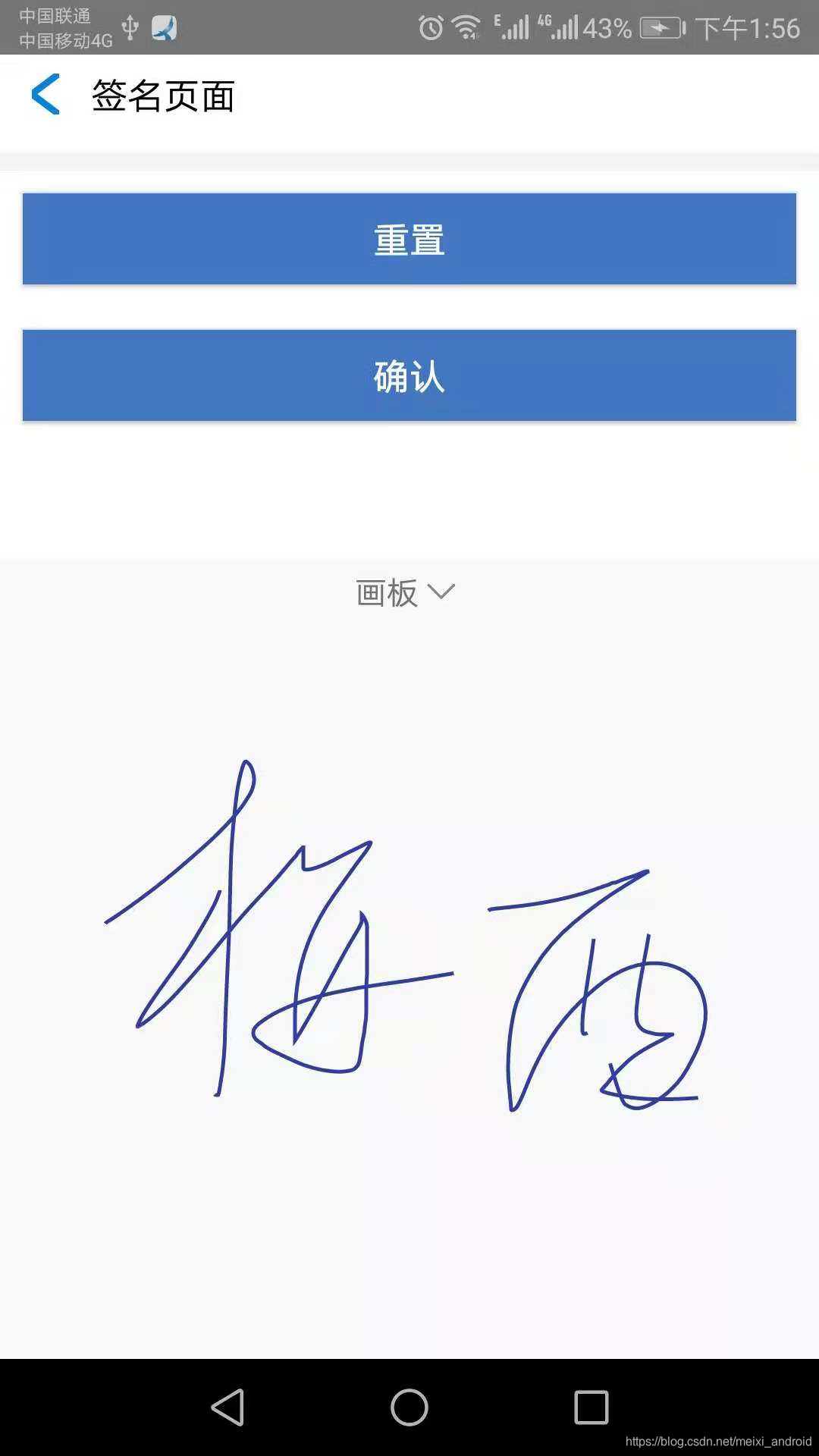
1效果图

实现步骤
1、添加画板控件module
画板控件module下载:https://download.csdn.net/download/meixi_android/10774781
2、xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayoutandroid:id="@+id/content_main"xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="@color/white"app:layout_behavior="@string/appbar_scrolling_view_behavior"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="8dp"android:layout_marginTop="8dp"android:background="@color/blistlic"></LinearLayout><Buttonandroid:id="@+id/btn_reset"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="40dp"android:layout_margin="10dp"android:text="重置"android:textSize="16dp"android:textColor="#fff"android:background="@drawable/selebuttonbg"/><Buttonandroid:id="@+id/btn_bitmap"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="40dp"android:layout_margin="10dp"android:text="确认"android:textSize="16dp"android:background="@drawable/selebuttonbg"android:textColor="#fff" /><com.unco.library.PainterViewandroid:id="@+id/painter"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/defaulcolor"/> </LinearLayout>
3、activity代码详情
/*** 作者:created by meixi* 邮箱:13164716840@163.com* 日期:2018/11/9 13*/
public class QianmingActivity extends MainBaseFragmentActiciry {@BindView(R.id.backliqianming)LinearLayout backliqianming;@BindView(R.id.btn_reset)Button btn_reset;@BindView(R.id.btn_bitmap)Button btn_bitmap;@BindView(R.id.painter)PainterView painter;private String ss;@Overrideprotected void onCreate(Bundle arg0) {super.onCreate(arg0);setContentView(R.layout.qianmingla);ButterKnife.bind(this);ss = getIntent().getStringExtra("type");painter.clear();}@OnClick({R.id.backliqianming,R.id.btn_reset,R.id.btn_bitmap})public void onClick(View view) {switch (view.getId()) {case R.id.backliqianming:onBackPressed();break;case R.id.btn_reset:painter.clear();break;case R.id.btn_bitmap:Bitmap bitmap = painter.creatBitmap();if (ss.equals("ww")){BObServernotice.getInstance().notifyObserver(1,bitmap);}else if (ss.equals("jj")){BObServernotice.getInstance().notifyObserver(2,bitmap);}onBackPressed();break;}}}
)














![工作214:结构 vue操作一个很有意思的报错 [Vue warn]: You may have an infinite update loop in a component](http://pic.xiahunao.cn/工作214:结构 vue操作一个很有意思的报错 [Vue warn]: You may have an infinite update loop in a component)



