pipe相当于angular1里面的filter
做一些格式转换啊,或者从一个数组里面选取一个元素等等
只要你愿意可以定义很复杂的内容‘’
我们先看看 angular2 里面自带的一些pipe
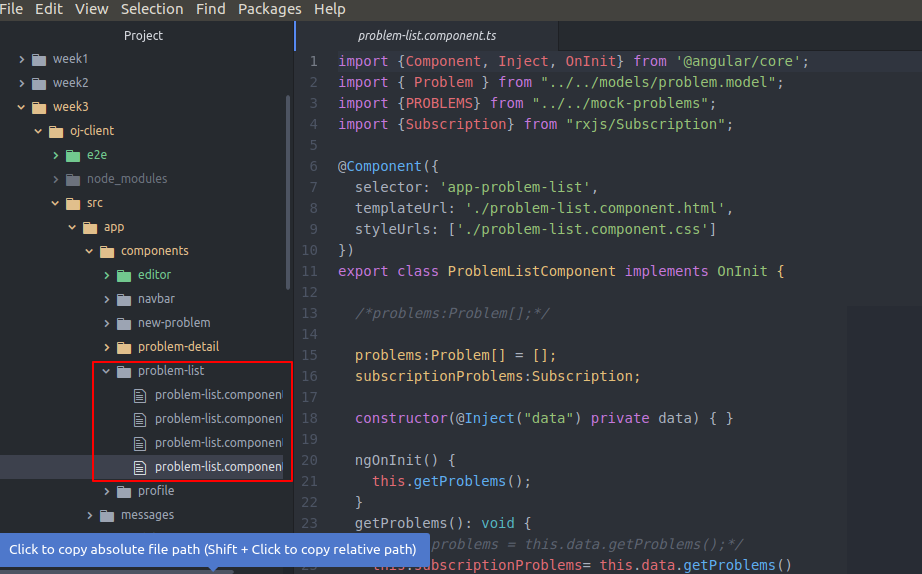
我们去我们的week3
下的problem-list下

我们到html里面

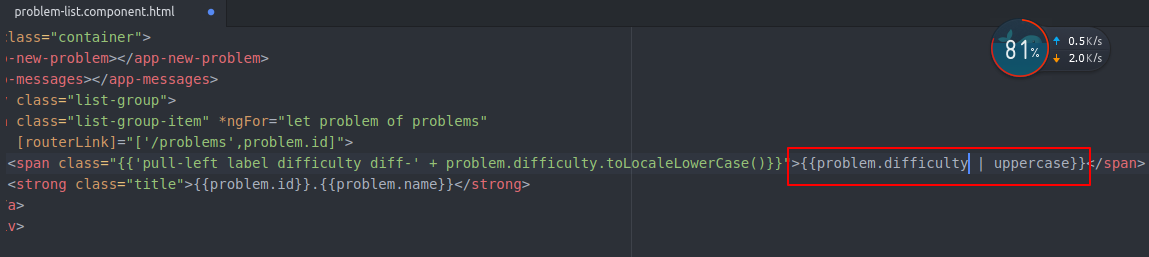
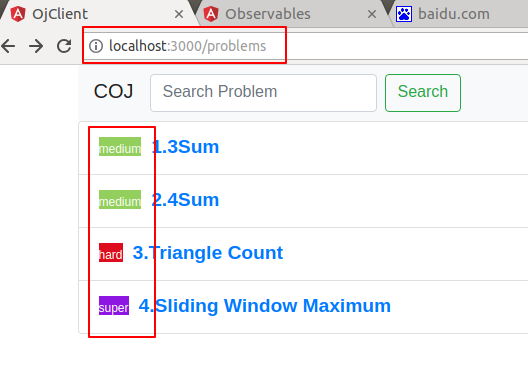
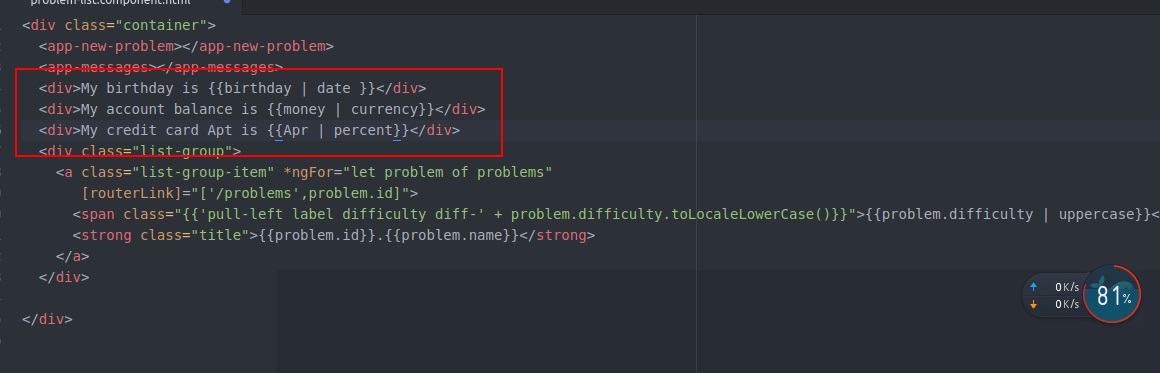
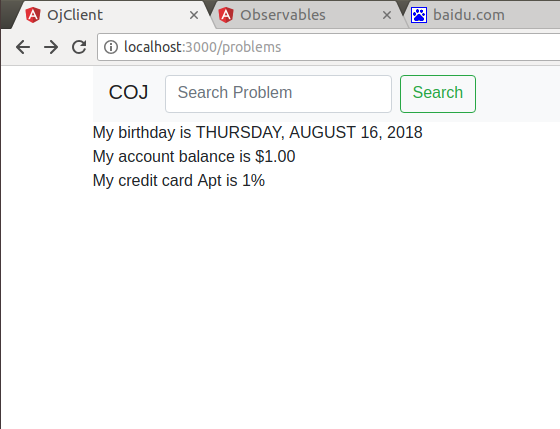
之前是这样的

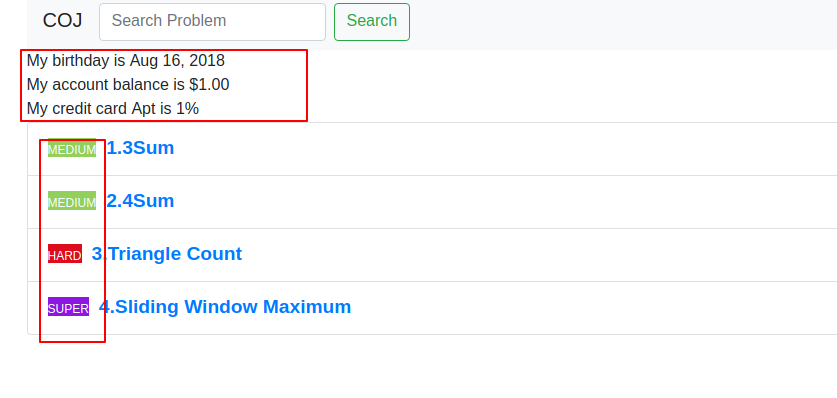
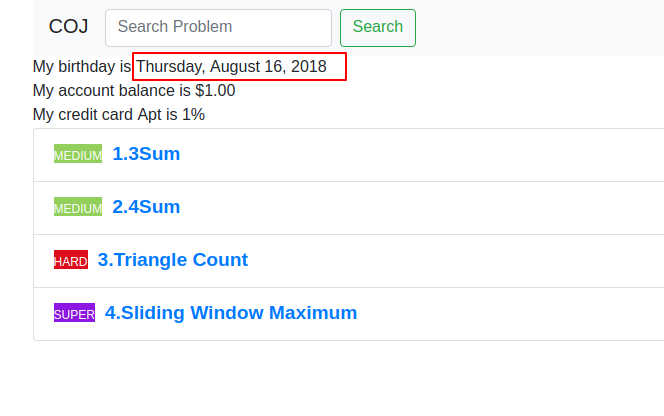
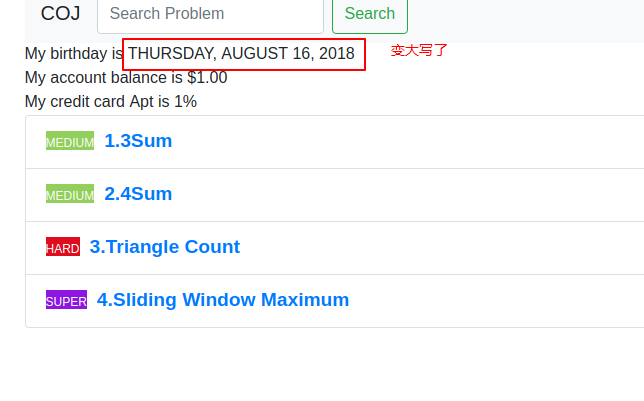
之后是这样的

我们再写三个angular2自带的pipe

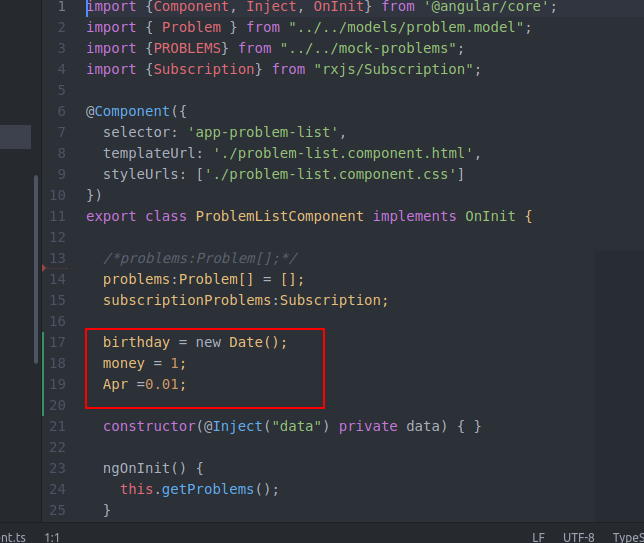
然后我们去Controller去对应一下

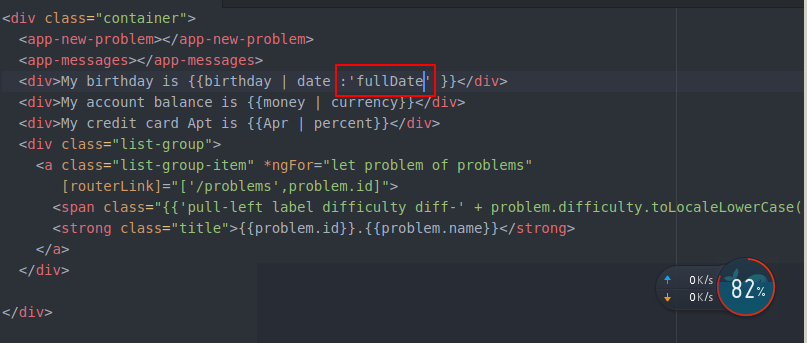
我们还可以 让日期更详尽一点


甚至我们可以使用多个pipe


以上就是 angular2自带的pipe
如果你想实现功能复杂的pipe 类似angular1里面的filter就需要你自己去实现
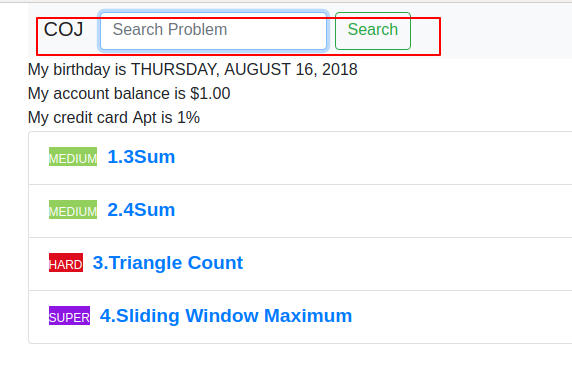
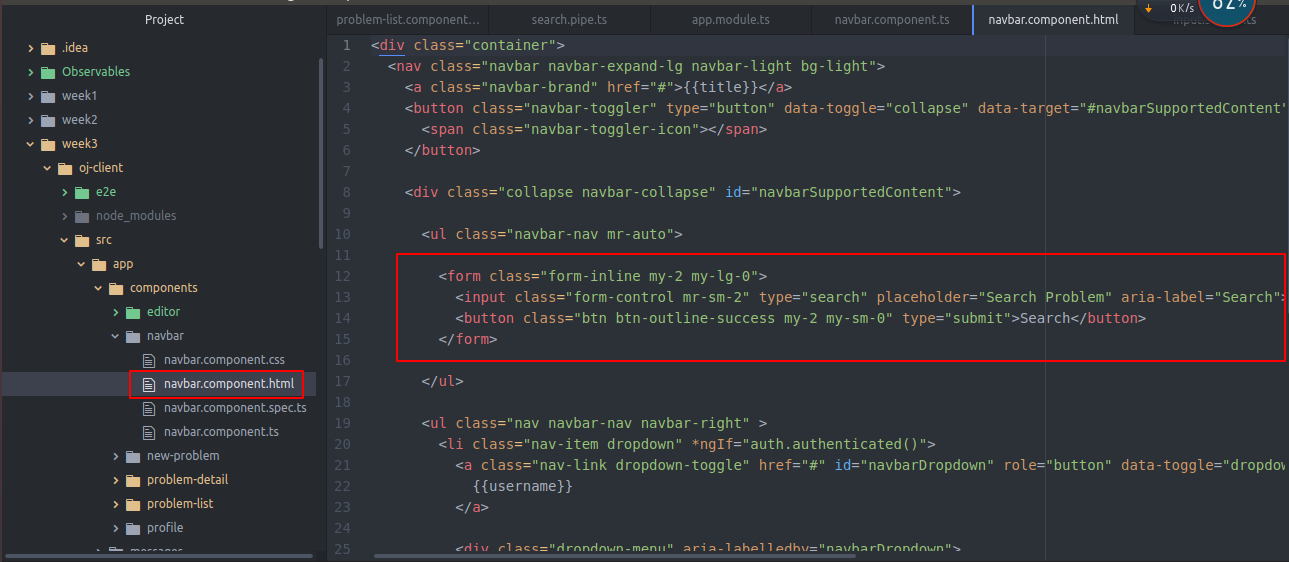
我们今天要做到的事就是我们的problemlist 页面 navbar里面有个search我们一直都没用过

我们希望我在搜索框内 搜索 S就可以将 所有的problem过滤一下 将 带有S的问题筛选出来
首先呢
我们需要跟踪我们在input框内输入的内容
建一个observable
我们要sub这个input框内的value change的observable
我们需要将value传递一个pipe
我们从后往前实现
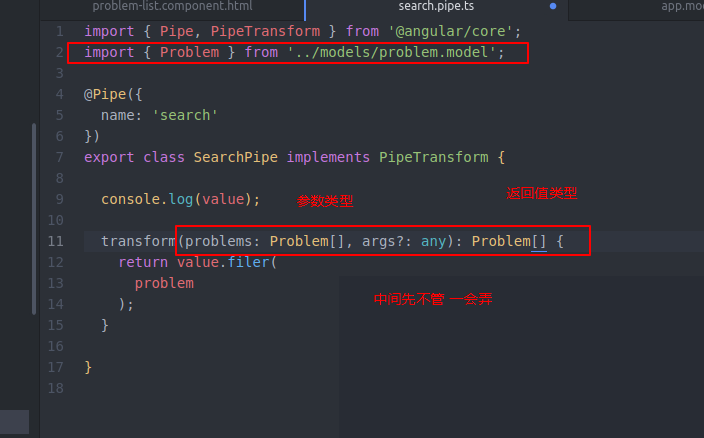
我们先实现pipe 来过滤问题列表


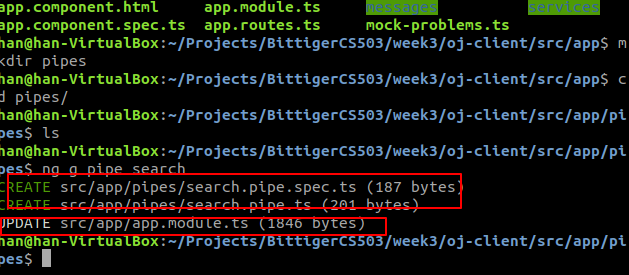
han@han-VirtualBox:~/Projects/BittigerCS503/week3$ ls launcher.sh oj-client oj-server public han@han-VirtualBox:~/Projects/BittigerCS503/week3$ cd oj-client/ han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client$ ls angular.json node_modules README.md e2e package.json src karma.conf.js protractor.conf.js tslint.json han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client$ cd src han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src$ cd app han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ ls app.component.css app.component.ts components models app.component.html app.module.ts messages services app.component.spec.ts app.routes.ts mock-problems.ts han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ mkdir pipes han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ cd pipes/ han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/pipes$ ls han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/pipes$ ng g pipe search CREATE src/app/pipes/search.pipe.spec.ts (187 bytes) CREATE src/app/pipes/search.pipe.ts (201 bytes) UPDATE src/app/app.module.ts (1846 bytes) han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/pipes$

创建2个文件 更新了一个文件

和component一样不用手动添加
区别于service需要手动的情况

那么怎么用呢

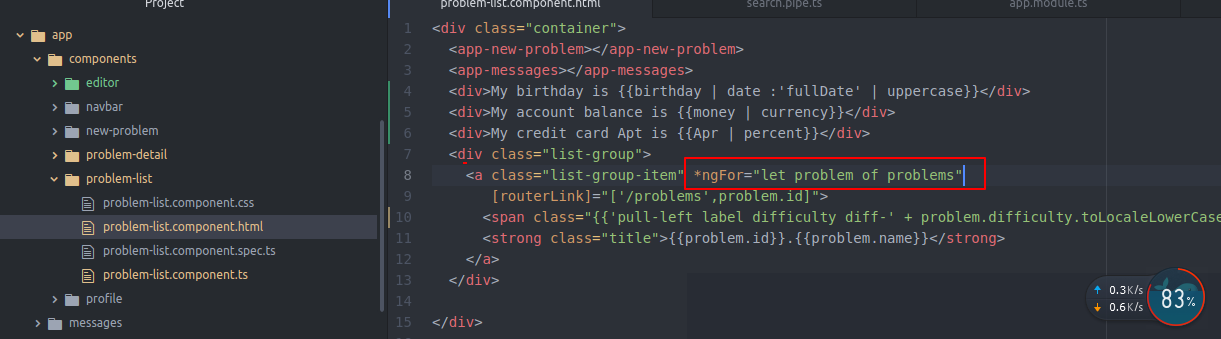
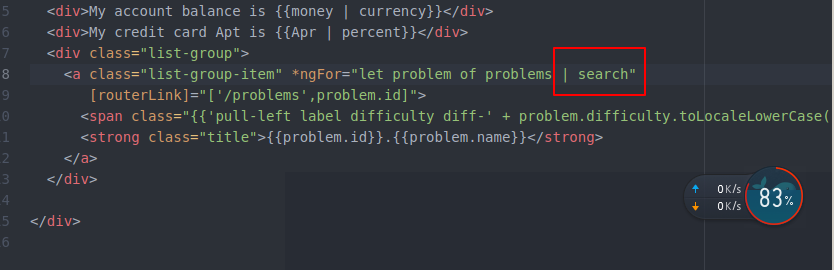
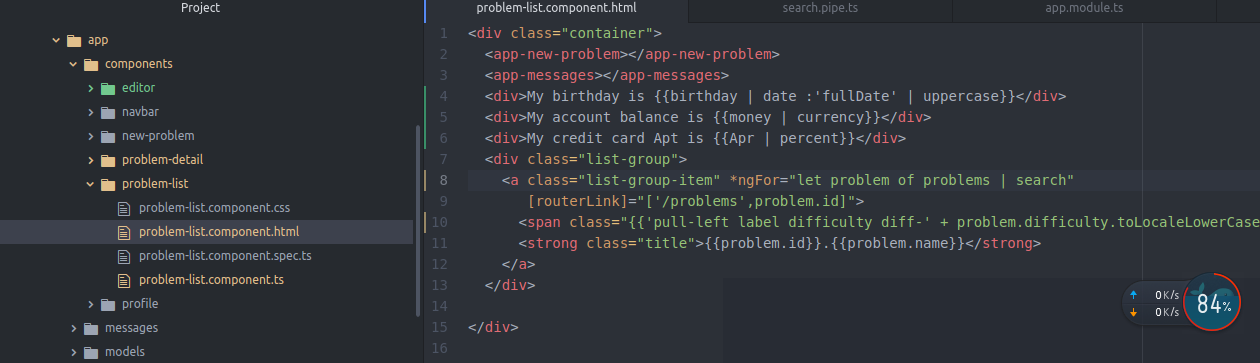
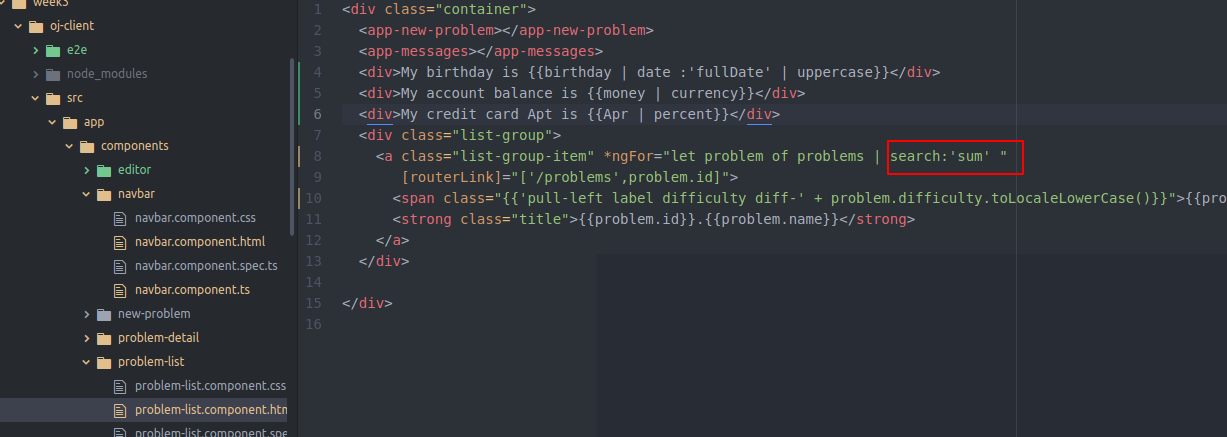
我去到问题列表的html 找到 遍历问题列表的位置

我们看看能search到什么东西

发现我们的问题列表不见了
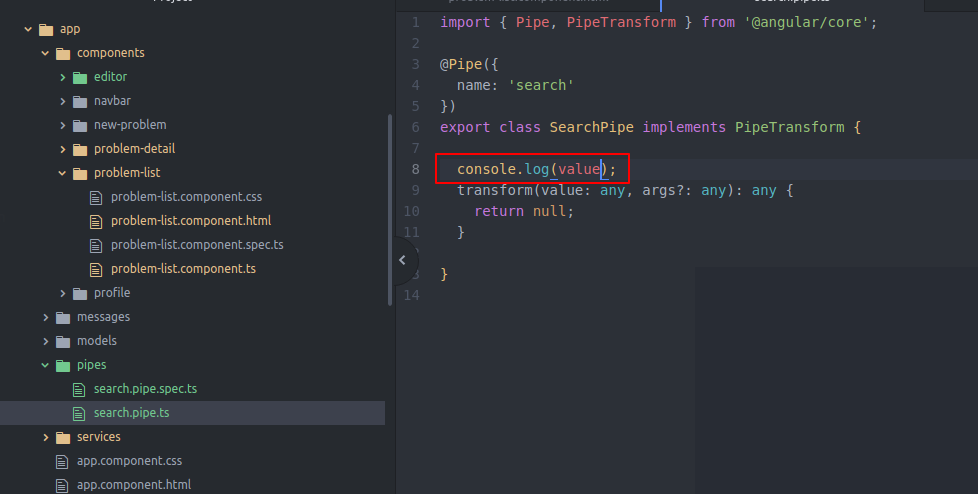
为了看清楚我们在input列表中传递的值
我们就将他打印出来看

这是因为我们return null
如果我们return value 就是将问题列表数组原样返回

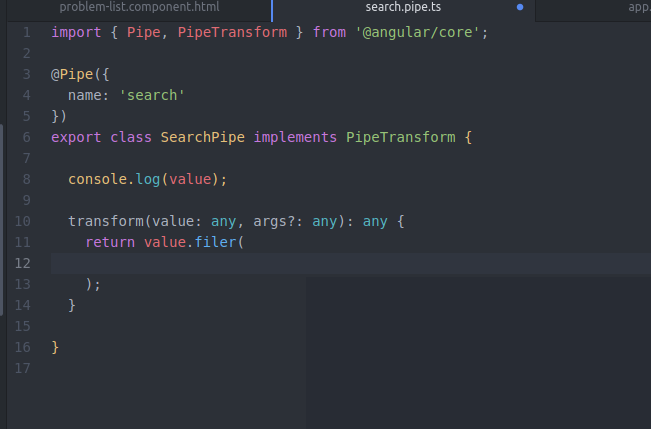
既然我们返回的value
是个数组 那么我们就可以对这个数组进行操作
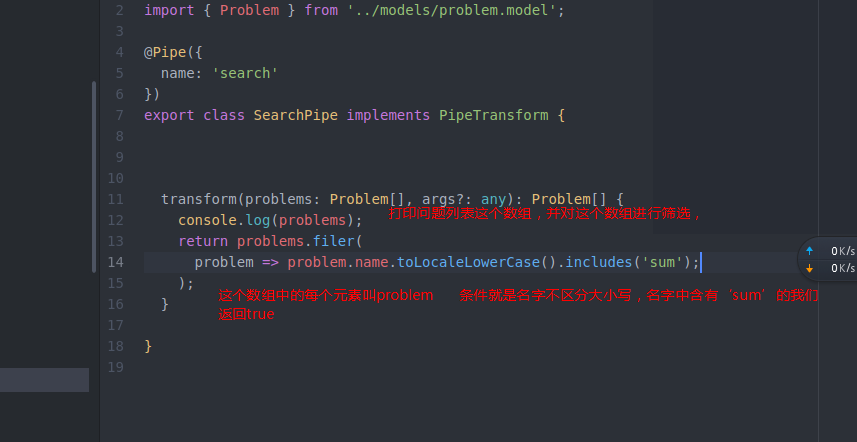
比如 我们可以对数组进行 筛选操作
满足条件的返回
我们用的是JS的filer()这个方法呢 需要一个callback function作为他的args

为了更明显 我们 将value改成probkems 这样更清楚



少打了个t
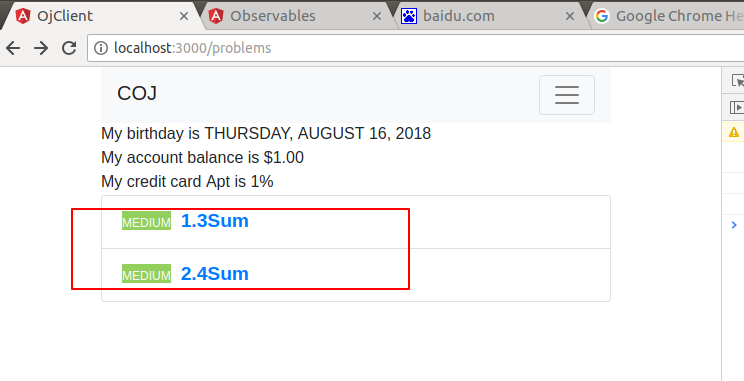
我们看看是不是

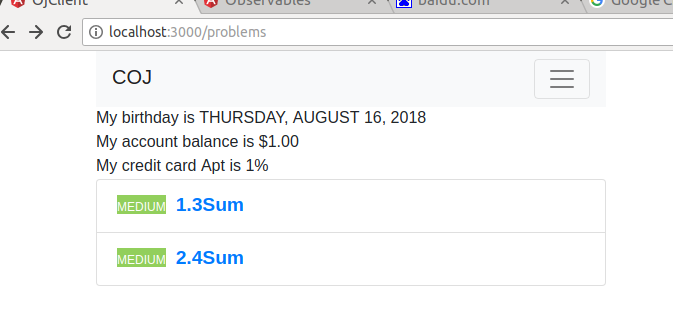
我们发现原来4个问题变成2个 并且名字中带sum 且不区分大小写
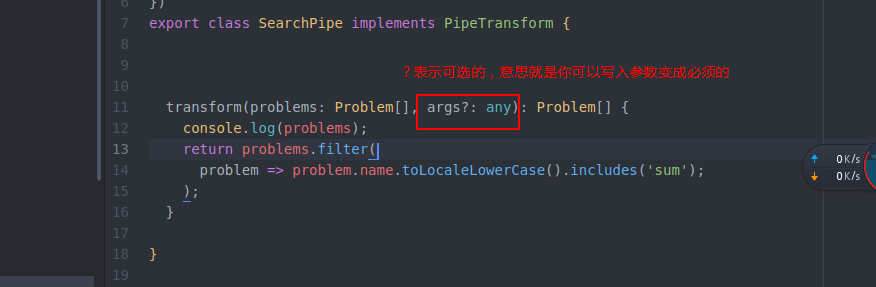
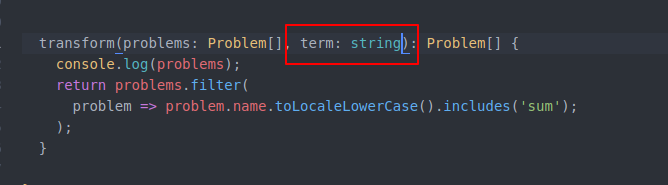
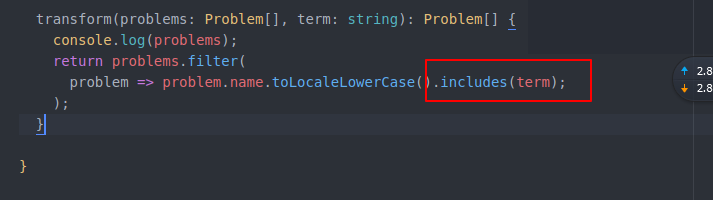
但是呢 sum使我们写死的 我希望用变量 那么 就要提到刚才没提的args了

那么


那么我在哪里传入这个term呢?
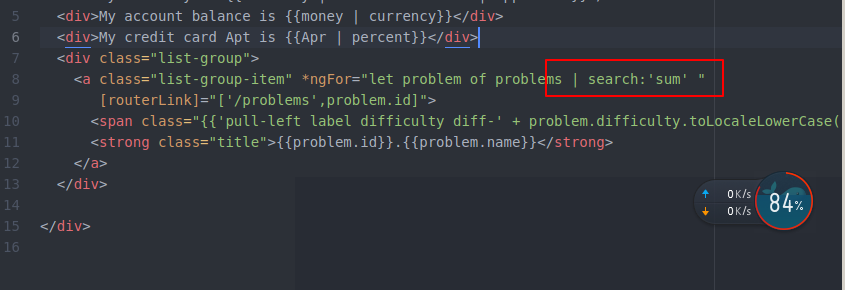
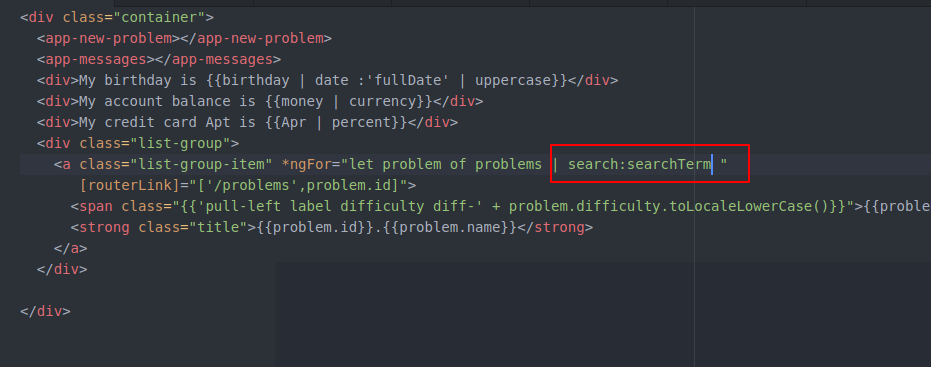
我们去在使用pipe的地方

在search的后背可以传入参数

刷新页面

发现是可以的
既然可以 那么 这个参数当然可以是变量 后边会做
第二呢,就是navbar哪里的input框内的内容如何传递到 第一步的 我们的component problemlist里面去呢?
就是从一个component传递值给另外一个component
当然我们可以创建一个service 让他和这2个component做通信
还有别的通信方式
就是将2个component和他们的parent component 也就是 app component 进行通信
但是这样很繁琐
所以我们还是采取service的方法



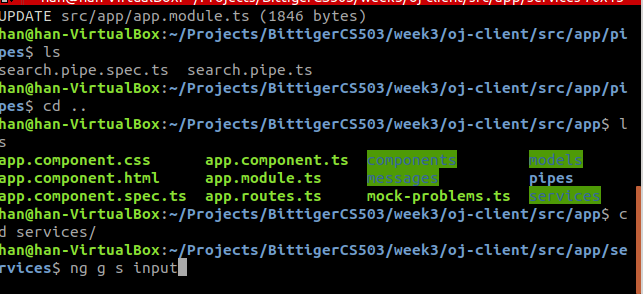
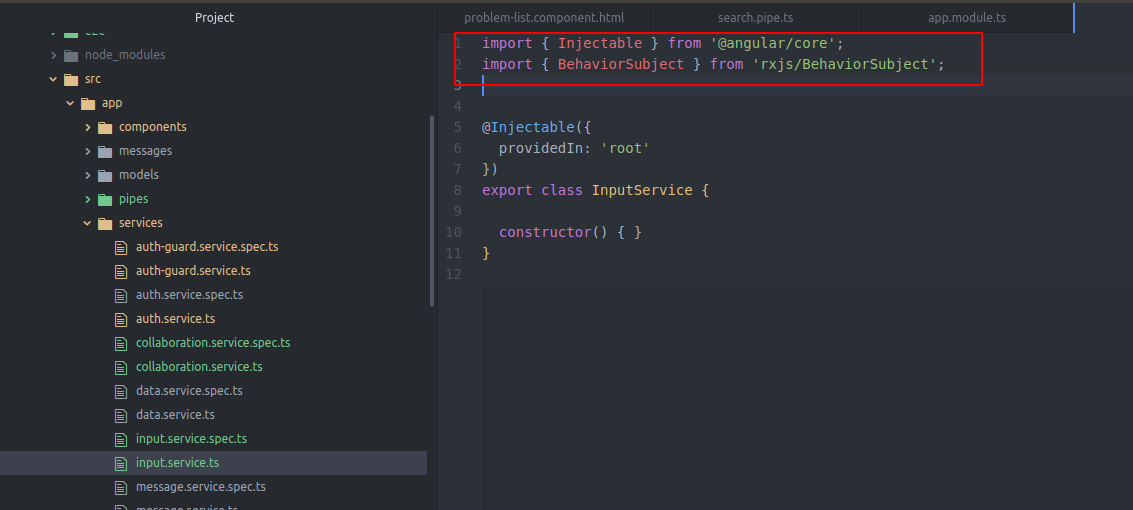
search.pipe.spec.ts search.pipe.ts han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/pipes$ cd .. han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ ls app.component.css app.component.ts components models app.component.html app.module.ts messages pipes app.component.spec.ts app.routes.ts mock-problems.ts services han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app$ cd services/ han@han-VirtualBox:~/Projects/BittigerCS503/week3/oj-client/src/app/services$ ng g s input
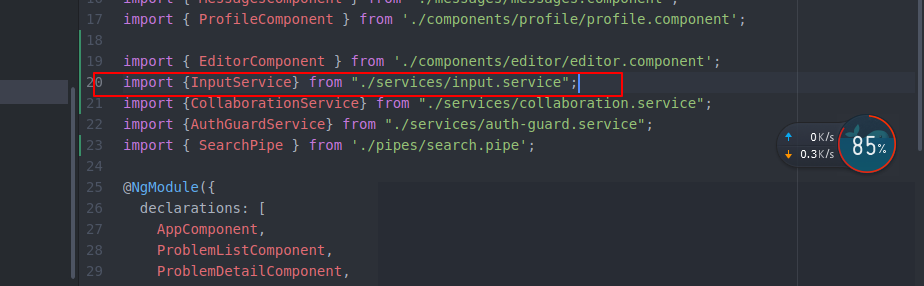
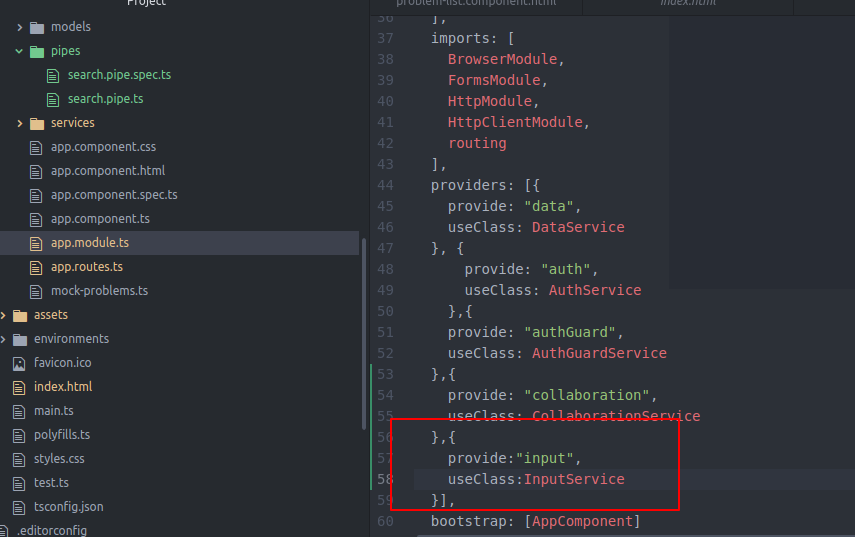
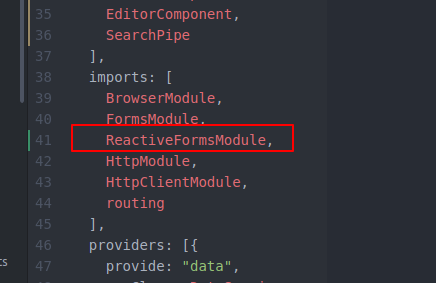
我们知道和component不同 service不会自动写入app modules 需要我们手动 写入 其中的provoide菜能供所有component使用


这样我们就可以在所有的component中使用了
比如我们的navbar和problemlist
我们不是在service里面直接传递 因为如果用service的component的多了 并且某个component想改变值 那么就会很麻烦 耦合性太强
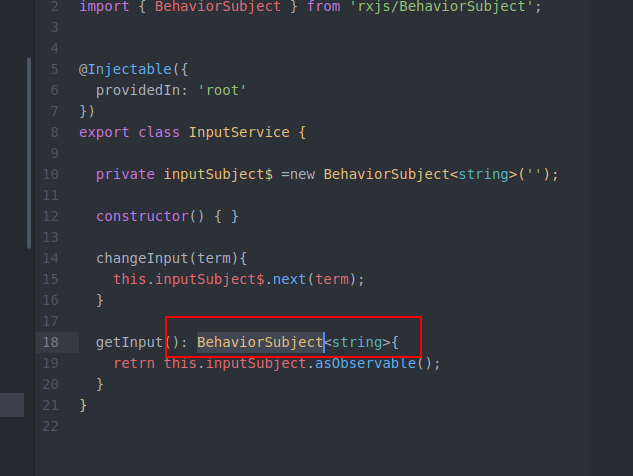
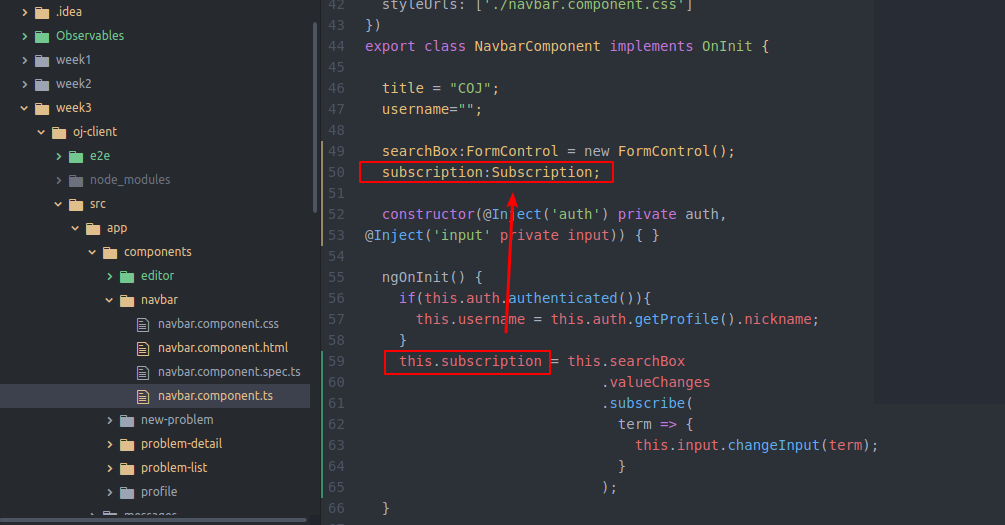
我们的做法是在service里面做一个 subject


我用他也是因为他有状态 比如我们给的值是空 那么 我们所有的problemlist内容都会显示出来作为默认

为了安全我们 需要将他做成observable返回。

inputservice就写完了
最后一步就是


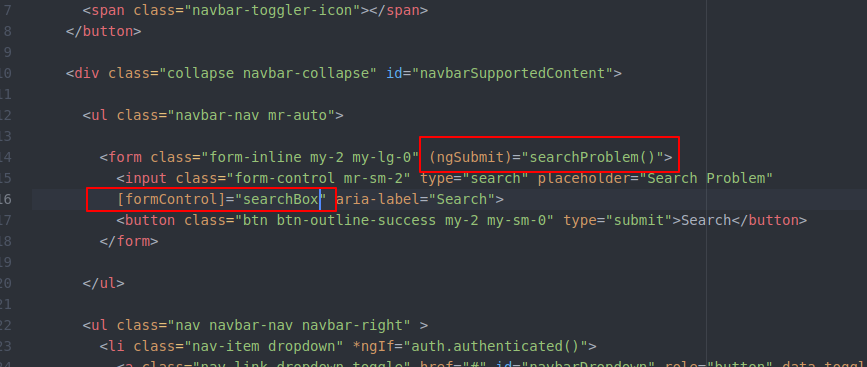
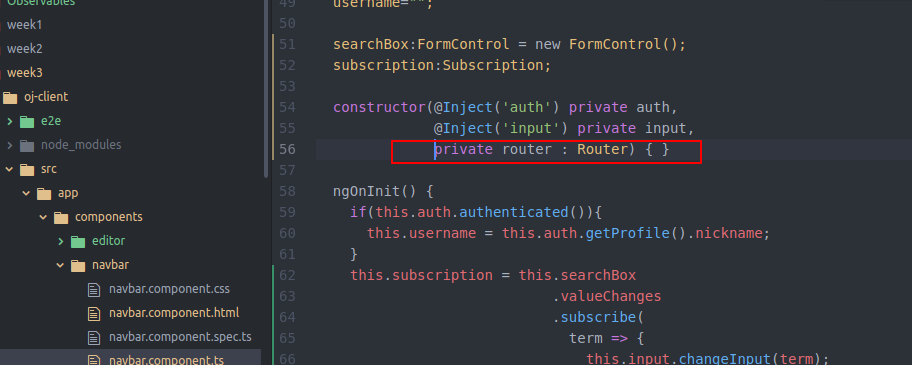
这样 我们就可以在我们的navbar component里面使用

我们想无论哪个页面 problemlist 还是problemdetail也好 只要有search框的地方 输入内容 就自动跳转到符号条件的problemlist页面

加这2个就可以去ts文件 Controller去实现了





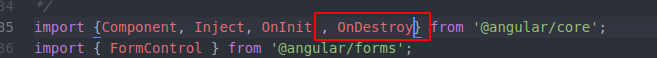
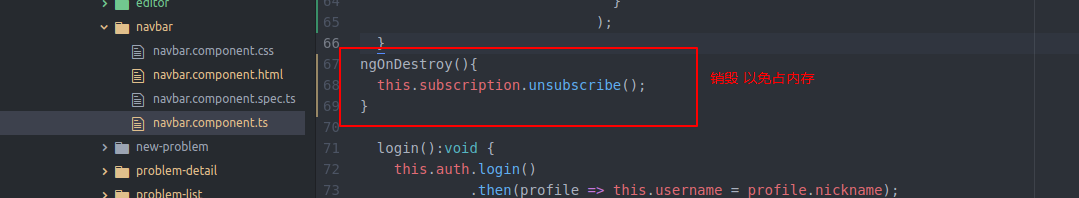
还有一个
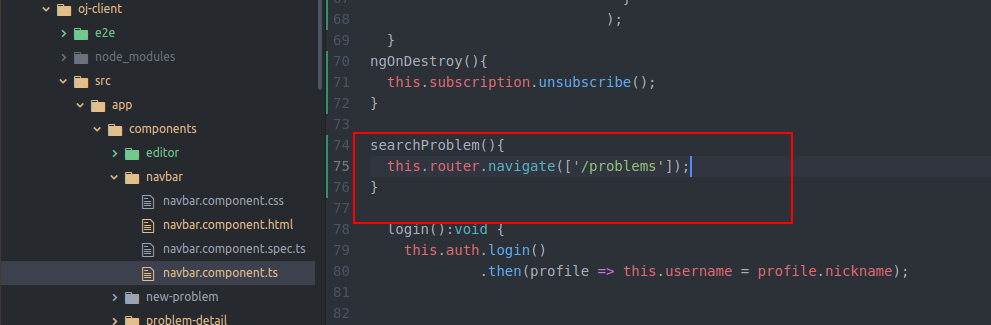
如果不在problem页面的话
就跳转到problemlist页面



我们把problemlist页面那个参数改成变量


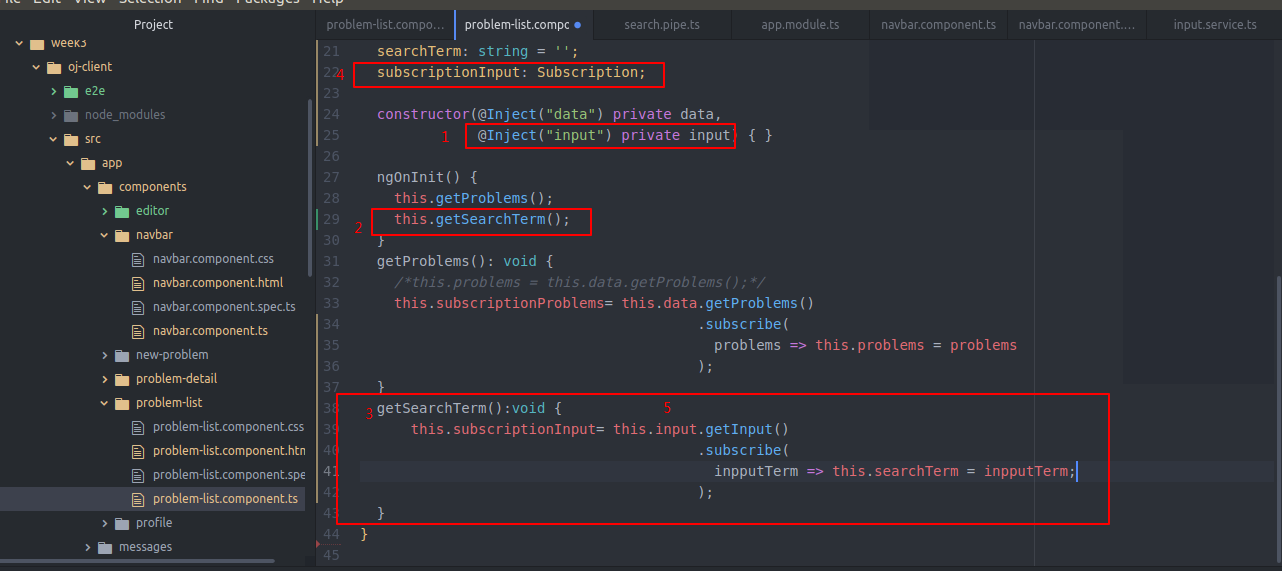
然后我们要从inputservice里面拿到值


然后我们看看有没有将值传递过去
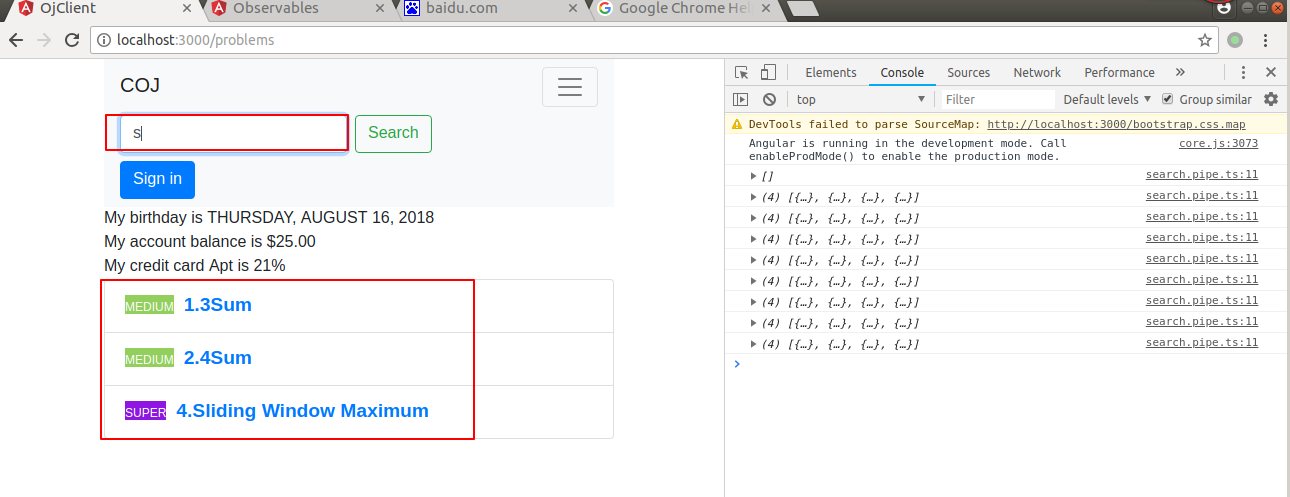
我们输入s

我们输入sum


![[css] 请写出font属性的快捷写法](http://pic.xiahunao.cn/[css] 请写出font属性的快捷写法)

![[css] 举例说明与打印有关的属性有哪些?](http://pic.xiahunao.cn/[css] 举例说明与打印有关的属性有哪些?)

![[css] 如何让背景图片固定不随滚动条滚动](http://pic.xiahunao.cn/[css] 如何让背景图片固定不随滚动条滚动)


![[css] 你用过css的tab-size属性吗?浏览器默认显示tab为几个空格?](http://pic.xiahunao.cn/[css] 你用过css的tab-size属性吗?浏览器默认显示tab为几个空格?)


![[css] clear属性只对块级元素有效么?为何无法应用于行内元素?](http://pic.xiahunao.cn/[css] clear属性只对块级元素有效么?为何无法应用于行内元素?)


![[css] css的负边距有哪些应用场景?](http://pic.xiahunao.cn/[css] css的负边距有哪些应用场景?)


![[css] 你了解CSS Houdini吗?说说它的运用场景有哪些?](http://pic.xiahunao.cn/[css] 你了解CSS Houdini吗?说说它的运用场景有哪些?)

![[css] 列举一些你认为最“昂贵”的css属性并解释为什么](http://pic.xiahunao.cn/[css] 列举一些你认为最“昂贵”的css属性并解释为什么)