上周,我发布了一个博客,重点介绍了我的演示文稿,该演示文稿展示了我们在BRMS和BPMS平台内完成的工作,Drools和jBPM项目的产品化版本所产生的丰富客户端平台。 该演示文稿是所有屏幕截图和视频,您可以在此处找到博客和幻灯片共享的链接: “ Red Hat JBoss BRMS和BPMS Workbench和Rich Client Technology”。
演讲强调了我们UI工作的广泛范围; 展示了我们在BRMS和BPMS平台内所做的工作以及UI技术提供的灵活性和适应性。 它为GWT , Errai和UberFire的强大动力提供了很好的证明,这三种技术推动了所有这些。 我们等不及GWT 2.7的升级了 !
如上一个博客所述,UberFire网站只是一个占位符,还没有发布。 该计划是第一个发布我们的0.5版本的计划,但是对于我们的BRMS和BPMS平台而言,则更多。 然后,我们将其移至GWT 2.7并朝着适用于更广泛消费的UF 1.0努力。 在1.0中,我们将添加示例和文档,并致力于使最终用户更容易理解和使用它们。 当然,没有什么可以阻止冒险尝试0.5的,它的代码很健壮,并且已经在BRMS和BPMS中生成了产品– Freenode #uberfire我们一直在提供帮助。
该演示文稿本身建立在早期视频的基础上,该视频展示了我们的新Apps框架: Drools和jBPM KIE Apps Framework
上面的视频已经演示了我们的多语言功能,构建AngularJS组件并在UF环境中使用它们。 它还显示了我们受JSFiddle启发的全新RAD环境。
我现在想与大家分享我们在多语言开发另一端所做的工作-这次是从AngularJS中使用GWT和UF。 重要的是,我们允许采用AngularJS优先方法,该方法应与AngularJS人们熟悉的工具链配合使用。 首先是AngularJS,我的意思是AngularJS是最外面的容器。 上面的视频中UF已经在运行,并且是外部容器,可以在其中使用各个AngularJS组件。
在详细说明我们完成的工作之前,首先要涵盖屏幕和透视图的概念,这是我们提供多语言互操作性的两个主要组件-还有其他组件,但这足以理解接下来的视频和示例。 屏幕是我们最简单的组件,它是DIV加上可选的生命周期回调。 透视图也是DIV,但它包含1..n屏幕,具有不同的可能布局管理器和布局持久性。
屏幕
- CDI发现或以编程方式注册。
- 页面上的DIV。
- 生命周期回调。
- OnStart,OnClose,OnFocus,OnLostFocus,OnMayClose,OnReveal。
- 通过Errai总线解耦。
- 组件不会相互调用,所有通信都由总线处理。
- 编辑器扩展屏幕,与资源类型相关联,并提供其他生命周期
- onSave,isDirty。
透视
- CDI发现或以编程方式注册。
- 1..n屏幕的组成,但它本身是DIV。
- 支持屏幕的可插入窗口管理。
- 北,东,西南(NESW)。
- 拖放对接功能。
- 引导网格视图。
- 分开的设计时间和运行时间。
- 模板(ErraiUI或AngularJS)。
- 透视图内容和布局的绝对控制。
- 北,东,西南(NESW)。
- 如果用户重新设计,则支持透视图布局的持久性。
- 仅适用于NESW和Bootstrap Grid视图。
一幅图片价值一千个单词,因此这是一个透视图生成器的屏幕截图。 在这里,它使用Bootstrap Grid View布局管理器。 每个网格单元中都有一个屏幕。 保存透视图,然后从应用程序中使用它。 如果使用NESW布局管理器,则没有单独的设计时间,并且所有拖动都就地完成,并且每次更改后,持久性都会在后台发生。 尽管下面的屏幕快照中未显示它,但我们也支持屏幕的列表(下拉列表)和选项卡堆栈。
现在回到AngularJS第一种方法的含义。 确定了6个不同点以证明这是可能的。
- UF屏幕和透视图应作为AngularJS指令无缝提供。
- 预编译UFJS的Bower包装。 UFJS是UF的预编译客户端专用版本。
- UFJS可以独立运行,例如file://。 UFJS可以选择与UF战争后端一起使用,从而允许UFJS保存状态所需的观点和其他可选位置的持久性,并可以访问我们提供的所有服务,例如身份管理。
- 在开发过程中支持实时刷新。
- 嵌套控制器。
- 持久性和路由。
- 使用诸如Yeoman , Grunt和Karma之类的工具 。
Eder产生了许多示例,您可以自己运行。 这些证明所有问题都已解决。 您可以在这里找到代码,以及自述文件以开始使用。 我们没有提供第7点的视频,因为我认为第1点到第6点的视频表明这不是问题。
Eder还针对每个用例创建了几个运行示例的简短视频,并将它们放入YouTube播放列表。 他添加了文本和标注以使发生的事情更清楚: AngularJS + UF PlayList
- 概述,解释每个视频的演示内容(33秒)。
- AngularJS App + UFJS,仅客户端,使用Bower分发。 (2分30秒)。
- 通过Bower安装并使用UFJS
- 创建一个本机AngularJS应用
- 将此应用程序与UFJS集成
- 显示超滤屏幕指令
- 显示用友观点指令
- AngularJS应用程序+ UFJS客户端和UF服务器。
- 1之2(3分58秒)。
- 下载UF战争
- 在EAP上安装并运行
- 在Apache上下载并运行我们的Angular演示
- 显示AngularJS路线+ UF集成
- 2之2(4分06秒)。
- 使用UF创建动态屏幕和透视图
- 将AngularJS模板封装在UF屏幕中
- 显示嵌套在父控制器中的AngularJS应用(在UF屏幕内)。
- 展示了多层控制器嵌套。
- 1之2(3分58秒)。
- 带有AngularJS组件的KIE UF Workbench RAD环境。
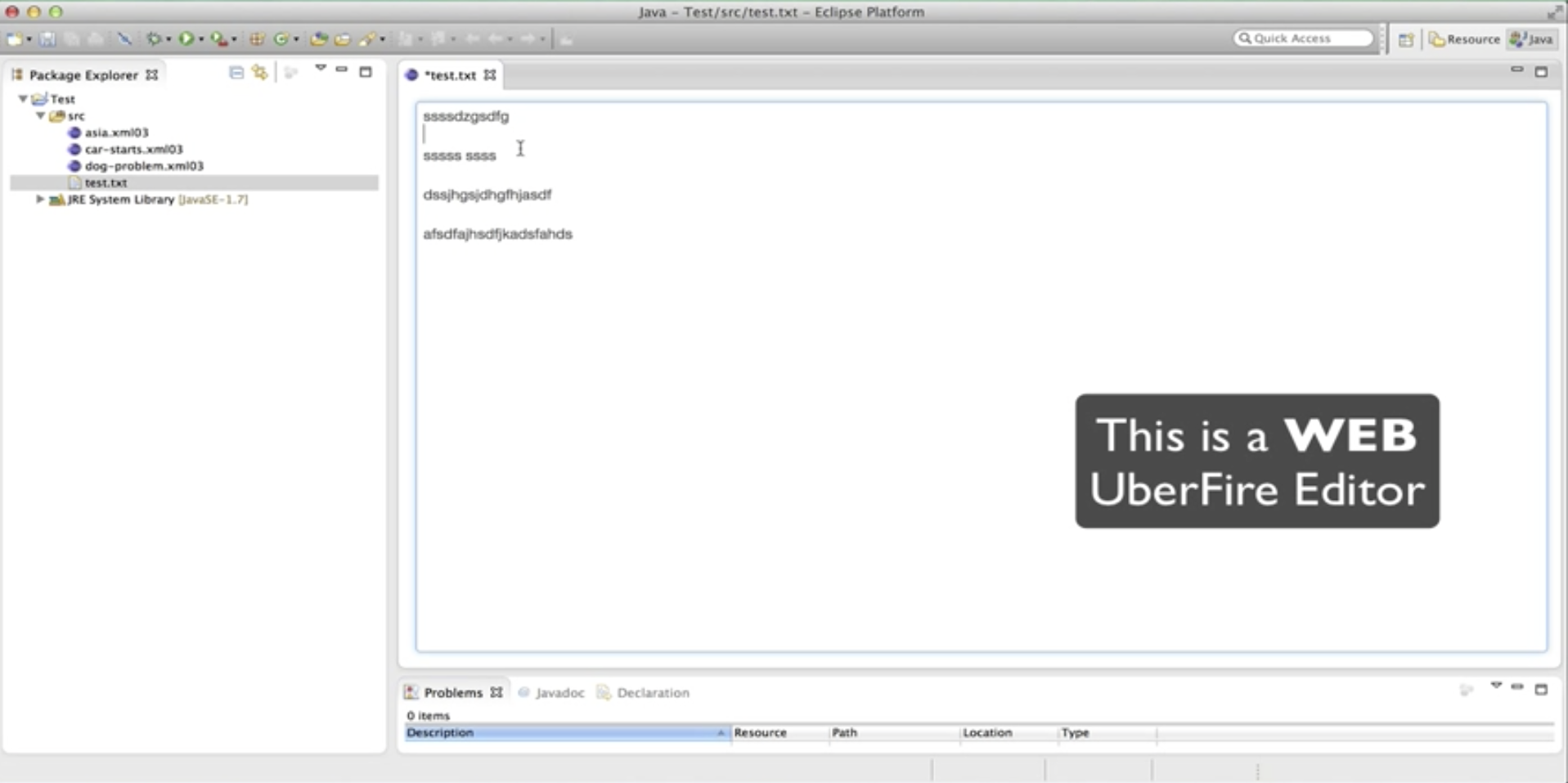
- Uberfire编辑器可以无缝地用作Eclipse编辑器。
为了完整起见,原始视频显示了JSFiddle启发的RAD环境,该环境演示了UF首个多语言环境。 参见上面的第4点。
最后,为了展示并且因为我们可以,我们添加了一个奖励视频,演示了在Eclipse中无缝运行的UF编辑器组件。 这证明了我们的组件模型的强大功能-旨在使我们的组件在任何环境下都可以独立工作。 我们使用Errai拦截所有RPC调用并将它们桥接到Eclipse。 因为我们的编辑者使用的虚拟文件系统像其他服务一样被解耦和抽象了,所以我们可以使其适应Eclipse File io。 对于最终用户,结果是一个无缝的编辑器,显示为本地。 这允许开发可以在Web上和Eclipse甚至IntelliJ中运行的组件。 我们将稍后再公开此示例。
以下是从视频中截取的一些屏幕截图:

最后,对所有那些说不可能完成的人!
翻译自: https://www.javacodegeeks.com/2014/11/red-hat-jboss-brms-and-bpms-rich-client-framework-demonstrating-polyglot-integration-with-gwterraiuberfire-and-angularjs.html







)











)