[css] 说说sroll-snap-type属性的运用场景有哪些?相关联的属性还有哪些?
使用 sroll-snap-type 优化滚动
根据 CSS Scroll Snap Module Level 1 规范,CSS 新增了一批能够控制滚动的属性,让滚动能够在仅仅通过 CSS 的控制下,得到许多原本需要 JS 脚本介入才能实现的美好交互。
Tips:本文截的一些 Gif 图涉及容器滚动,效果不是很好,可以点进 Demo 里实际感受下。
sroll-snap-type
首先看看 sroll-snap-type 可能算得上是新的滚动规范里面最核心的一个属性样式。
scroll-snap-type:属性定义在滚动容器中的一个临时点(snap point)如何被严格的执行。
光看定义有点难理解,简单而言,这个属性规定了一个容器是否对内部滚动动作进行捕捉,并且规定了如何去处理滚动结束状态。
语法
{
scroll-snap-type: none | [ x | y | block | inline | both ] [ mandatory | proximity ]?
}
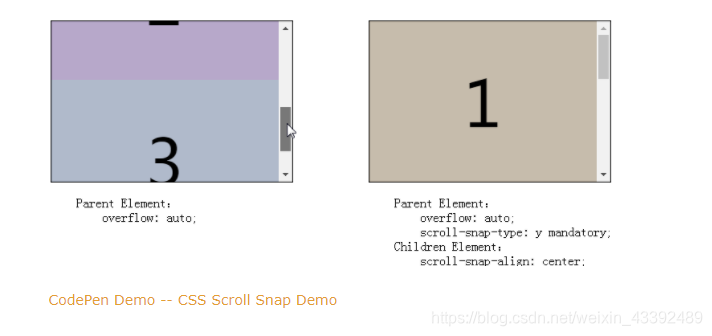
举个例子,假设,我们希望一个横向可滚动容器,每次滚动之后,子元素最终的停留位置不是尴尬的被分割,而是完整的呈现在容器内,可以这样写:
<ul><li>1</li><li>2</li><li>3</li>
</ul>ul {scroll-snap-type: x mandatory;
}li {scroll-snap-align: center;
}

如果是 y 轴方向的滚动也是一样的,只需要简单改一下 scroll-snap-type:
ul {
scroll-snap-type: y mandatory;
}

scroll-snap-type 中的 mandatory 与 proximity
scroll-snap-type 中的另外一个重点就是 mandatory 与 proximity。
mandatory: 通常在 CSS 代码中我们都会使用这个,mandatory 的英文意思是强制性的,表示滚动结束后,滚动停止点一定会强制停在我们指定的地方
proximity: 英文意思是接近、临近、大约,在这个属性中的意思是滚动结束后,滚动停止点可能就是滚动停止的地方,也可能会再进行额外移动,停在我们指定的地方
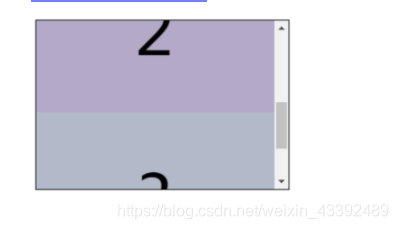
也就是说,如上指定了 scroll-snap-type: y proximity 的滚动容器,如果不额外设置 scroll-snap-margin/scroll-snap-padding,是有可能停在下面这样尴尬的位置:

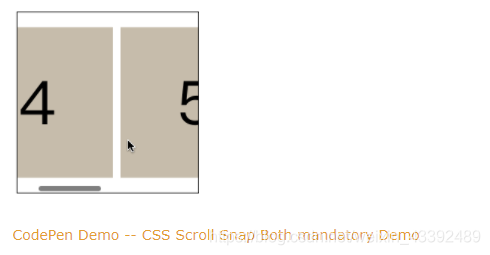
scroll-snap-type: both mandatory
当然,还有一种比较特殊的情况是,scroll-snap-type: both mandatory,表示横向与竖向的滚动,都会同时进行捕捉,也是可以的:

scroll-snap-align
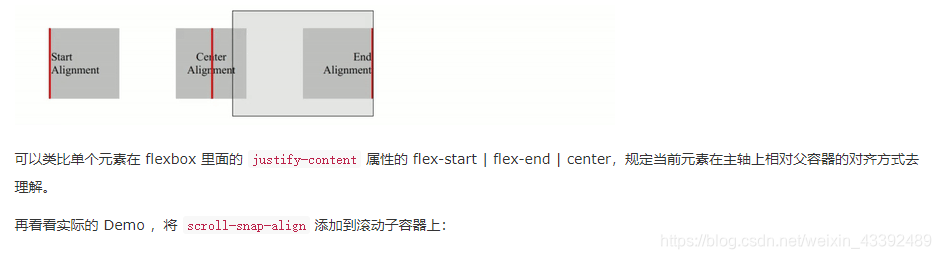
使用 scroll-snap-align 可以简单的控制将要聚焦的当前滚动子元素在滚动方向上相对于父容器的对齐方式。
其需要作用在父元素上,可选值有三个:
{
scroll-snap-align: start | center | end;
}
什么意思呢,看看示意图:



scroll-margin / scroll-padding
上述的 scroll-snap-align 很好用,可以控制滚动子元素与父容器的对齐方式。然而可选的值只有三个,有的时候我们希望进行一些更精细的控制时,可以使用 scroll-margin 或者 scroll-padding
其中:
scroll-padding 是作用于滚动父容器,类似于盒子的 padding
scroll-margin 是作用于滚动子元素,每个子元素的 scroll-margin 可以设置为不一样的值,类似于盒子的 margin
举个例子,在竖向滚动下,给滚动父容器添加一个 scroll-padding-top: 30px 等同于给每个子元素添加 ``scroll-margin-top: 30px`:
我们希望滚动子元素在 scroll-snap-align: start 的基础上,与容器顶部的距离为 30px:



个人简介
我是歌谣,欢迎和大家一起交流前后端知识。放弃很容易,
但坚持一定很酷。欢迎大家一起讨论
主目录
与歌谣一起通关前端面试题


![[css] 你会经常用到伪元素吗?一般都用在哪方面?](http://pic.xiahunao.cn/[css] 你会经常用到伪元素吗?一般都用在哪方面?)


![[css] 用css画出一把刻度尺](http://pic.xiahunao.cn/[css] 用css画出一把刻度尺)
![[css] 说说position:sticky有什么应用场景](http://pic.xiahunao.cn/[css] 说说position:sticky有什么应用场景)

![[css] 如何使用css给一个正方形添加一条对角斜线?](http://pic.xiahunao.cn/[css] 如何使用css给一个正方形添加一条对角斜线?)

![[css] 举例说明CSS特性检测的方式有哪些?](http://pic.xiahunao.cn/[css] 举例说明CSS特性检测的方式有哪些?)





)


