浮动模型又叫流模型,什么是float(浮动)
最早是为了适应报纸的排版,文字环绕图片的效果,后来经过使用和研究发展出一系列复杂的用法。
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动流
为了说明什么是浮动流,我们先用代码看一下效果
<div class="demo1"></div>
<div class="demo2"></div>
-----------------------------------------------------------------
.demo1 {float: left;width: 100px;height: 100px;background-color: green;
}.demo2 {width: 150px;height: 150px;background-color: gray;opacity: 0.5;
}
效果:demo1这个div设置了一个向左浮动,我们会看到demo2覆盖了demo1

问题:这是不是说明浮动元素也脱离了原来的层级呢?
其实并不是,这是因为浮动元素产生了浮动流,所有产生了浮动流的元素,块级元素是看不到他们的(也就是说,块级元会认为浮动元素所占的位置是没有东西的,就会自动覆盖上去)。
问题注解:
BFC化的元素和文本类属性的元素(带有inline的元素)
以及文本可以看到浮动元素。
但是,没有BFC化的块级元素看不到浮动元素。
也就是说产生浮动的元素对不同的其他元素的影响不同。
什么是BFC?
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
BFC(Block Formatting Context):块级格式化上下文。
BFC决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。当设计到可视化布局的时候,BFC提供了一个环境,HTML元素在这个环境中按照一定的规则进行布局。一个环境中的元素不会影响到其他环境中的布局。
BFC的原理(渲染规则)
- BFC元素垂直方向的边距会发生重叠。属于不同BFC外边距不会发生重叠
- BFC的区域不会与浮动元素的布局重叠。
- BFC元素是一个独立的容器,外面的元素不会影响里面的元素。里面的元素也不会影响外面的元素。
- 计算BFC高度的时候,浮动元素也会参与计算(清除浮动)
如何创建BFC
- overflow不为visible;
- float的值不为none;
- position的值不为static或relative;
- display属性为inline-blocks,table,table-cell,table-caption,flex,inline-flex;
例如:
- poosition:absolute;
- display:inline-block;
- float:left/right;
- overflow:hidden;
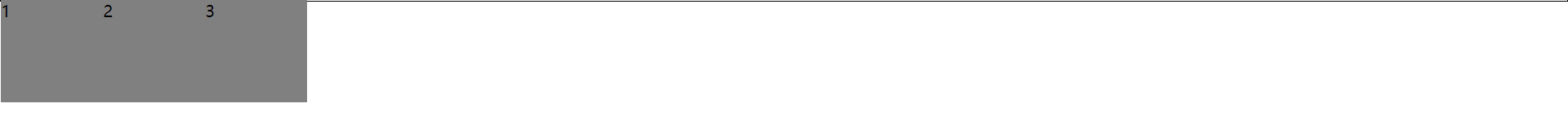
看一个例子,假设我们有这样一个需求,父元素是一个自适应高度的div,需要把带有浮动属性的子元素填充到这个父元素中
<body><div class="box"><div class="content">1</div><div class="content">2</div><div class="content">3</div></div>
</body>
----------------------------------------------------------------
* {margin: 0;padding: 0;
}.box {border: 1px solid black;
}.content {float: left;height: 100px;width: 100px;background-color: gray;
}

这是因为子元素是浮动元素,父元素是块级元素,块元素看不到浮动元素,但是行内元素可以看到。
解决方案有两种:
第一种解决方式,但是这种方式不推荐,因为会改变文档的结构。
在浮动元素的同级dom下添加一个行内元素标签,比如p标签,再给它添加一个css样式clean:both(清除所有浮动流),这样p标签左右的浮动就被清除了,父级元素就被撑开了。
<div class="box"><div class="content">1</div><div class="content">2</div><div class="content">3</div><p class="clean"></p>
</div>
------------------------------------------------------------
.clean {clear: both;
}
第二种解决方式,推荐
使用伪元素来清除浮动
关于伪元素可以参考这里 伪元素
开发中应使用这种方式。
<div class="box"><div class="content">1</div><div class="content">2</div><div class="content">3</div>
</div>
--------------------------------------------------------------------
/*使用伪元素来清除逻辑上最后的浮动*/
.box::after {/*伪元素必须设置content属性*/content: "";/*clear属性只对块级元素生效,所以要把伪元素设置成块级元素*/display: block;clear: both;
}
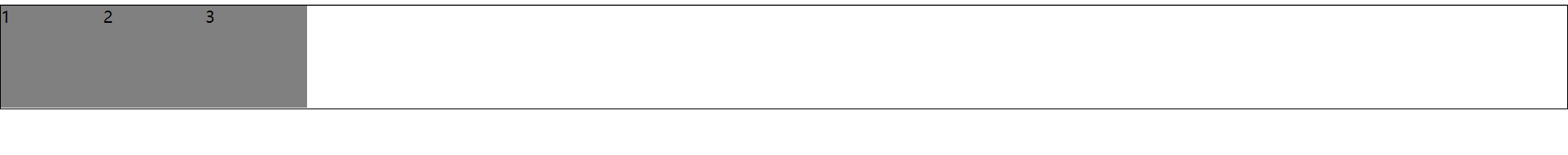
清除浮动后的效果如下:




)








![[css] 使用css画个钟表的时间刻度](http://pic.xiahunao.cn/[css] 使用css画个钟表的时间刻度)
)

![[css] 请使用css3实现图片的平滑转换](http://pic.xiahunao.cn/[css] 请使用css3实现图片的平滑转换)

![[css] 使用纯css能否监控到用户的一些信息?怎么实现?](http://pic.xiahunao.cn/[css] 使用纯css能否监控到用户的一些信息?怎么实现?)
)
