1、? 参数
浏览器参数形式:http://javam4.com/m4detail?id=1322914793170014208
1.1、路由取参方式
this.$route.query.id
前端跳转方式:
一、onclick方式
<a title="测试数据"@click="test(row.id)"target="_blank"><span>{{ row.title }}</span>
</a>test(id) {this.$router.push({path: "/m4detail",query: {id: id}});
}二、a标签直接跳转
<a title="测试数据":href="javam4.com/m4detail/' + row.id"target="_blank"><span>{{ row.title }}</span>
</a>
简单粗暴,只要你的浏览器地址栏参数带 ?号,不管你是咋跳转过来的, this.$route.query 后面直接 . 对应的参数就可以取到值,比如 ?id=1323968&name=1111
对应效果如下:

1.2、js取参方式
在 mothod 方法添加如下方法:
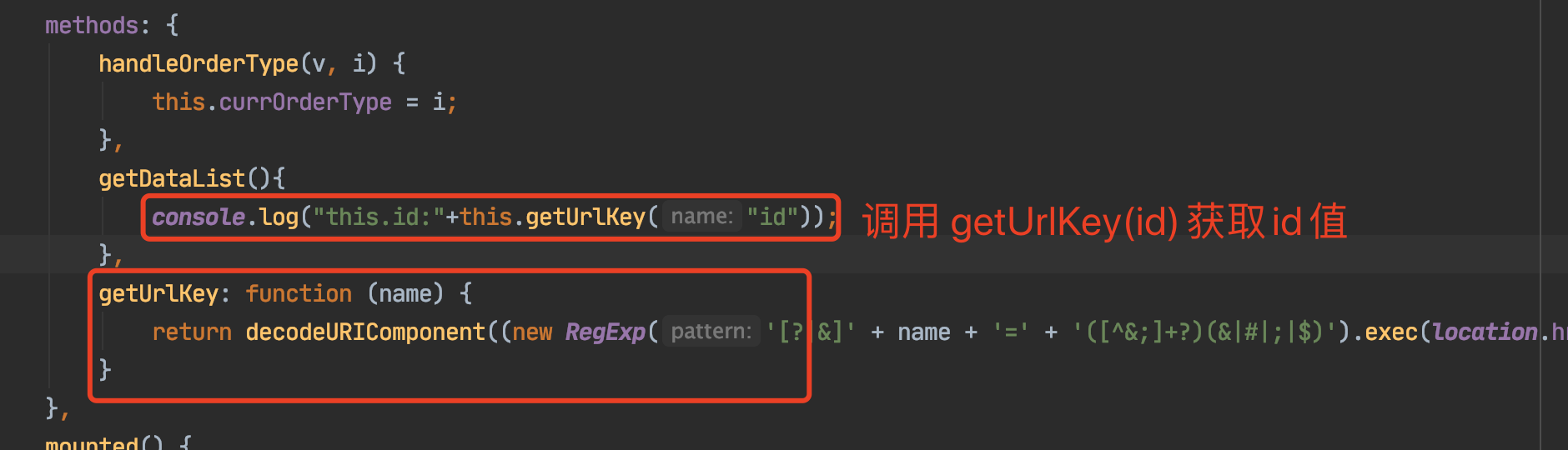
getUrlKey: function (name) {return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.href) || [, ""])[1].replace(/\+/g, '%20')) || null
}
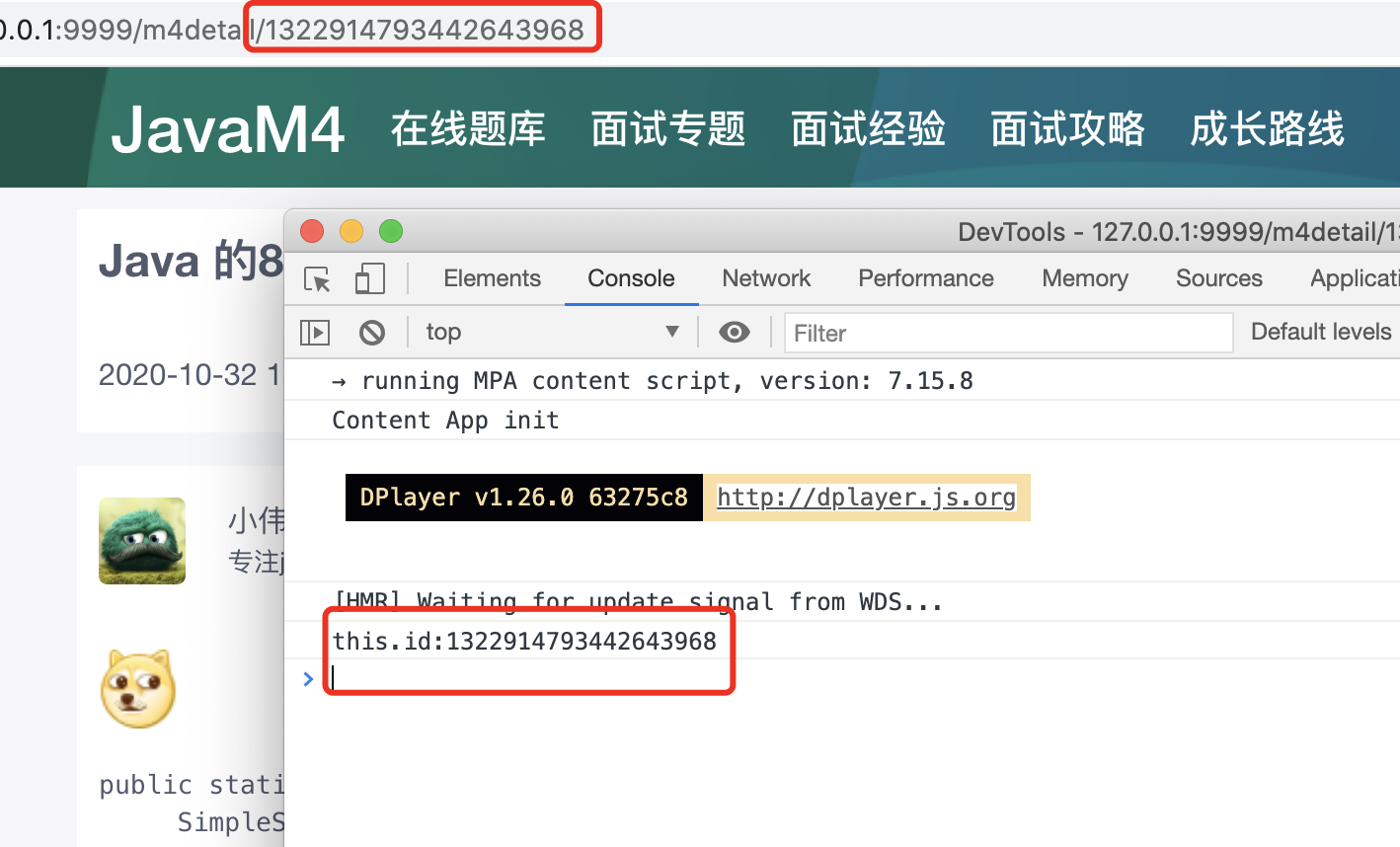
调用直接通过 getUrlKey(参数名称),具体如下:

2、/ 参数
浏览器参数形式:http://javam4.com/m4detail/1322914793170014208
2.1、路由方式
路由参数配置如下:
{ path: 'm4detail/:id', title: 'java面试网', name: 'm4detail', component: () => import('@/views/javam4/m4detail.vue') },
也就是由以前的 path: 'm4detail' > path: 'm4detail/:id'
这种方式需要 <router-link> 标签配合使用:
<router-link :to="路径"></router-link>
而界面跳转的时候因为通常是一个 <a> 标签,所以就可以不用了,直接套一层:
<router-link :to="`/m4detail/`+row.id" target="_blank"><a><span>{{row.title}}</span></a>
</router-link>
参数说明:
- to:跳转路径,对应路由的 path
- target:跳转方式,跟a标签用法一样
界面取参:
this.$route.params.id
效果如下:

2.2、非路由方式
在 mothod 方法添加如下方法:
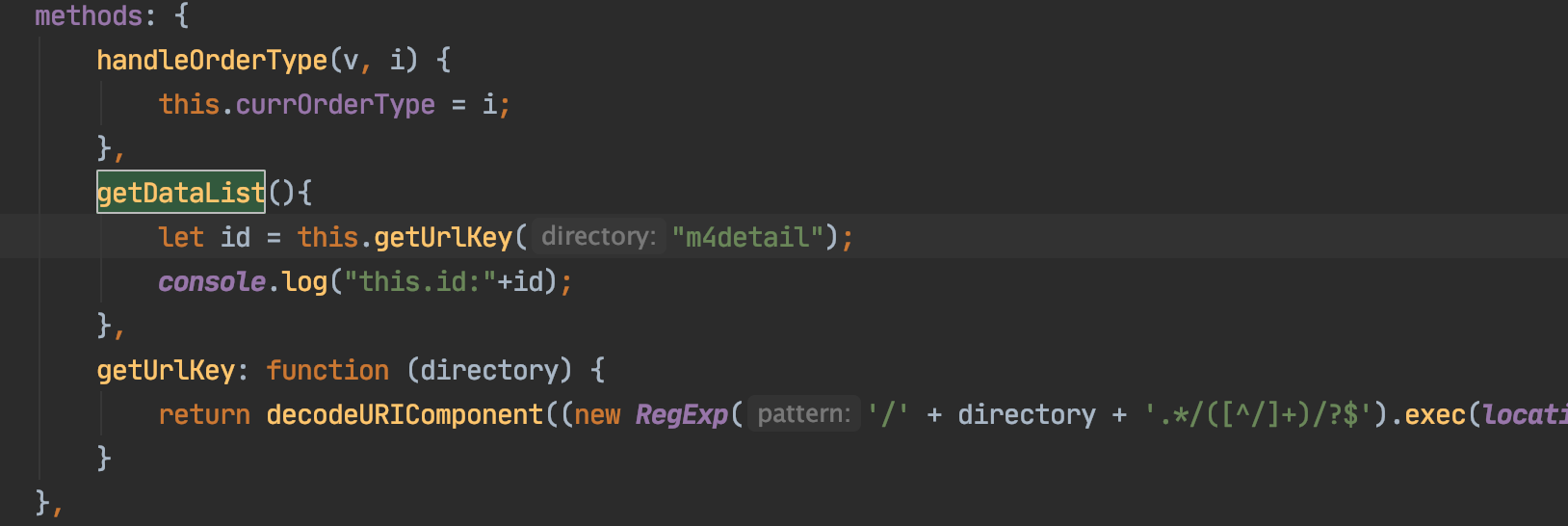
getUrlKey: function (directory) {return decodeURIComponent((new RegExp('/' + directory + '.*/([^/]+)/?$').exec(location.href) || [, ""])[1].replace(/\+/g, '%20')) || null
}
其中 directory 表示那个目录后面的参数,比如:javam4.com/m4detail/11111111111
那么在这取值就是 m4detail,其实使用这种方式,无非还是用正则表达式切割一下,如果觉得正则不满足大家也可以自行修改。
let id = this.getUrlKey("m4detail");
console.log("this.id:"+id);
代码截图:

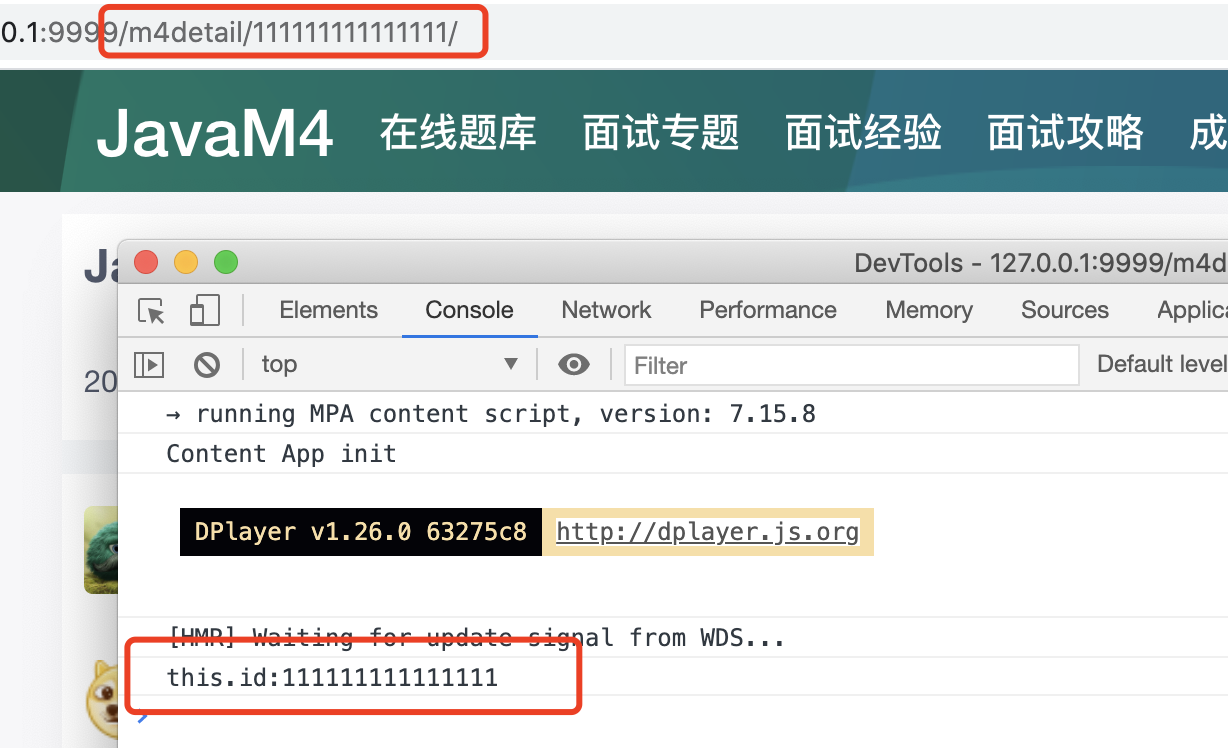
效果截图:

希望这篇文章对你有所帮助。
博客园:https://www.cnblogs.com/niceyoo
)
![[js] XML与JSON有什么的区别?](http://pic.xiahunao.cn/[js] XML与JSON有什么的区别?)


![[js] flash如何与js交互?](http://pic.xiahunao.cn/[js] flash如何与js交互?)


![[js] 说说你对js对象生命周期的理解](http://pic.xiahunao.cn/[js] 说说你对js对象生命周期的理解)
数据库建模三步骤:概念模型-逻辑模型-物理模型)

![[js] 在DOM上同时绑定两个点击事件(一个用捕获,一个用冒泡),事件总共会执行几次,先执行哪个事件?](http://pic.xiahunao.cn/[js] 在DOM上同时绑定两个点击事件(一个用捕获,一个用冒泡),事件总共会执行几次,先执行哪个事件?)

![[js] json和对象有什么区别?](http://pic.xiahunao.cn/[js] json和对象有什么区别?)



![[js] script所在的位置会影响首屏显示时间吗](http://pic.xiahunao.cn/[js] script所在的位置会影响首屏显示时间吗)


