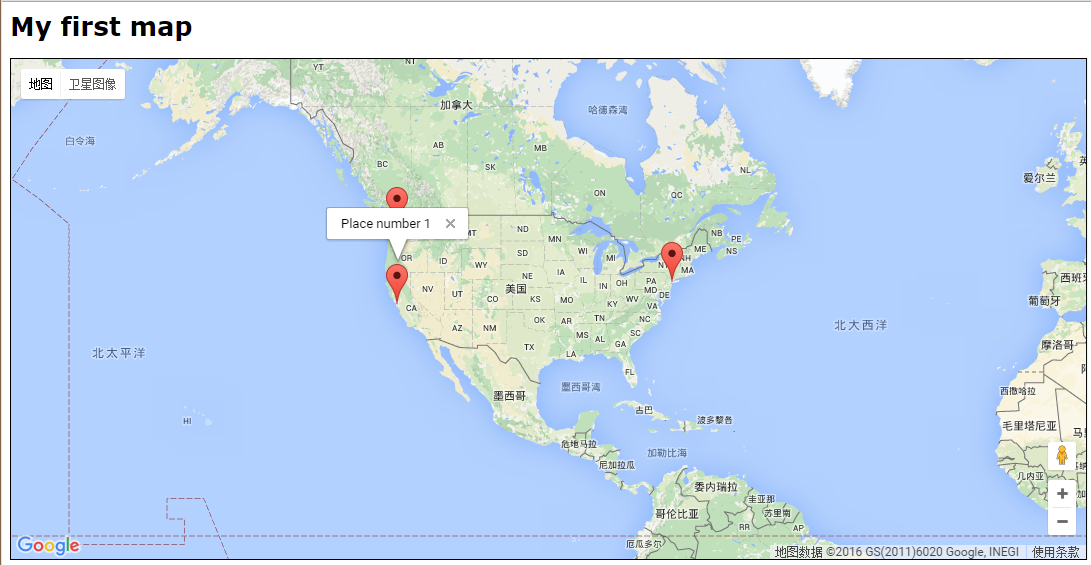
效果如下:

)
vue之电商管理系统电商系统配置ssh)

vue之电商管理系统电商系统托管码云上)

vue之电商管理系统电商系统之git安装)


![前端学习(1854)vue之电商管理系统电商系统之git push后出现错误 ![rejected] master -> master(non-fast-forward) error:failed t](http://pic.xiahunao.cn/前端学习(1854)vue之电商管理系统电商系统之git push后出现错误 ![rejected] master -> master(non-fast-forward) error:failed t)

vue之电商管理系统电商系统之安装mysql出现VCRUNTIME140_1.dll)
)
vue之电商管理系统电商系统之安装mysql出现mysql报错:Can’t start server: Bind on TCP/IP port: 通常每个套接字地址(协议/网络地址)


vue之电商管理系统电商系统之安装mysql)

vue之电商管理系统电商系统之配置api接口服务器并用postman调试接口)
![[原]Jenkins(十二)---jenkins管理员用户无法登陆解决办法Access Denied](http://pic.xiahunao.cn/[原]Jenkins(十二)---jenkins管理员用户无法登陆解决办法Access Denied)
