本来想一气呵成,把加载的过程都写了,但是卡着呢,所以只好在分成两份了。
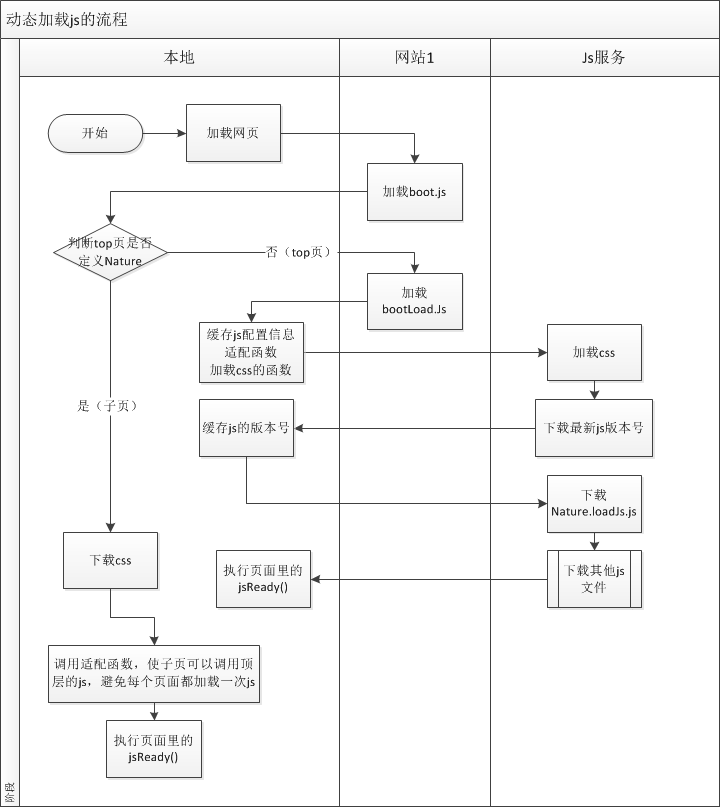
1、页面里使用<script>来加载 boot.js 。
2、然后在boot.js里面动态加载 bootLoad.js。以时间作为标识 var dateVer = date.getYear() + '_' + date.getMonth() + '_' + date.getDate() + '_' + date.getHours(); 这样可以保证一小时内肯定会被更新。同时也避免了每次都去更新。
3、boot.js里面根据情况调用 bootLoad.js里提供的函数。目的是为了把有可能变化的都放在 bootLoad.js 里面以便于能够控制更新。
4、如果是top页面,则调用bootLoad.js里的Nature.Top.topLoad(loads, kind); ;如果是子页面则调用 top.Nature.Top.sonLoad(loads, kind,window); 进行后续处理。
5、topLoad(),首先获取最新的版本号,然后加载Nature.LoadJs.js,实现其他js的文件的加载。如果js文件有更新,那么获取的最新版本号就会发生变化,这样就可以实现js文件的及时更新了。
6、sonLoad()则会加载Nature.Adapter.js,实现复用,就是让子页面可以调用top页面里的js。
简单的说呢就是这样。详细说的话还有很多细节。目前boot.js基本稳定。bootLoad.js也差不多了。Nature.LoadJs.js还需要在改一改。以前写的太乱了。

boot.js的代码。
1 /* 2 3 加载js脚本的一种解决方法。 4 5 by 金色海洋 2013-7-11 6 7 */ 8 9 //1毫秒后开始加载 js文件 10 window.setTimeout(function() { 11 12 //判断有无配置信息————没有的话,加载且缓存 13 //判断有无js文件版本号——没有的话,加载且缓存 14 //加载Nature.LoadJs.js,开始加载其他js 15 //判断页面是否有jsReady,如果有则开始调用 16 17 //var bootScript = $("script").frist(); //获取标签 18 //var pageKind = bootScript.attr("pageKind"); //获取标签里的属性 19 20 var kind = (typeof pageKind == "string") ? pageKind : "index"; /*默认的网页类型*/ 21 22 var loads = new loadscript(document); //把本页面作为参数传递进去。因为涉及到复用,所以要new一下。 23 24 if (typeof top.Nature == "undefined") { 25 //没有配置信息,加载。用y_MM_dd_HH作为版本标志,一个小时更新一次。因为可以缓存配置信息,所以不是每次都让浏览器加载 26 var date = new Date(); 27 var dateVer = date.getYear() + '_' + date.getMonth() + '_' + date.getDate() + '_' + date.getHours(); 28 29 //加载第一个主程序。分开的目的是为了可以控制更新。 30 loads.js('/bootLoad.js?rnd=' + dateVer, function () { 31 Nature.Top.topLoad(loads, kind); //走top页面的流程 32 }); 33 } else { 34 //走子页面的流程,把子页面(window)作为参数传递进去,以便于和top页面区分。因为函数是放在top页面里的。 35 //sonLoad不在子页面里,而是存在于top里,所以要 top.sonLoad 36 top.Nature.Top.sonLoad(loads, kind, window); 37 } 38 39 40 /*实现动态加载js的函数,来自于互联网,做了一点修改,可以兼容IE10。IE11没测试。 41 * 写在函数里面,不污染window了。 42 * 增加加载css的函数 43 * 原来是静态的,现在改成需要实例化的。 44 */ 45 function loadscript(doc) { 46 this.js = function(url, callback) { 47 var s = doc.createElement('script'); 48 s.type = "text/javascript"; 49 s.src = url; 50 s.expires = 1; 51 load(s, callback); 52 }; 53 this.css = function (url, callback) { 54 var l = doc.createElement('link'); 55 l.type = "text/css"; 56 l.rel = "stylesheet"; 57 l.media = "screen"; 58 l.href = url; 59 //doc.getElementsByTagName('head')[0].appendChild(l); 60 load(l, callback); 61 }; 62 63 function load(s, callback) { 64 switch (doc.documentMode) { 65 case 9: 66 case 10: 67 case 11: 68 s.onerror = s.onload = loaded; 69 break; 70 default: 71 s.onreadystatechange = ready; 72 s.onerror = s.onload = loaded; 73 break; 74 } 75 doc.getElementsByTagName('head')[0].appendChild(s); 76 77 function ready() { /*IE7.0/IE10.0*/ 78 if (s.readyState == 'loaded' || s.readyState == 'complete') { 79 if (typeof callback == "function") callback(); 80 } 81 } 82 83 function loaded() { /*chrome/IE10.0*/ 84 if (typeof callback == "function") callback(); 85 } 86 } 87 } 88 89 }, 1);
bootLoad.js
1 /* 2 3 加载js脚本的一种解决方法。 4 5 by 金色海洋 2013-7-11 6 7 2014-06-07 移植 8 9 */ 10 11 var Nature = {};/* 定义 一个很大的对象 */ 12 Nature.Top = {};/* 加载js用的命名空间 */ 13 14 /*数据库的设置*/ 15 Nature.WebConfig = { 16 isShowPeiZhi: true, //页面里是否显示“配置”,程序员编辑时设置为 true。上线后设置为 false 17 WebappID: 7, 18 dbid_236Write: "2,4", //统一管理数据连接标识 19 dbid_236WriteJM: "2,14", //统一管理数据连接标识 20 21 dbid_236SysLog: "2,6", //wcf日志数据库 22 23 dbid_Loan: "2,13", //快易贷测试数据库 24 //dbid_Loan: "2,12" //快易贷正式数据库 25 26 }; 27 28 /*ajax的设置*/ 29 Nature.AjaxConfig = { 30 UrlResource: "http://LCNatureResource.517.cn", /*增删改查服务的网址*/ 31 Urljs: "http://LCNatureResource.517.cn", /*js文件的网址*/ 32 Urlsso: "http://LCNatureService.517.cn", /*单点登录的网址*/ 33 Urlcss: "http://mango-js.517.cn", /*css文件的网址*/ 34 35 ajaxDataType: "json" /*跨域的时候用jsonp,不用跨域的话用json,cors跨域的话也是json*/ 36 }; 37 38 Nature.AjaxConfig.UrljsVer = Nature.AjaxConfig.Urljs + "/Scripts/NatureAjax/ver.js", /*存放js文件版本号的网址*/ 39 Nature.AjaxConfig.UrlLoadJs = Nature.AjaxConfig.Urljs + "/Scripts/NatureAjax/Nature.LoadJs.js", /*加载其他js文件的网址*/ 40 Nature.AjaxConfig.UrlAdapter = Nature.AjaxConfig.Urljs + "/Scripts/NatureAjax/Nature.Adapter.js", /*适配的网址*/ 41 42 43 /* 复用父页面里的js文件的时候使用。是否使用自己页的js。true:本页加载js文件。false:使用父页的js文件。*/ 44 //Nature.isSelfJs = false; 45 46 Nature.Top.LoadCss = function(loadCss) { 47 var cssUrl = Nature.AjaxConfig.Urlcss; 48 loadCss.css(cssUrl + '/websiteStyle/mangoGlobal.css'); 49 loadCss.css(cssUrl + '/misStyle/misUICss/misStyle/mis-style-p.css'); 50 loadCss.css(cssUrl + '/misStyle/misUICss/misStyle/MisStyle_v2.css'); 51 loadCss.css(cssUrl + '/misStyle/debugCss/css.css'); 52 loadCss.css(Nature.AjaxConfig.UrlResource + '/Scripts/css/css2.css'); 53 }; 54 55 //外壳页的加载 56 Nature.Top.topLoad = function(loadscript, kind) { 57 //判断有无配置信息————没有的话,加载且缓存 58 //判断有无js文件版本号——没有的话,加载且缓存 59 //加载Nature.LoadJs.js,开始加载其他js 60 //判断页面是否有jsReady,如果有则开始调用 61 62 /*加载css文件*/ 63 Nature.Top.LoadCss(loadscript); 64 65 //加载js版本号 66 67 var checkCount = 0; 68 if (typeof Nature.jsVer == "undefined") { 69 /*加载js文件的版本号,用于更新浏览器的js缓存文件。使用随机数作为参数,保证版本号是最新的。 70 * 用随机数保证最新,因为可以缓存,所以不是每次访问都会去加载 71 */ 72 loadscript.js(top.Nature.AjaxConfig.UrljsVer + '?rnd=' + Math.random(), function() { // 73 loadOtherJs(); 74 }); 75 } else { 76 loadOtherJs(); 77 } 78 79 //加载Nature.LoadJs 80 function loadOtherJs() { 81 /*得到了版本号,加载LoadJs.js,该文件加载其他需要的js文件*/ 82 loadscript.js(top.Nature.AjaxConfig.UrlLoadJs + Nature.jsVer, function () { 83 var loadJs = new Nature.loadFile(document); 84 loadJs.startLoadJs(kind, checkReady); 85 }); 86 } 87 88 /*检查页面是否有jsReady */ 89 function checkReady() { 90 if (typeof jsReady == "function") { 91 //执行页面里的函数 92 jsReady(); 93 } else { 94 //检查次数,尝试十次,超了就不玩了,避免死循环。*/ 95 if (checkCount < 10) { 96 checkCount++; 97 setTimeout(checkReady, 50); 98 } 99 } 100 } 101 102 }; 103 104 //子页的加载 105 Nature.Top.sonLoad = function(loadscript, kind, win) { 106 var checkCount = 0; 107 108 top.Nature.Top.LoadCss(loadscript); 109 win.Nature = {}; 110 111 loadscript.js(top.Nature.AjaxConfig.UrlAdapter + top.Nature.jsVer, function () { 112 win.Nature.Adapter(win); 113 checkReady(); 114 }); 115 116 /*检查页面是否有jsReady */ 117 function checkReady() { 118 if (typeof win.jsReady == "function") { 119 //执行页面里的函数 120 win.jsReady(); 121 } else { 122 //检查次数,尝试十次,超了就不玩了,避免死循环。*/ 123 if (checkCount < 10) { 124 checkCount++; 125 setTimeout(checkReady, 50); 126 } 127 } 128 } 129 }; 130
下次就是 Nature.LoadJs.js 的介绍了。
:getFieldDecorator不能包裹太多div)



![[見好就收]NET 2.0 - WinForm Control - DataGridView 编程36计](http://pic.xiahunao.cn/[見好就收]NET 2.0 - WinForm Control - DataGridView 编程36计)
三元)




taro基本骨架)



别加view)




![[Python]linux自己定义Python脚本命令](http://pic.xiahunao.cn/[Python]linux自己定义Python脚本命令)