场景
我使用的Drawer 抽屉是从上往下开的效果,点击搜索图标,从上往下开没问题,输入关键字搜索,搜索出来的列表放置于搜索栏下面,所以使用了一个子组件
问题就来了
搜出来的列表item,点击任意一条,地址栏的路由是变化了,但是这个Drawer 抽屉不会主动关闭,

解决思路
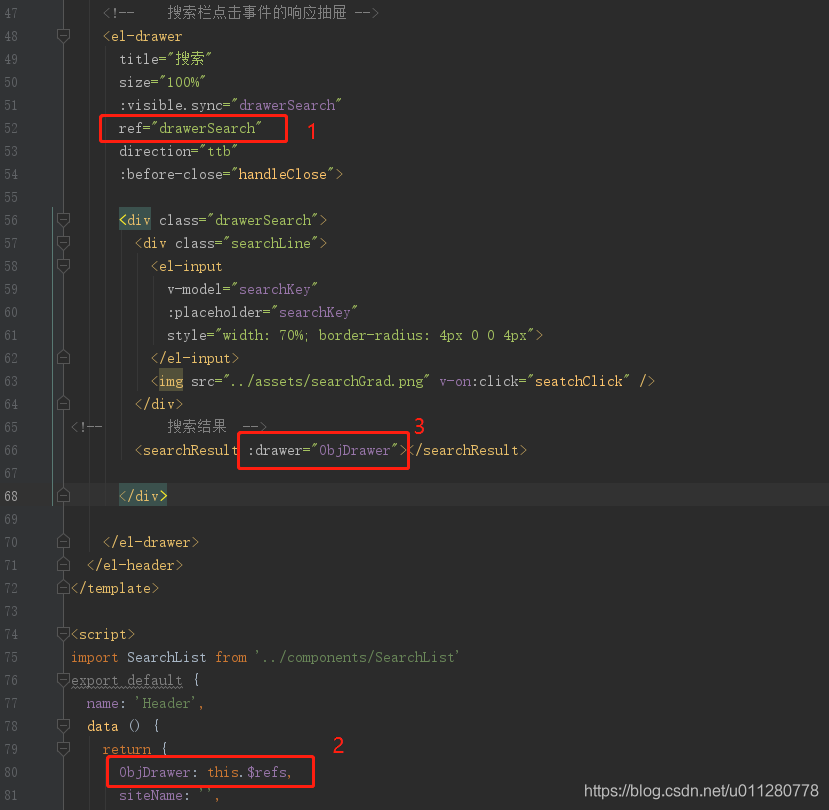
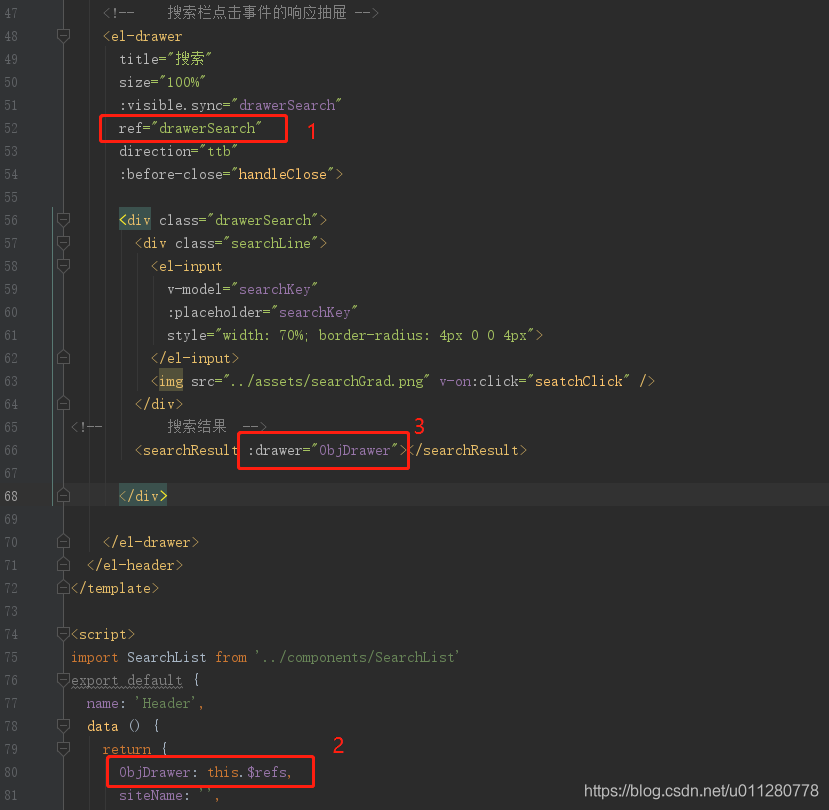
把父组件关于Drawer的实例,传到子组件去,代码如下

再在子组件里通过pros接收 ,代码如下

这是测试功能,点击就能主动关闭了,不需要再点击它自带的关闭按钮。
我使用的Drawer 抽屉是从上往下开的效果,点击搜索图标,从上往下开没问题,输入关键字搜索,搜索出来的列表放置于搜索栏下面,所以使用了一个子组件
搜出来的列表item,点击任意一条,地址栏的路由是变化了,但是这个Drawer 抽屉不会主动关闭,

把父组件关于Drawer的实例,传到子组件去,代码如下

再在子组件里通过pros接收 ,代码如下

这是测试功能,点击就能主动关闭了,不需要再点击它自带的关闭按钮。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/413322.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!