1.只有五种情况会触发导航栏tabBar页的onLoad函数,分别是:
–1.1:首次进入到导航栏tabBar页面;
–1.2:从微信分享进入的导航栏tabBar页面;
–1.3:识别二维码跳转到小程序的导航栏tabBar页面;
–1.4:使用了uni.reLaunch后销毁了所有其他页面,点击返回首页按钮,到的首页,也会触发首页的onLoad函数;或者直接使用uni.reLaunch到tabBar页,也会触发其onLoad;(因为reLaunch既关闭了所有页面 也可以跳转到任意页面,包括跳到tabBar页)
–1.5:重要一点:只要这个tabBar页被销毁了,下次进入到这个tabBar页就会触发其onLoad和onShow(类似1.4触发)
2.其余从任何页面返回到tabBar页面,都不会触发tabBar页面的onLoad函数,仅仅时触发onshow ;(包括uni.switchTab跳转到tabBar页面,也只是触发onShow)
同时:uni.navigateTo一定会触发下一页的onLoad和onShow,且获取参数是在onLoad内
3.tabBar导航栏页面onShow触发两次的原因: 已知是腾讯小程序官方bug未修复;
触发场景:必须真机扫码调试才会出现(好像还必须是ios手机),小程序工具和直接扫码调试都不会复现:
触发顺序:例如导航栏有tabA页面和tabB页面,在tabB页面进入到tabB下的非导航页面C,此时从C页面跳转到tabA页面,此时正常逻辑来说是只触发tabA的onShow即可;
但实际真机下触发顺序是:tabA页的onShow --> tabB页的onShow --> tabA页的onShow,而且tabA的onShow函数里的代码会执行两遍,但是你如果在这个函数内写的 this.name=’ ’ ; 会没有清空效果。
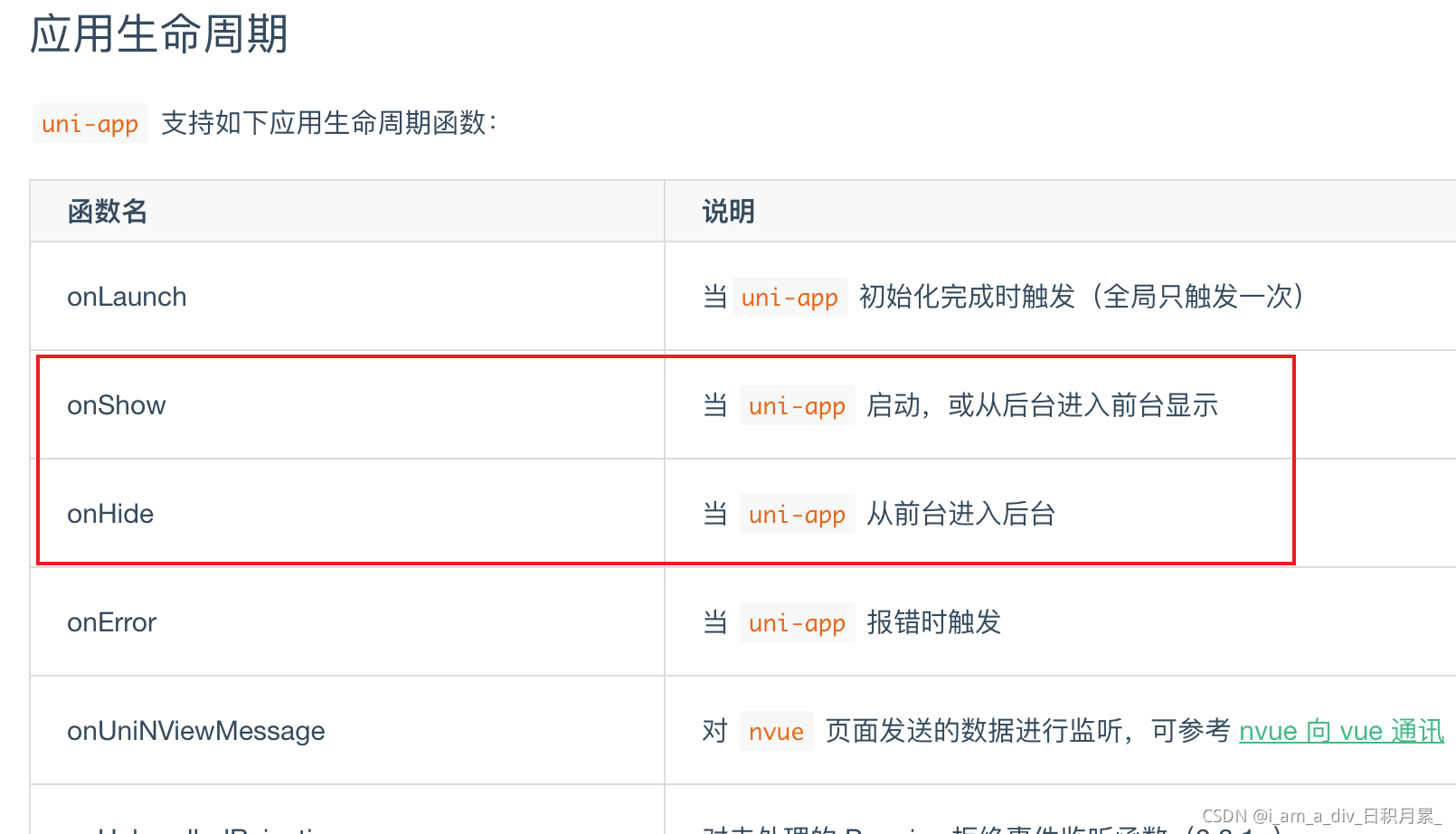
4.小程序的本身的应用生命周期onShow和onHide触发场景,也就是App.vue页面的两个函数:
除了正常的前后台切换触发外,还有以下几种操作也会触发:
–4.1 小程序内 存在上传图片的功能,因为会使用到系统的拍照或者相册,此时拍照界面或者相册界面也会覆盖掉小程序;就导致触发了小程序本身的onShow和onHide;(也会触发其自身页面的onShow和onHide)
–4.2 小程序点击图片 使用了预览图片的功能uni.previewImage(),此时也会触发小程序本身的onShow和onHide;(也会触发其自身页面的onShow和onHide)
.
建议不要在小程序的本身的应用生命周期onShow和onHide内执行任何方法操作;而应该在每个页面的页面的生命周期函数内执行
5.小程序的子组件是没有onLoad和onShow等生命周期方法的,因为是组件,就只有组件vue的生命周期。至于如何触发组件或者弹框内的页面 首次方法,可以看这篇记录uni-app弹框事件无生命周期问题;



![[Python2.x] 标准库 urllib2 的使用细节](http://pic.xiahunao.cn/[Python2.x] 标准库 urllib2 的使用细节)


)

![[python3.x] 利用chardet检测网页编码](http://pic.xiahunao.cn/[python3.x] 利用chardet检测网页编码)


)



![[笔记]java-package](http://pic.xiahunao.cn/[笔记]java-package)





