1. 文件下载
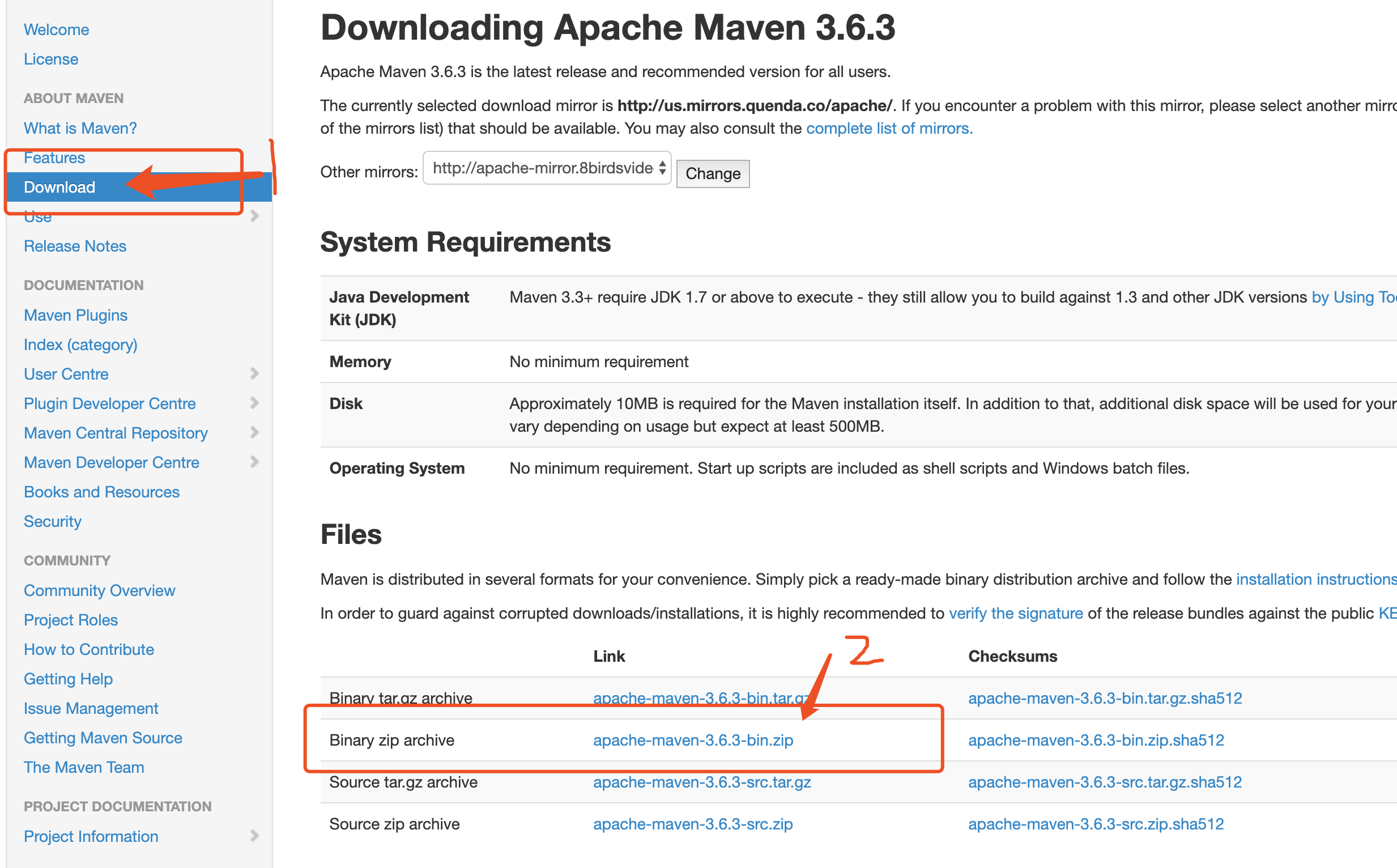
官网下载地址:http://maven.apache.org/download.cgi 下方有我提供的下载链接。

由于下载缓慢,提供一份我的下载链接:https://www.lanzous.com/i7v2ryb
2. 解压文件

3. 环境变量
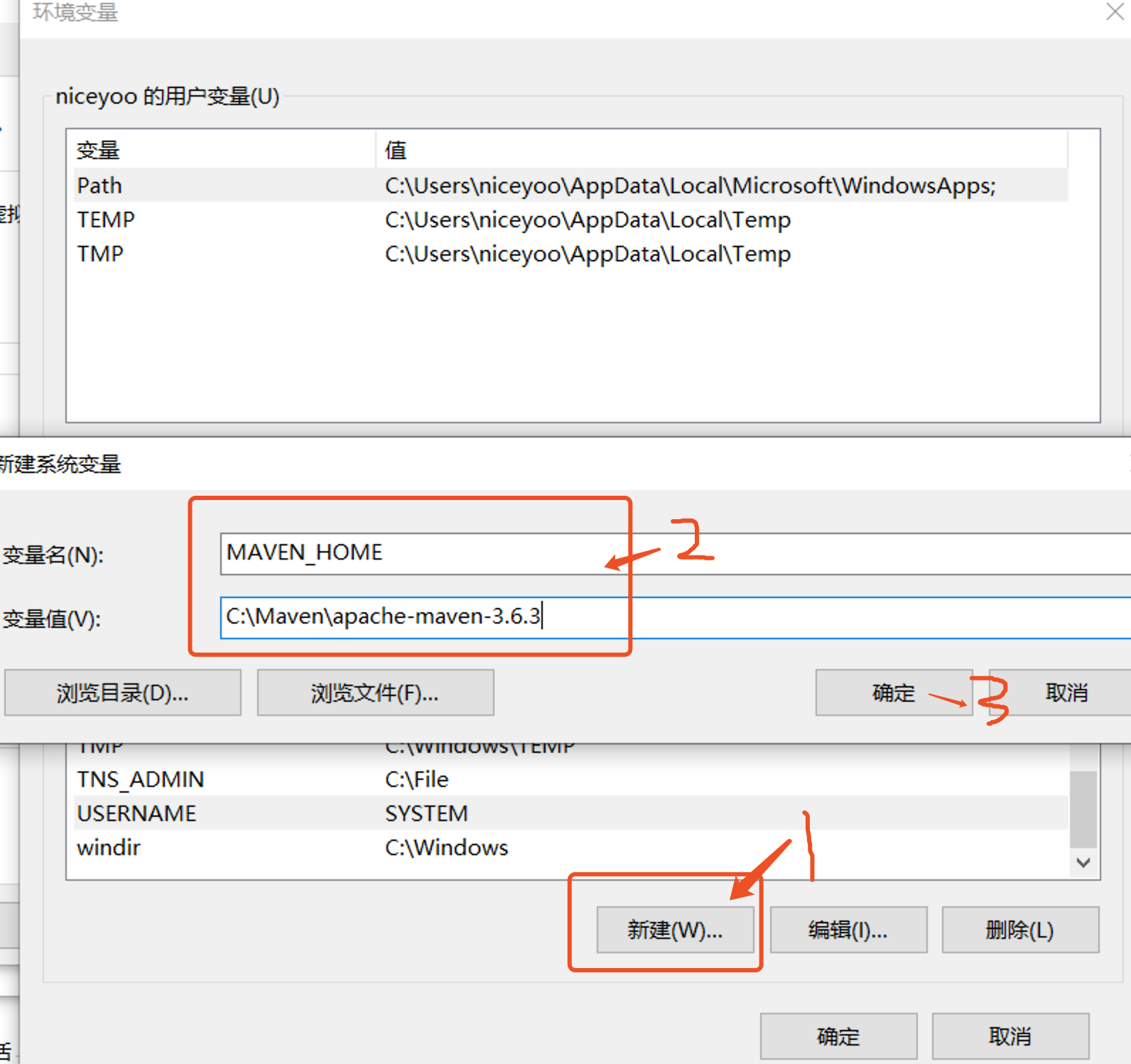
3.1、新建环境变量,如下所示:
MAVEN_HOME
C:\Maven\apache-maven-3.6.3

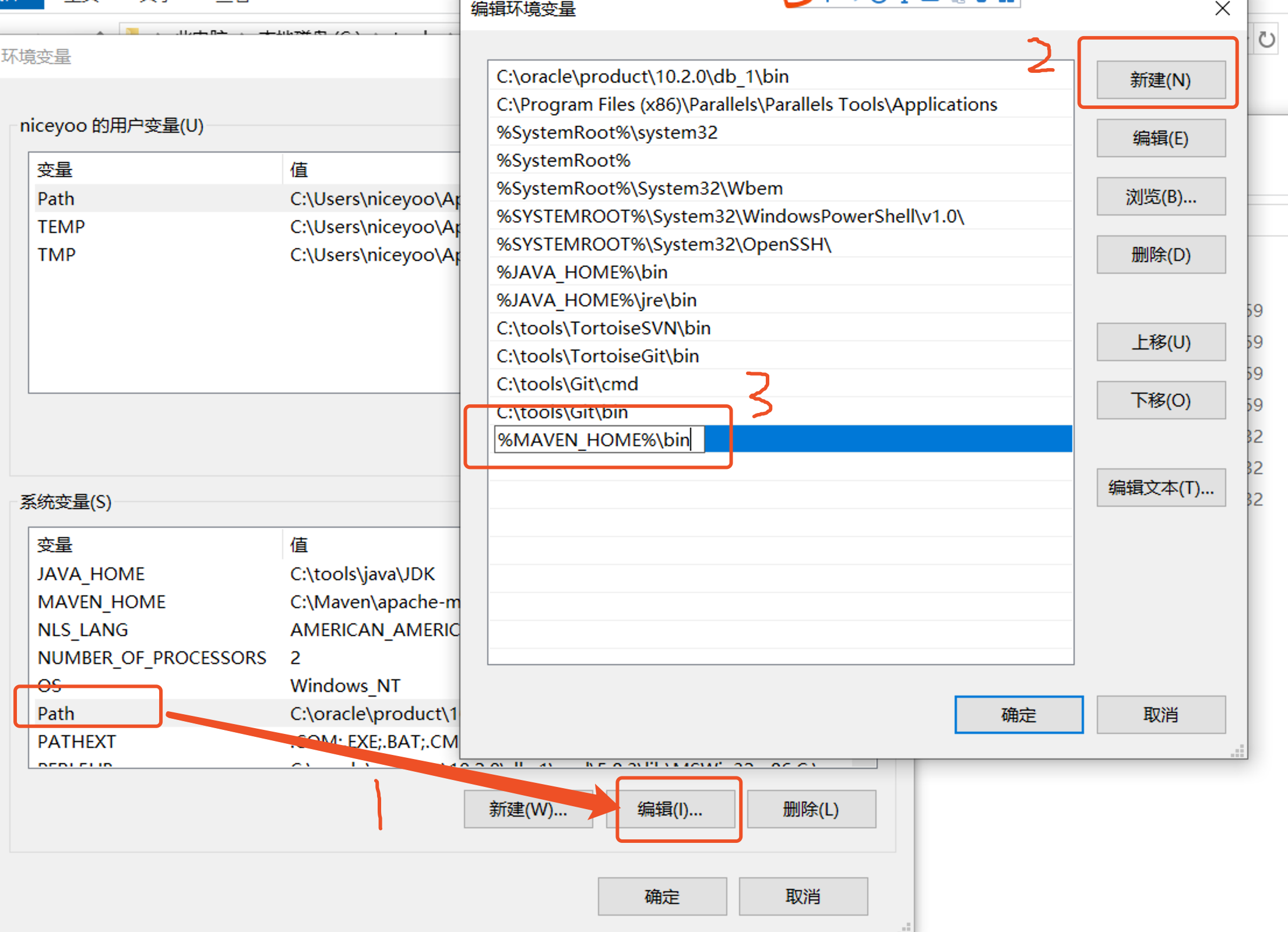
3.2、修改Path环境变量
编辑已有 Path 环境变量的值:
%MAVEN_HOME%\bin

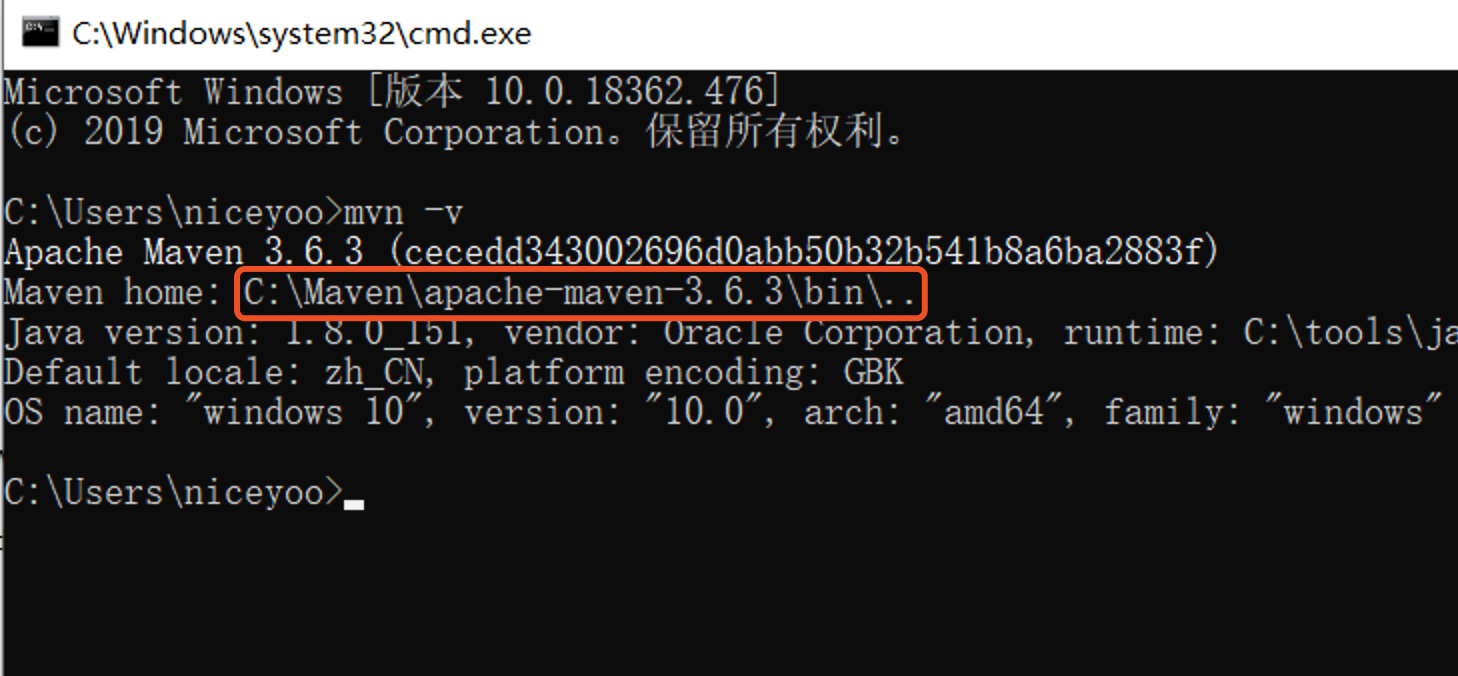
4. 检测配置
在Dos窗口输入:mvn -v

5. 修改Maven仓库地址
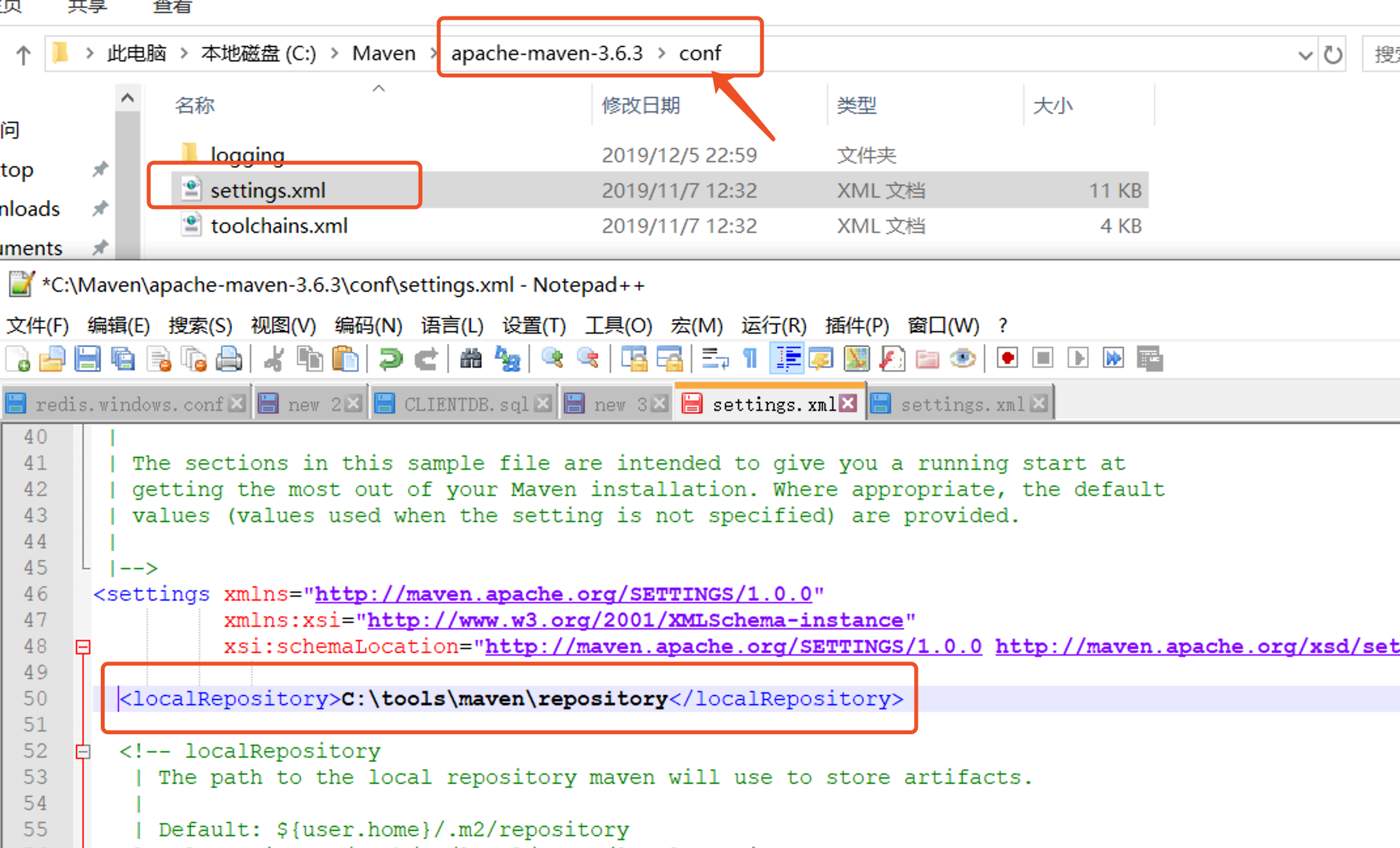
Maven 相关的配置信息在 conf 目录下的 settings.xml 文件中。根据自己的情况在 <settings> 标签下增加 <localRepository> 标签,其中的值为仓库路径。
<localRepository>C:\tools\maven\repository</localRepository>

6. Eclipse中配置Maven
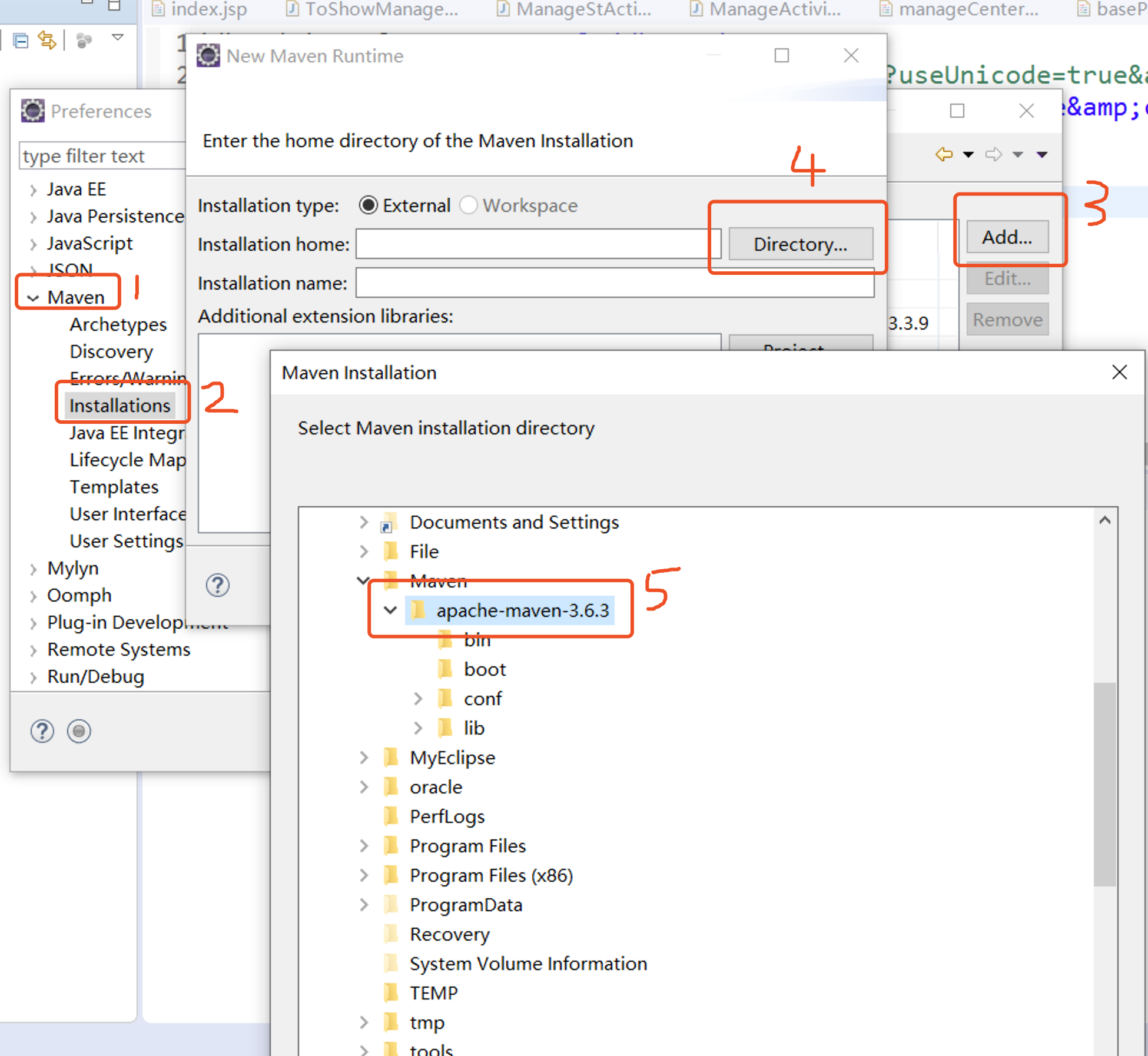
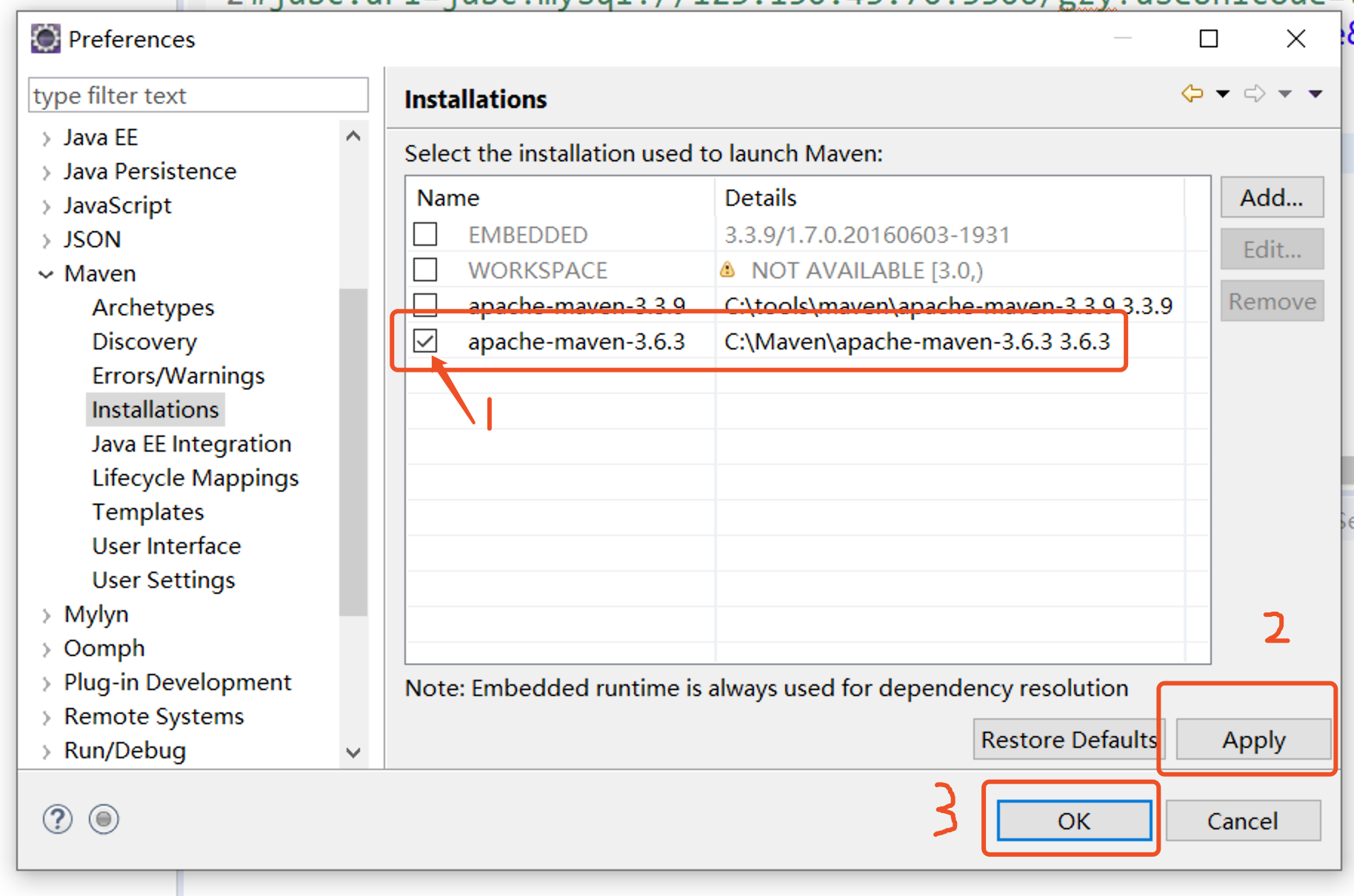
打开 Eclipse 的 setting 配置界面,在 Maven > Installations > Add.. 具体如下图哦:

图中选择刚刚上方我们解压的 Maven 安装路径,然后点击 Finash 即可。

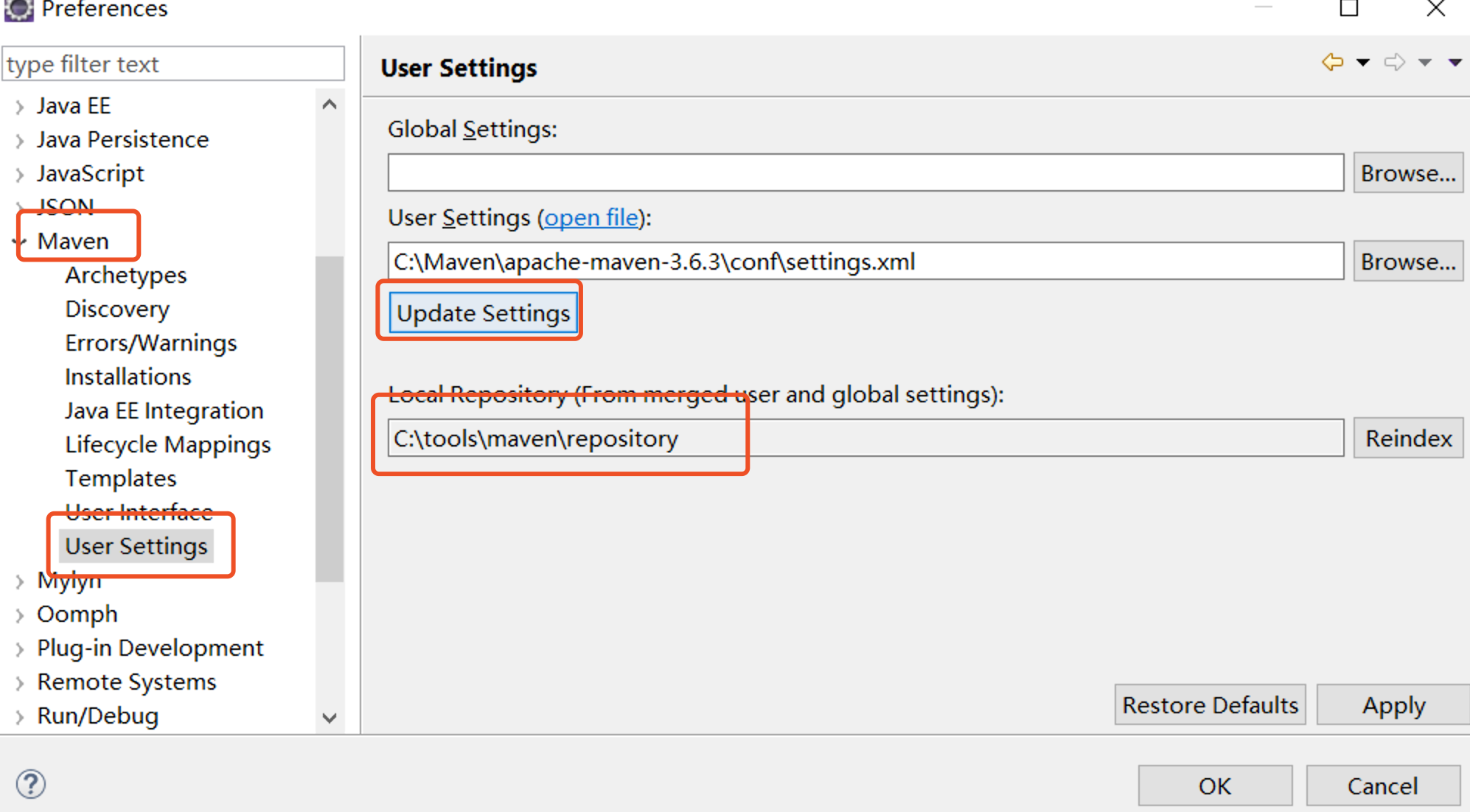
然后我们再看一下对应的仓库,如果没有刷新过来,点击 Update Settings

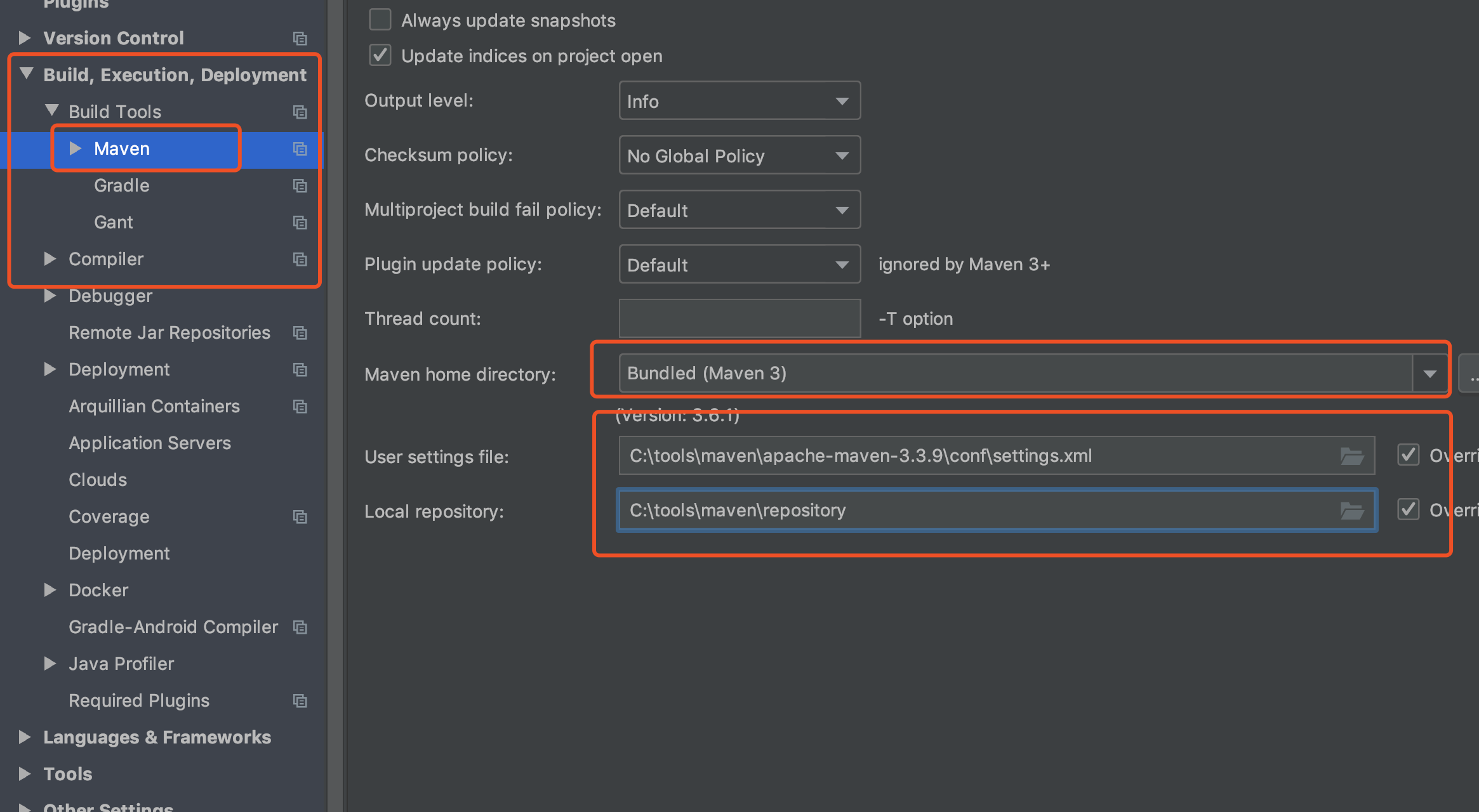
7. Idea中配置Maven
同样的打开 setting 配置界面,进入 Maven,右侧首先选择 Maven 所在目录,然后下方选择 setting.xml 文件,然后是仓库…

我创建了一个用来记录自己学习之路的公众号,感兴趣的小伙伴可以关注一下微信公众号:niceyoo






)

:秒杀基本介绍)

:css浮动和定位布局)
)
:css鼠标样式)


:鼠标点击事件)


:简单秒杀学习之浮动)

:简单秒杀系统学习之绝对定位)