参考链接:点我
一、什么是Shadow DOM
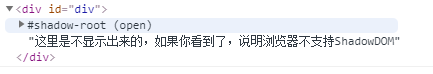
Shadow DOM,直接翻译的话就是 影子 DOM,可以理解为潜藏在 DOM 结构中并且我们无法直接控制操纵的 DOM 结构。类似于下面这种结构

Shadow DOM 可以在浏览器中生成一个独立于DOM树之外的 DOM结构
二、Shadow DOM的结构
1、Shadow host:相当于存放Shadow DOM的容器
2、Shadow root:Shadow DOM的根,它和它的后代元素,都将对用户隐藏,但是它们是实际存在的,在 chrome 中,我们可以通常审查元素去查看它们的具体 DOM 实现。
3、contents:Shadow DOM的具体内容
三、如何创建使用Shadow DOM
1、创建
function createShadowDOM(elem) {// var root = elem.createShadowRoot() //已被attachShadow替换var root = elem.attachShadow({mode:"open"})// mode为open时对外可以访问root.appendChild(createComponent("costom-component"))// 自定义标签}2、使用
<div id="div">这里是不显示出来的,如果你看到了,说明浏览器不支持ShadowDOM</div>
createShadowDOM(document.querySelector("#div"))3、获取Shadow DOM
document.querySelector('#div').shadowRoot四、用途
1、在编写插件时,需要向DOM中插入新的DOM,但又怕样式或者DOM发生冲突,Shadow DOM的样式以及结构都是对外分开,不会溢出,外部的亦不会侵入
2、登其他自己去发现
五、优缺点
优点:
1、可封装复用
2、不会增加DOM的结构
3、样式独立
缺点:
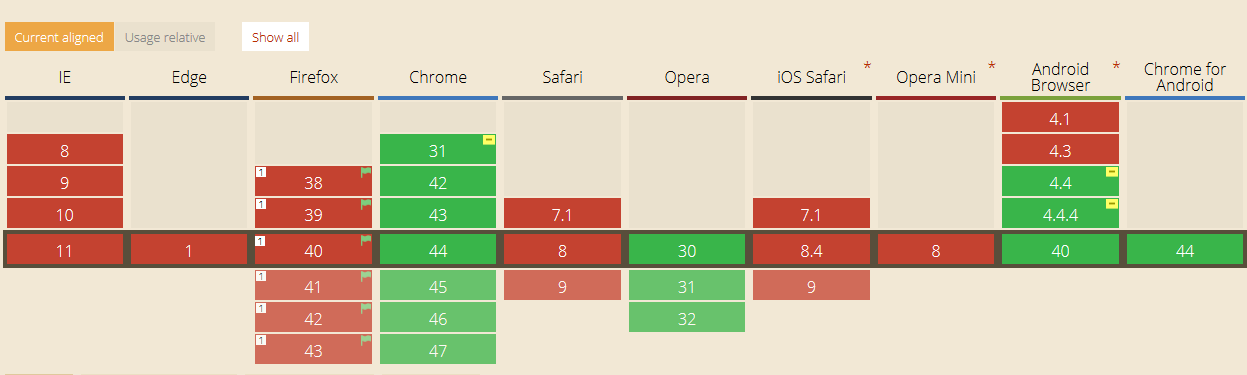
1、兼容性差
2、不易调试或检查

七、自定义标签
自定义元素:点我
使用es6的class写法,继承 HTMLElement,使用connectedCallback添加方法,使用attributeChangedCallback做属性的改变
注:自定义标签的名称必须是包含一个破折号( - ),并且不能有大写字母
class CustomElement extends HTMLElement {constructor() {super()this._name = 'Custom'}connectedCallback() {this.addEventListener('click', e => alert(`Hello, ${this._name}!`));}attributeChangedCallback(attrName, oldValue, newValue) {if (attrName === 'name') {if (newValue) {this._name = newValue} else {this._name = 'Custom'}}}}CustomElement.observedAttributes = ['name']customElements.define('costom-component', CustomElement)
)

)



)


)









