android环境的配置还是比较复杂的,特别对于我这样一直使用mfc的程序员来说,有很多观念上需要转变。好在配置成功后就能够不断复用,那么这样的问题值得整理出来
一、安装jdk

二、解压adt-bundle-windows(GO)。其中sdk是配置好的

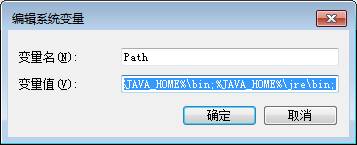
三、配置环境变量
这个时候eclipse是启动不了的

配置jdk的环境变量

JAVA_HOME C:\Program Files (x86)\Java\jdk1.8.0_112

CLASSPATH .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;

PATH %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
我配置的eclipse是能够直接启动的版本

已经可以跑虚拟机


Api是全的

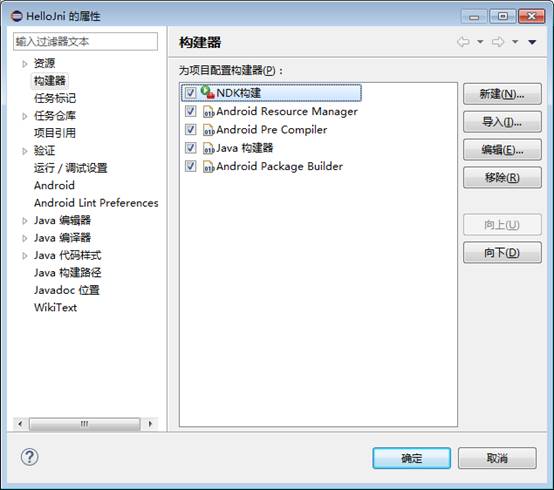
四、配置NDK
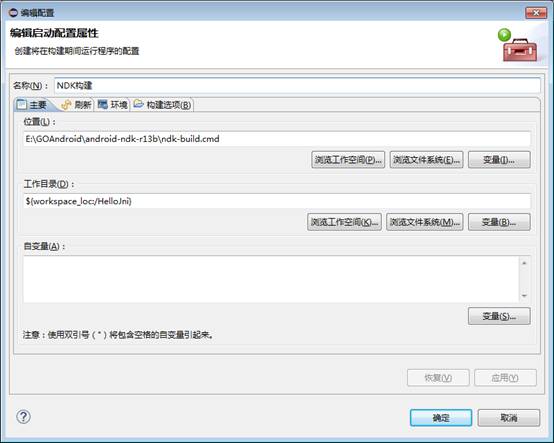
编辑现有“NDK构建”

正确填写

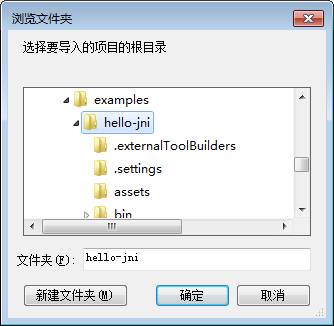
导入
可以在模拟器上正确编译

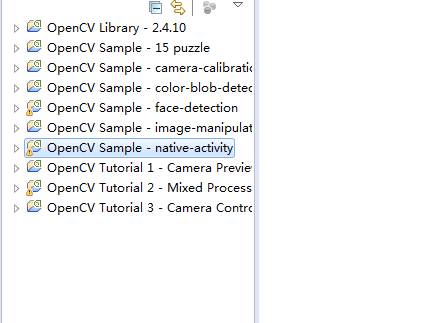
五、配置opencv4android
导入项目
项目属性选择

全部成功

六、实机使用调试


链接成功
但是首先安装oepcnv manager

基础环境搭建成功以后,就是为了下一步能够搭建开发平台,我的开发平台命名为GOAndroidTemplate,目前已经搭建成功,在实际项目中进行检验,近期将共享出来。感谢阅读至此,希望有所帮助。

:认识react(1))

)

:认识react(2))




 第6届国际计算机前沿大会...)
:react元素渲染之函数式函数式编程)


![[NOIP2016]愤怒的小鸟 状态压缩dp](http://pic.xiahunao.cn/[NOIP2016]愤怒的小鸟 状态压缩dp)
:react元素渲染之时钟)
)


:react元素渲染)