问题
换了个新电脑,后来重新配置phalcon环境。由于用得是windows,而且还用得是2.0.5得版本,官网已经没提供这个版本下载了。而旧电脑已经被格式化了,?。
寻找旧版本
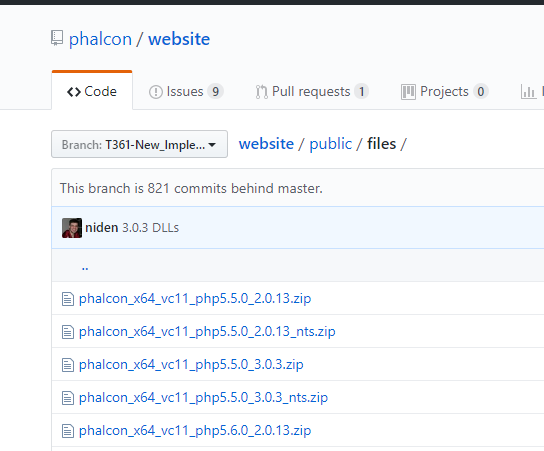
通过一番搜索,发现了一个issue,提到phalcon的旧版本放到了website仓库里
可惜也没有2.0.5的。
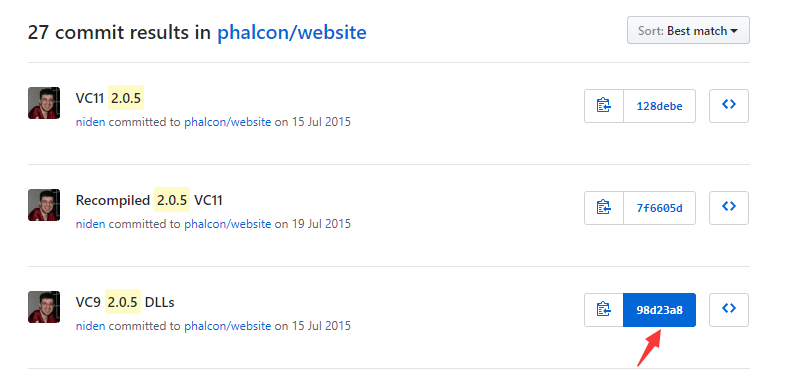
后来想如果找到2.0.5那个时候的提交记录,应该可以找到,于是在website仓库里搜索2.0.5,果然找到了。

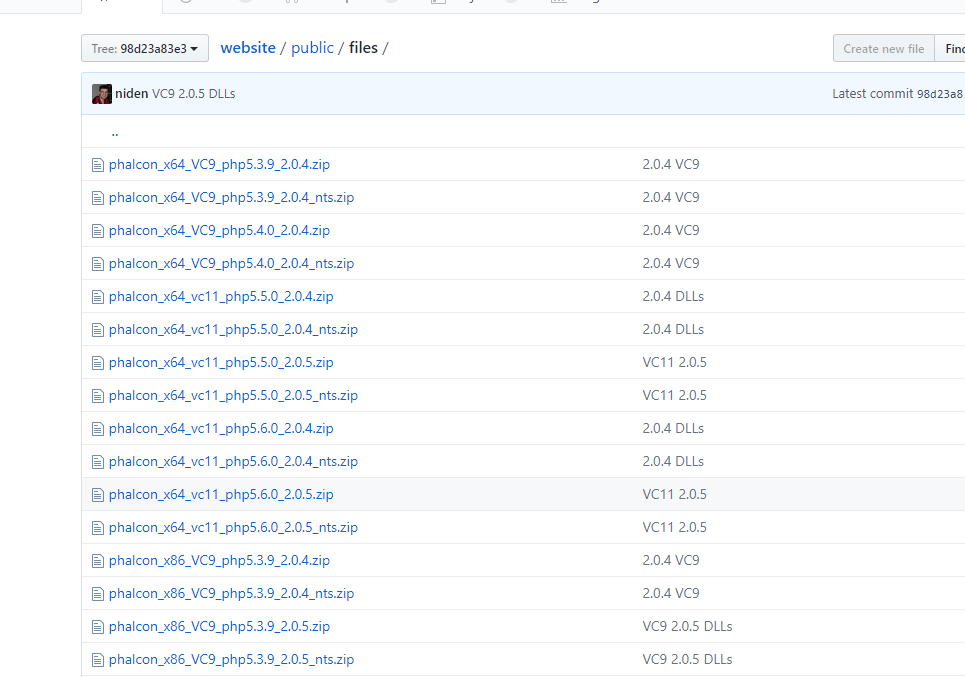
把上图中的commit改为tree,进入下图目录,就可以找到编译好的dll了,链接在此
无限重定向
配置好后,phpinfo()正常,可是后台代码无限重定向到登录页
一开始以为是php版本问题,线上用的是php5.5,我本地用的php5.6,折腾了几次,还是不行。
怀疑重写文件
使用同事配置好的重写文件,还是错误
debug
配置搞不定,于是开始调试。发现dispatch等都是对的,而在router里获取url路径却出错了,每次都获取不到。
而url路径和重写文件相关,于是继续怀疑重写文件出错。
解决
后来下载了invo示例代码0.5的分支,使用里面的.htaccess最终解决了问题。
原因
错误的重写
RewriteRule ^(.*)$ index.php/$1 [L]
正确的重写
RewriteRule ^(.*)$ index.php?_url=/$1 [QSA,L]
第一种方法是pathinfo方式,第二种是url参数形势,关于pathinfo,可以参考这篇博客
:点击按钮报错--bug修复--直接写接口里面)










)




:重读vue电商网站1之后台启动)

)
:重读vue电商网站2之前台启动)