对二维数组进行Zig-Zag扫描(C++),先自定义了一个类,类中有个函数Run()来实现这个扫描过程,二维数组是动态分配空间以及随机赋值的。
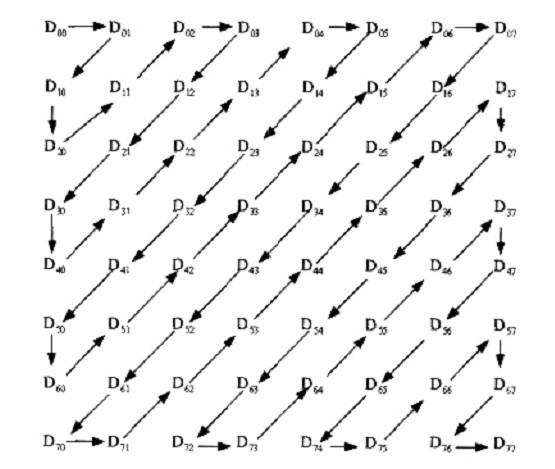
下图是Zig-Zag扫描方式:

CZigZag.h:
#include<iostream>
using namespace std;
typedef struct CPoint
{
int x;
int y;
}Point;
class ZigZag
{
private:
const int M; //矩阵的行数
const int N; //矩阵的列数
Point p[4]; //4个扫描方向
int **arr; //指向二维矩阵的指针
public:
ZigZag(int m, int n): M(m), N(n)
{
Init();
}
~ZigZag();
void Init();
void Run();
int Jump(Point & cp, int i, int & c);
void DisplayArray();
void DisplayElement(Point p);
};
ZigZag::~ZigZag()
{
for(int i = 0; i < M; i++)
delete arr[i];
delete arr;
}
void ZigZag::Init() //给二维矩阵分配空间并赋值
{
int i, j;
//给四个扫描方向赋值
p[0].x = 0, p[0].y = 1;
p[1].x = 1, p[1].y = -1;
p[2].x = 1, p[2].y = 0;
p[3].x = -1, p[3].y = 1;
//分配二维空间
arr = new int*[M]; //arr指向一个指针数组(指针数组中每个元素将指向一个数组)
for(i = 0; i < M; i++)
arr[i] = new int[N];
//给二维矩阵赋值
for(i = 0; i < M; i++)
for(j = 0; j < N; j++)
arr[i][j] = rand(); //随机赋值
}
void ZigZag::Run()
{
DisplayArray();
cout<<endl;
Point cp;
int i = -1; //表示刚才访问的是第一个元素
int c = 1;
cp.x = 0;
cp.y = 0;
DisplayElement(cp); //访问第一个元素,输出元素坐标和值
while(c < M * N)
{
i = Jump(cp, i, c); //继续循环访问
}
}
//根据当前元素所在位置(cp)和前一个扫描方向(i)来扫描下一个元素
int ZigZag::Jump(Point & cp, int i, int & c)
{
Point tp;
if(c == M * N)
return -1;
if(i == -1)
{
if(N > 1) //矩阵至少有2列
i = 0;
else //矩阵只有一列
i = 2;
}
else if(i == 0)
{
if(cp.x < M-1)
i = 1;
else if(cp.x == M-1 && cp.x > 0 && cp.y < N-1)
i = 3;
else
i = 0;
}
else if(i == 1)
{
if(cp.x < M-1 && cp.y > 0)
i = 1;
else if(cp.x < M-1 && cp.y == 0)
i = 2;
else
i = 0;
}
else if(i == 2)
{
if(cp.y == 0 && cp.y < N-1)
i = 3;
else if(cp.y == N-1 && cp.y > 0 && cp.x < M-1)
i = 1;
else
i = 2;
}
else// if(i == 3)
{
if(cp.x == 0 && cp.y < N-1)
i = 0;
else if(cp.x > 0 && cp.y < N-1)
i = 3;
else
i = 2;
}
tp = cp;
cp.x = tp.x + p[i].x;
cp.y = tp.y + p[i].y;
DisplayElement(cp);
c++;
return i;
}
void ZigZag::DisplayArray()
{
for(int i = 0; i < M; i++)
{
for(int j = 0; j < N; j++)
cout<<arr[i][j]<<"/t";
cout<<endl;
}
}
void ZigZag::DisplayElement(Point p)
{
cout<<"arr["<<p.x<<"]["<<p.y<<"] = "<<arr[p.x][p.y]<<endl;
}
Main.cpp:
#include<iostream>
#include"CZigZag.h"
using namespace std;
void main()
{
ZigZag z(4, 4);
z.Run();
}
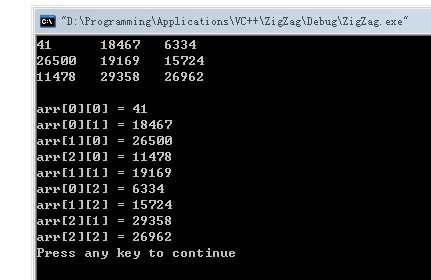
运行结果如下图:


--外部定义变量)

--switch做判断)

)
--分支切换)







--不能实时编译因为)



)
)