示例:代码在末尾 可以直接复制使用
一、基本属性认知:
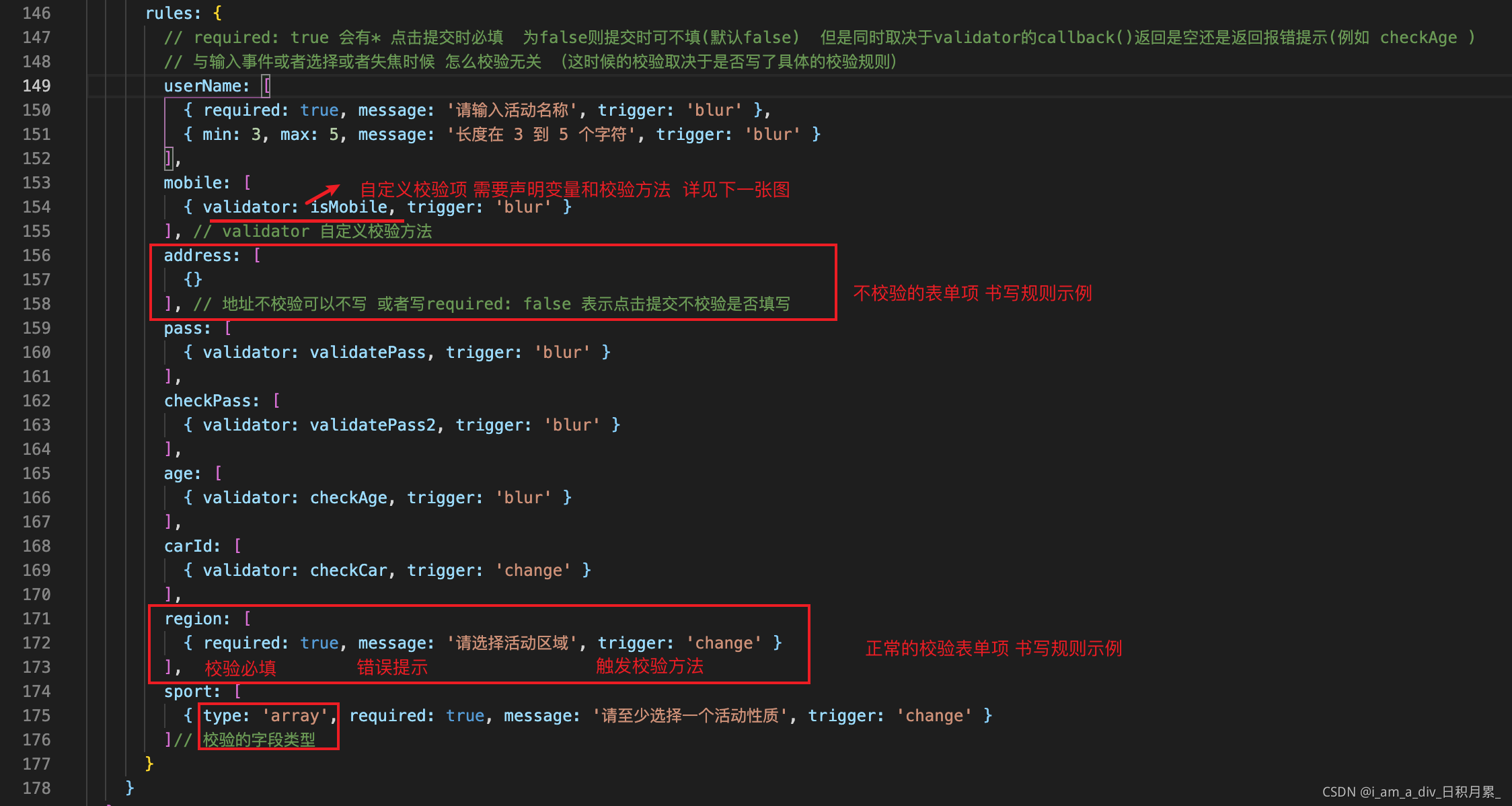
1. required: true 会有 * , 但仅是触发最后点击提交按钮时,校验某一项位必填;与输入事件或者选择或者失焦时候 怎么校验无关 (这时候的校验取决于是否写了具体的校验规则)
为false则提交时可不填(默认false) 但是同时取决于validator的callback()返回是空还是返回报错提示
2. validator: 自定义校验方法 需要声明变量和错误提示
3. trigger: 触发校验方法
4. message: 错误提示
5.type:校验的数据类型
6.自定义校验方法 var isMobile = (rule, value, callback) => { }
return callback(new Error(‘错误提示信息’))
callback() 透过校验
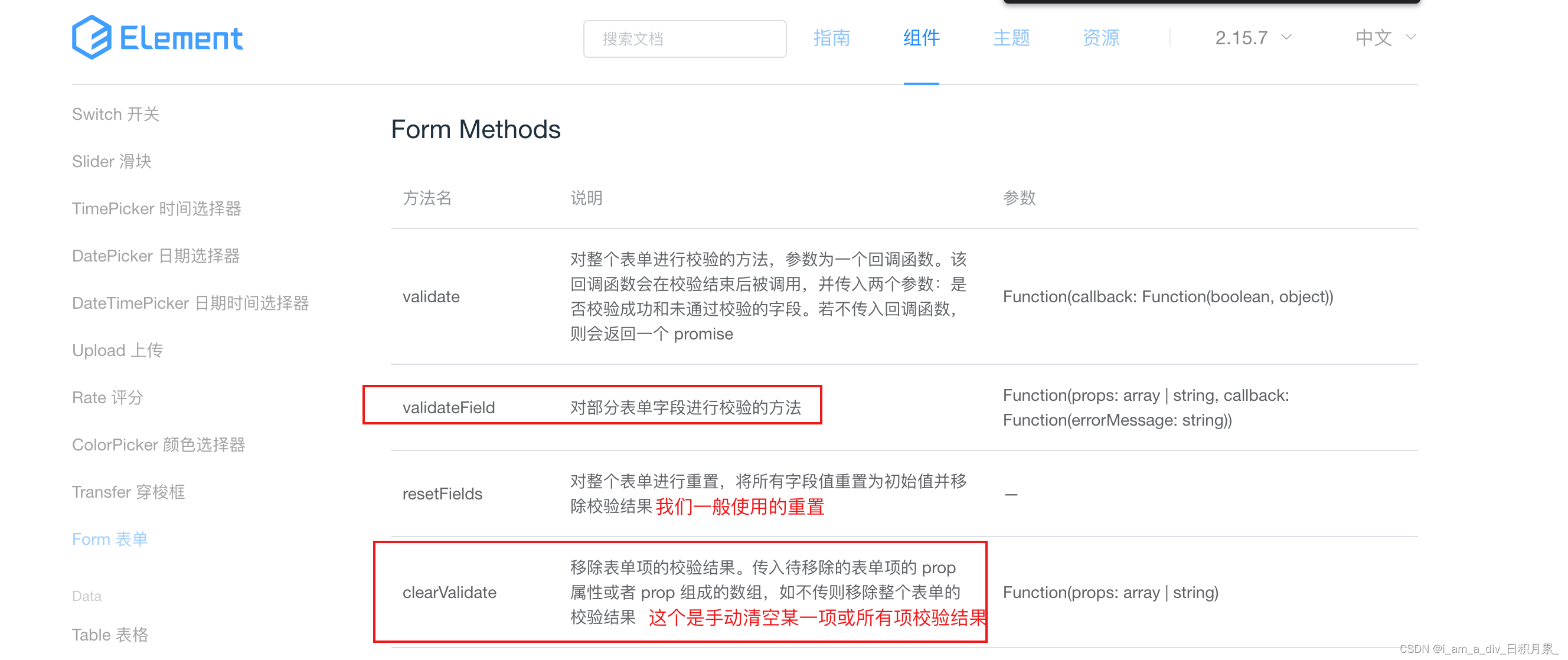
7.手动代码校验某一项表单,或者手动代码清空某一项表单的校验结果
this.$refs[‘ruleFormName’].validateField(‘name’) //检验name这一项表单this.$refs[‘ruleFormName’].clearValidate(‘name’)//清空name的校验结果
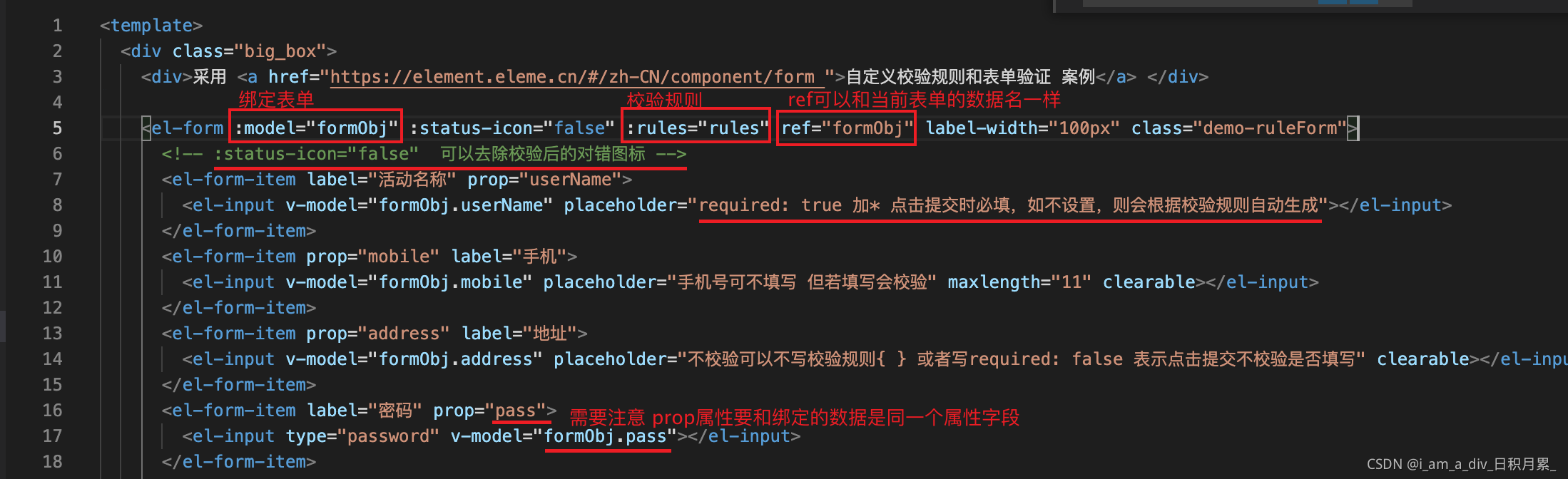
以下代码可直接复制使用:
<template><div class="big_box"><div>采用 <a href="https://element.eleme.cn/#/zh-CN/component/form ">自定义校验规则和表单验证 案例</a> </div><el-form ref="formObj" :model="formObj" :status-icon="false" :rules="rules" label-width="100px" class="demo-ruleForm"><!-- :status-icon="false" 可以去除校验后的对错图标 --><el-form-item label="活动名称" prop="userName"><el-input v-model="formObj.userName" placeholder="required: true 加* 仅触发点击提交时必填,如不设置,则会根据校验规则自动生成"></el-input></el-form-item><el-form-item prop="mobile" label="手机"><el-input v-model="formObj.mobile" placeholder="手机号可不填写 但若填写会校验" maxlength="11" clearable></el-input></el-form-item><el-form-item prop="address" label="地址"><el-input v-model="formObj.address" placeholder="不校验可以不写校验规则{ } 或者写required: false 表示点击提交不校验是否填写" clearable></el-input></el-form-item><el-form-item label="密码" prop="pass"><el-input v-model="formObj.pass" type="password"></el-input></el-form-item><el-form-item label="确认密码" prop="checkPass"><el-input v-model="formObj.checkPass" type="password"></el-input></el-form-item><el-form-item label="年龄" prop="age"><el-input v-model.number="formObj.age"></el-input></el-form-item><el-form-item label="车牌号码" prop="carId"><el-input v-model.number="formObj.carId" placeholder="车牌号码可不填写 填写检验格式 京AAAAAA 京A9999警 自动转换大小写和I O" @change="changeCar"></el-input></el-form-item><el-form-item label="活动区域" prop="region"><el-select v-model="formObj.region" style="width:100%;" clearable placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动性质" prop="sport"><el-checkbox-group v-model="formObj.sport"><el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox><el-checkbox label="地推活动" name="type"></el-checkbox><el-checkbox label="单纯品牌曝光" name="type"></el-checkbox></el-checkbox-group></el-form-item><el-form-item><el-button type="primary" @click="submitForm('formObj')">提交</el-button><el-button @click="resetForm('formObj')">重置</el-button></el-form-item></el-form></div>
</template><script>
export default {data () {var isMobile = (rule, value, callback) => {if (!value) {// return callback(new Error('请输入电话号码'))//这个是必须填写callback()// 这个是可 不填写} else {const reg = /^\d{11}$/const isPhone = reg.test(value)value = Number(value) // 转换为数字if (typeof value === 'number' && !isNaN(value)) {// 判断是否为数字value = value.toString() // 转换成字符串if (value.length < 0 || value.length > 12 || !isPhone) {// 判断是否为11位手机号callback(new Error('请输入11位手机号码'))} else {callback()}} else {callback(new Error('请输入正确手机号码'))}}}var validatePass = (rule, value, callback) => {if (value === '') {callback(new Error('请输入密码'))} else {if (this.formObj.checkPass !== '') {// 触发部分表单字段进行校验的方法 例如通过 密码pass 失焦 来触发检验 确认密码checkPass 的校验this.$refs.formObj.validateField('checkPass')}callback()}}var validatePass2 = (rule, value, callback) => {if (value === '') {callback(new Error('请再次输入密码'))} else if (value !== this.formObj.pass) {callback(new Error('两次输入密码不一致!'))} else {callback()}}var checkAge = (rule, value, callback) => {if (!value) {return callback(new Error('年龄不能为空')) // 打开这个就是必填// callback()// 打开这个就是非必填}setTimeout(() => {if (!Number.isInteger(value)) {callback(new Error('请输入数字值'))} else {if (value < 18) {callback(new Error('必须年满18岁'))} else {callback()}}}, 10)}var checkCar = (rule, value, callback) => {if (!value) {return callback()} else {var result = falseif (value.length === 7) {// 车牌是7位时候规则为: 省份简称或大写字母共1位+大写字母共1位+大写字母或者数字共4位+大写字母或数字或特殊汉字1位 例如:AAAAAAA 京A9999警var express = /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z]{1}[A-Z]{1}[A-Z0-9]{4}[A-Z0-9挂学警港澳]{1}$/result = express.test(value) // 满足条件时候 正则结果是true} else if (value.length === 8) {// 8位的为新能源汽车规则var express2 = /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z]{1}[A-Z]{1}[A-Z0-9]{5}[A-Z0-9挂学警港澳]{1}$/// var express3 = /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领A-Z]{1}[A-Z]{1}(([0-9]{5}[DF])|([DF][A-HJ-NP-Z0-9][0-9]{4}))$/// 查看新能源车的具体规则其实需要用到express3匹配更精准 https://blog.csdn.net/tangjili5620/article/details/77159453result = express2.test(value)}if (result) {callback()} else {callback(new Error('请输入正确车牌号码'))}return result}}return {formObj: {userName: '',mobile: '',address: '',pass: '',checkPass: '',age: '',carId: '',region: '',sport: []},rules: {// required: true 会有* 仅触发点击提交时必填 为false则提交时可不填(默认false) 但是同时取决于validator的callback()返回是空还是返回报错提示(例如 checkAge )// 与输入事件或者选择或者失焦时候 怎么校验无关 (这时候的校验取决于是否写了具体的校验规则)userName: [{ required: true, message: '请输入活动名称', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],mobile: [{ validator: isMobile, trigger: 'blur' }], // validator 自定义校验方法address: [{}], // 地址不校验可以不写 或者写required: false 表示点击提交不校验是否填写pass: [{ validator: validatePass, trigger: 'blur' }],checkPass: [{ validator: validatePass2, trigger: 'blur' }],age: [{ validator: checkAge, trigger: 'blur' }],carId: [{ validator: checkCar, trigger: 'change' }],region: [{ required: true, message: '请选择活动区域', trigger: 'change' }],sport: [{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }]// 校验的字段类型}}},methods: {// 将车牌输入的小写改成大写 车牌的I和O改成1和0changeCar (val) {let str = val.toUpperCase().replace(/I/g, '1').replace(/O/g, '0')this.formObj.carId = str},submitForm (formName) {this.$refs[formName].validate((valid) => {if (valid) {alert('submit!')} else {console.log('error submit!!')return false}})},resetForm (formName) {this.$refs[formName].resetFields()}}
}
</script>
<style lang="less" scope>
.big_box {width: 100%;.demo-ruleForm {width: 700px;margin-left: -webkit-calc(~'50vw - 350px');margin-left: -moz-calc(~'50vw - 350px');margin-left: calc(~'50vw - 350px');.el-checkbox-group {text-align: left;}}
}
</style>












![为什么[]==0;JavaScript里什么情况下a==!a为true呢?](http://pic.xiahunao.cn/为什么[]==0;JavaScript里什么情况下a==!a为true呢?)










