什么是 HTML5

HTML的发展历程如下:
产生于1990年
1997年 HTML4 出现,成为互联网开发的标准
2008年,HTML5正式出现,2002年趋于稳定
HTML在发展过程中,HTML4.01 版本维持了长达十年的时间,之后 HTML5 标准才出现,它被认为是下一代互联网标准。我们今天 Web 开发关于 HTML 内容相关的,绝大部分都是基于 HTML5 标准来进行开发的。
引言
最近,csdn也是迎来了第二波“原力计划”,与其在家无所事事,不如多多学习来充实自己,眼看大三下就要为实习做准备了,该为自己的未来提前做好准备和筹划了。个人偏向前端开发,于是今后的博客内容几乎都是关于前端方面的东西了,如果小伙伴们也对前端感兴趣的话,不妨互相关注一波,可以在评论区交流交流。
本文主要介绍相比于HTML4来说,HTML5有了哪些新的特性了呢,又废除了哪些元素和属性呢?
新增的元素和废除的元素
新增的结构元素
seciton、article、aside、header、hgroup、footer、nav、figure
新增的其它元素
video、audio、embed、mark、progress、meter、time、ruby、rt、rp、wbr、canvas、command、details、datalist、datagrid、keygen、output、source、menu
新增的input元素的类型
email、url、number、range、Data Pickers
废除的元素
能使用CSS替代的元素: basefont、big、center、font、s、tt、u等
不再使用frame框架
只有部分浏览器支持的元素
其它被废除的元素
新增的属性和废除的属性
新增的属性
表单相关的属性
链接相关的属性
其它属性
废除的属性
友情提示:以上提及到的属性和元素均会在下面进行说明和介绍。
HTML5“新”特性
这里给新打上引号是因为,说它新但是也确实不新了,毕竟也出现十多年了,而且现在大部分的特性API都已经被开发使用的差不多了。但是说它不新吧也不太对,因为 HTML5 里面很多 API 都是特性场景特定功能,如果只是一般开发简单的前端页面,那么大部分是不会用到的,所以很多人也不怎么了解。因此,在这里就根据实际代码来基本了解一下,避免被某些专项开发问住,至少不至于一点也不知道~
语义化标签
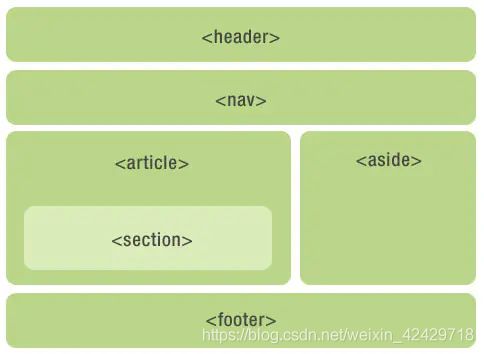
这个不需要多用语言文字说明,我们来简单实现一下如下图所示的布局代码。

第一种:原始标签布局
Article
Section
Aside
第二种:语义化标签布局
Header
Nav
Article
Section
Aside
Footer
看完上面两种写法相信大部分人还是会经常使用第一种吧。两种写法孰优孰劣其实很难断定,因为单单从性能上来说可能并没有太多区别,而第一种又比较习惯,写起来比较快,但是语义化标签具有如下优点:
比所有布局全部采用 div 标签阅读起来更清晰
利于 SEO,方便搜索引擎识别页面结构 - 这也是非常重要的
方便设备解析,比如盲人阅读,语义化标签比 div 标签要好很多
HTML5 标签还有很多个,具体解释释义大家可以去查看,对应地址:HTML5标签。
表单功能增强
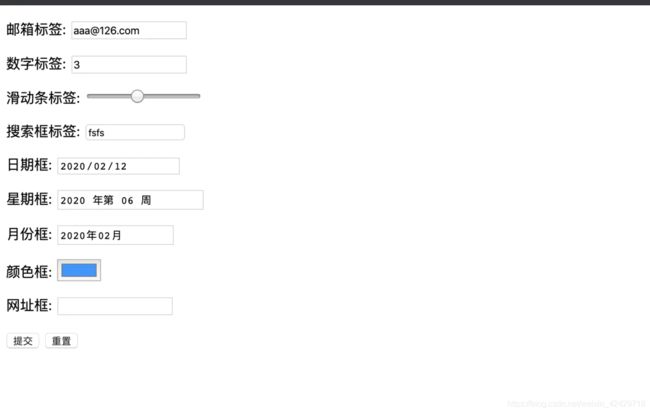
HTML5 对表单功能进行了增强,input 标签可以输入各种类型从而渲染相应的表单内容。具体如下所示:
邮箱标签:
数字标签:
滑动条标签:
搜索框标签:
日期框:
星期框:
月份框:
颜色框:
网址框:

可以看到,都是 input 标签,但是渲染出来的是不同类型的页面元素。除此之外,HTML5 对 form 表单还进行了内置属性的增强。比如通用属性 placeholder、autofocus,再比如如果是 number 类型,则可以设置 min 和 max 属性,如果是 password 类型,则可以设置 minLength 和 maxLength 属性。
更多相关属性,请查阅HTML5 表单
音频/视频
音频/视频是 HTML5 提供的关键 API,因为在 HTML5 之前,浏览器支持音视频方案都是通过 Flash 来实现的,相信很多人都知道,远古的页面确实嵌套着很多 Flash 插件。HTML5 的音频视频方案具体有如下优点:
浏览器原生支持
本网页不支持媒体标签
上面代码,就直接嵌入了一段音频在网页上,并且增加了控制器,非常便捷。视频选项也一样,只不过换成了标签。
可以设置多类型音视频,兼容性良好
本网页不支持媒体标签
媒体标签内部,还可以通过标签来进行多种类型的兼容,比如低版本 IE 不支持 mp3 文件,那么我们就可以通过上面的代码来进行低版本浏览器的兼容,点击播放按钮,浏览器就会从上至下解析,直到解析成功,如果不成功,则显示不支持媒体标签,如下图所示:

可以看到,第一个播放的是 mp3 文件,第二个播放的是 ogg 文件。
画布 — Canvas 关于 Canvas 这里不想多说,因为这个地方太专业了,如果只是问你知不知道那么你一定知道,但是不经常使用绘图 API 的话也讲不太清楚细节,因此留给读者自行去搜相关资料。
本地存储 HTML5 的本地存储新增了一些,比如 Storage 和 manifest 离线缓存。之前前端本地存储都是通过 cookie 来进行的。
Storage 分为 LocalStorage 和 SessionStorage,具体的相信大家都很清楚,也经常被问到,所以就不多做解释了。真的烂大街了,我再写也是浪费彼此时间。
Cache Manifest
应用程序缓存为应用带来三个优势:
离线浏览 - 用户可在应用离线时使用它们
速度 - 已缓存资源加载得更快
减少服务器负载 —— 浏览器将只从服务器下载更新过或更改过的资源。
下面简单来设置一下,如下图所示,在有网络的时候加载一个图片链接,然后将网络设置成离线,该链接就不可访问了。

设置一下离线缓存,新建manifest.appcache,这里的后缀名是官方建议的。具体可以查看此处HTML5 应用缓存,然后写入如下内容:
CACHE MANIFEST
https://dss0.bdstatic.com/6Ox1bjeh1BF3odCf/it/u=3097378621,1517430839&fm=74&app=80&f=JPEG&size=f121,90?sec=1880279984&t=7dcb802bd45e50b25868fc4d1302ffdc
里面对应的内容就是我们希望缓存的图片线上地址,然后我们在有网的时候访问一下,再关闭网络,刷新页面就会发现图片可以正常展示,并且从图中可以看出,加载的图片就变成了从 cache 里获取。

Web Worker
我们都知道,HTMl 代码的执行顺序是从上而下,单线程执行,所以当浏览器执行到某个 js 脚本的时候,页面的状态是不可被响应的,也就是会阻塞。而 Web Worker 是运行在后台的 JavaScript,它独立于其他脚本,不会影响页面的性能。也就是说,类似于多线程,给 Worker 的脚本代码开了另一个线程来执行,一般来说配合 HTML5 的 postMessage 来进行与主页面的交流。
Web Worker 看起来非常简单,但是实际使用非常高深,用得好可以提升应用性能,用得不好则很多余。我实际上没怎么用过,所以这里就简单介绍一下。
// worker.js
var i=0;
function timedCount() {
i = i + 1;
postMessage(i);
setTimeout("timedCount()", 500);
}
timedCount();
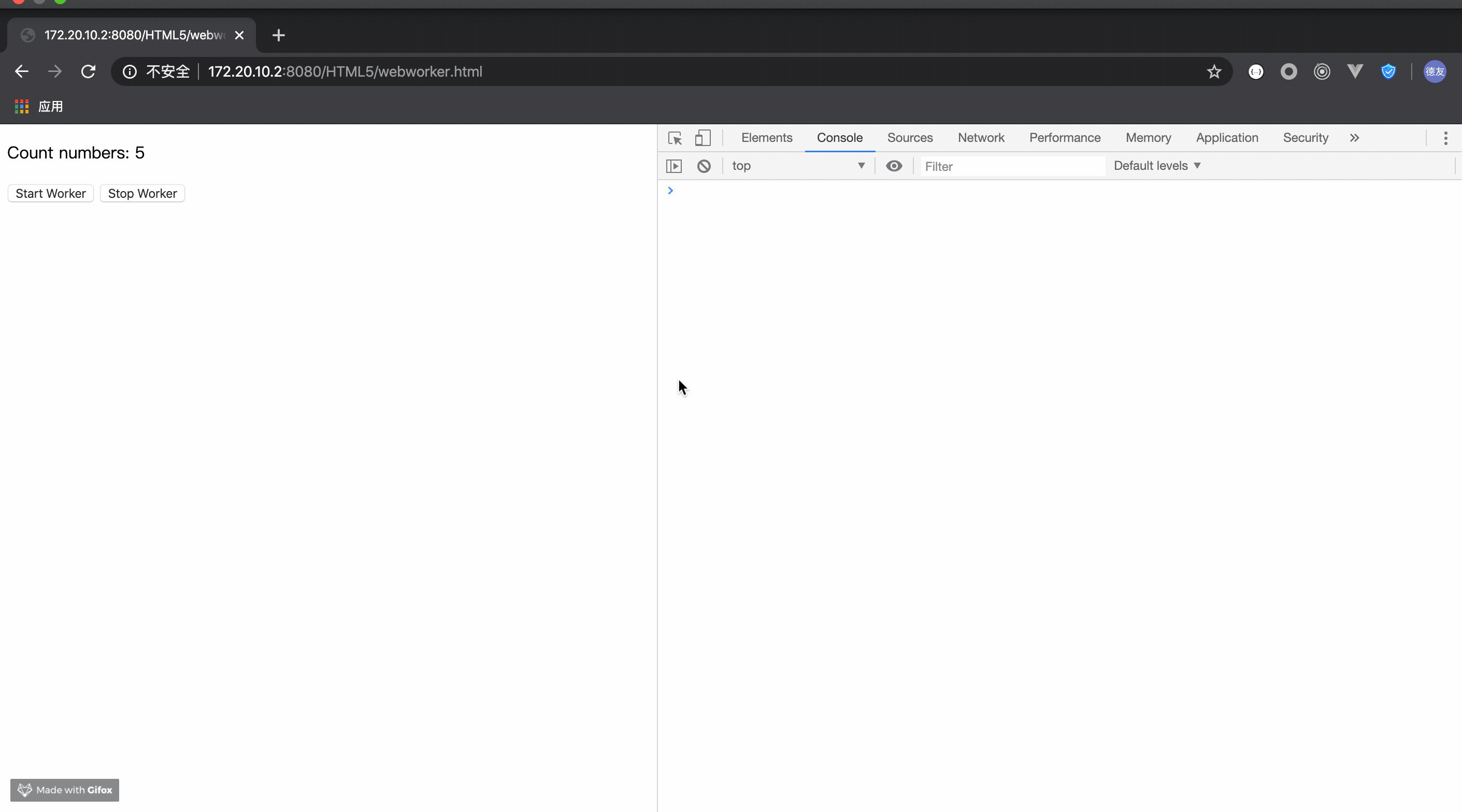
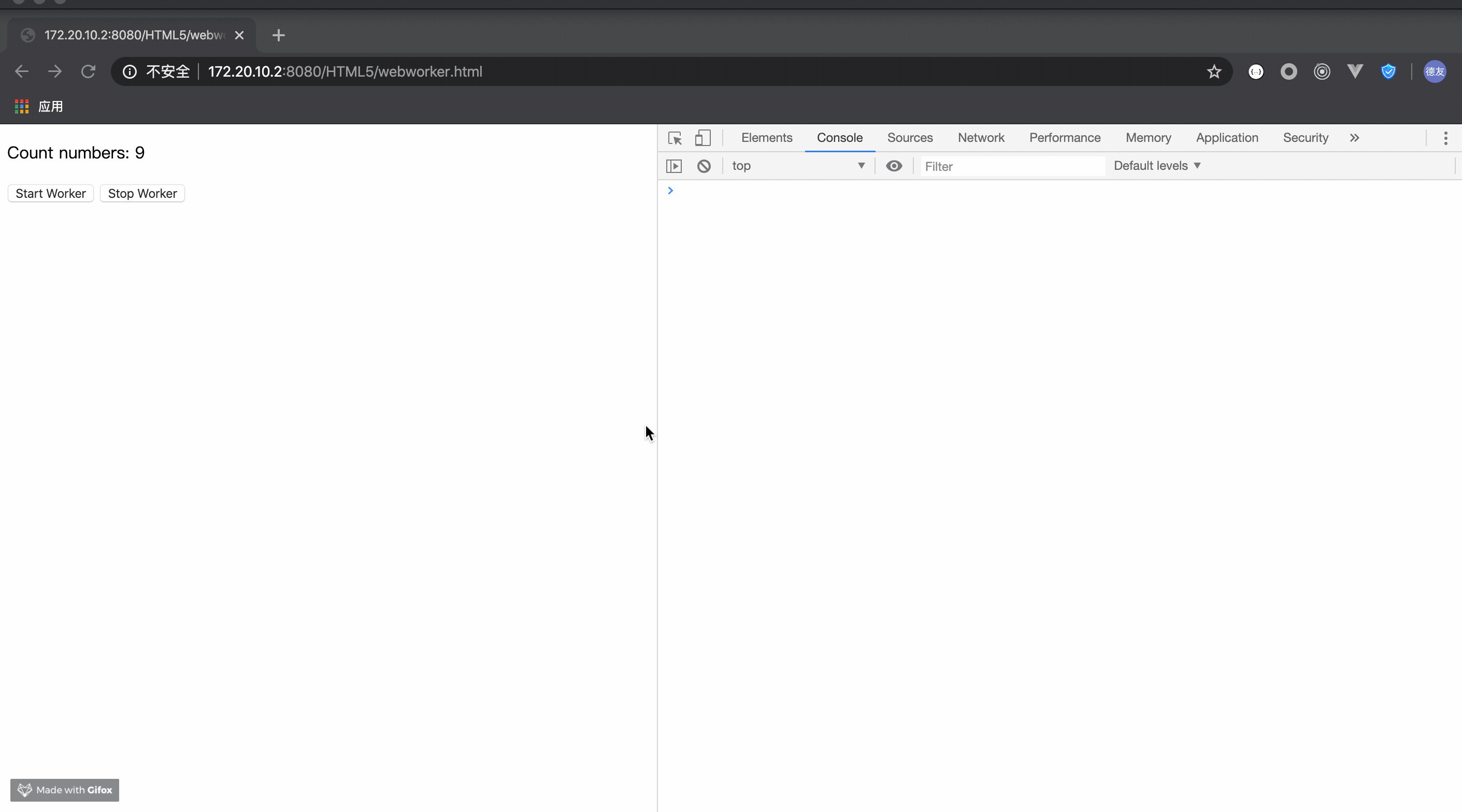
// webworker.html
var w;
function startWorker() {
if (typeof (Worker) !== "undefined") {
if (typeof (w) == "undefined") {
w = new Worker("webworker.js");
}
w.onmessage = function (event) {
document.getElementById("result").innerHTML = event.data;
};
}
else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
}

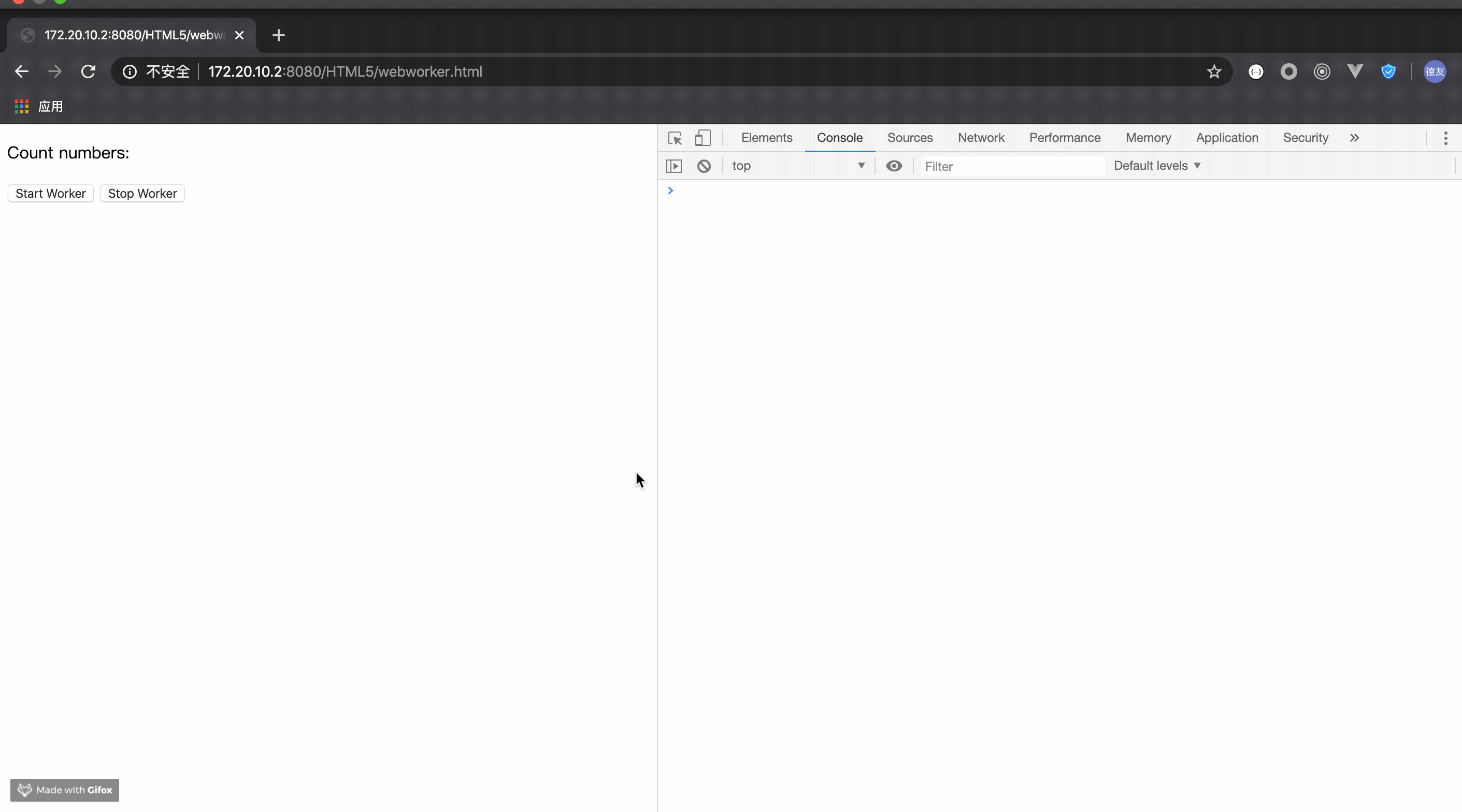
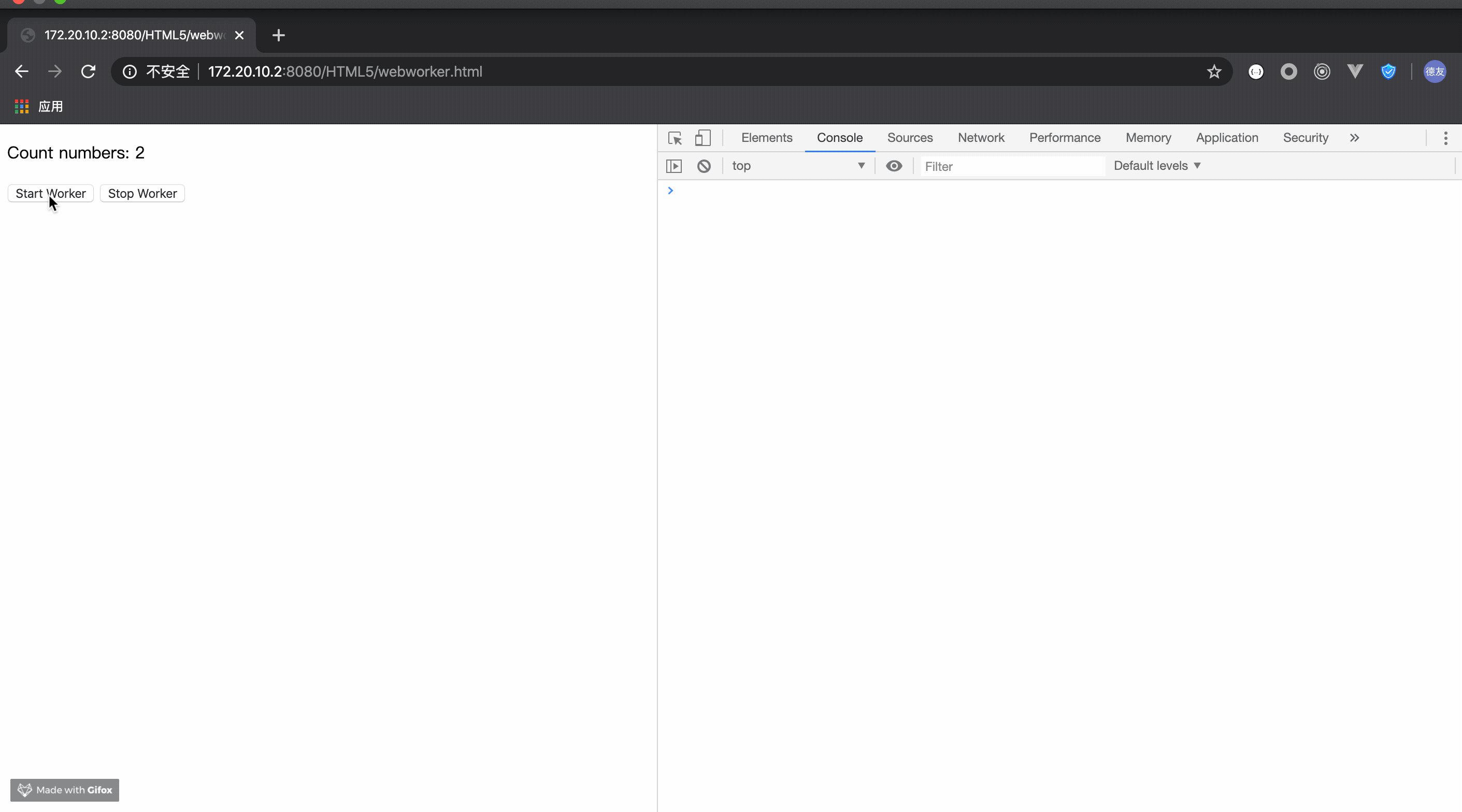
具体效果如上图所示,这里需要注意的是,本地文件是无法访问到 worker.js 的,如果想要使用,需要起一个小服务才行。
其他内容 除了上面几个大块知识点,HTML5 还有几个其他 API,这些知识点在某些方面非常的有用,所以在这里也就简单说明一下。
地理定位 HTML5 还提供了地理定位功能,这个就是个封装 API,所以没什么可说的。
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"
Longitude: " + position.coords.longitude;
}
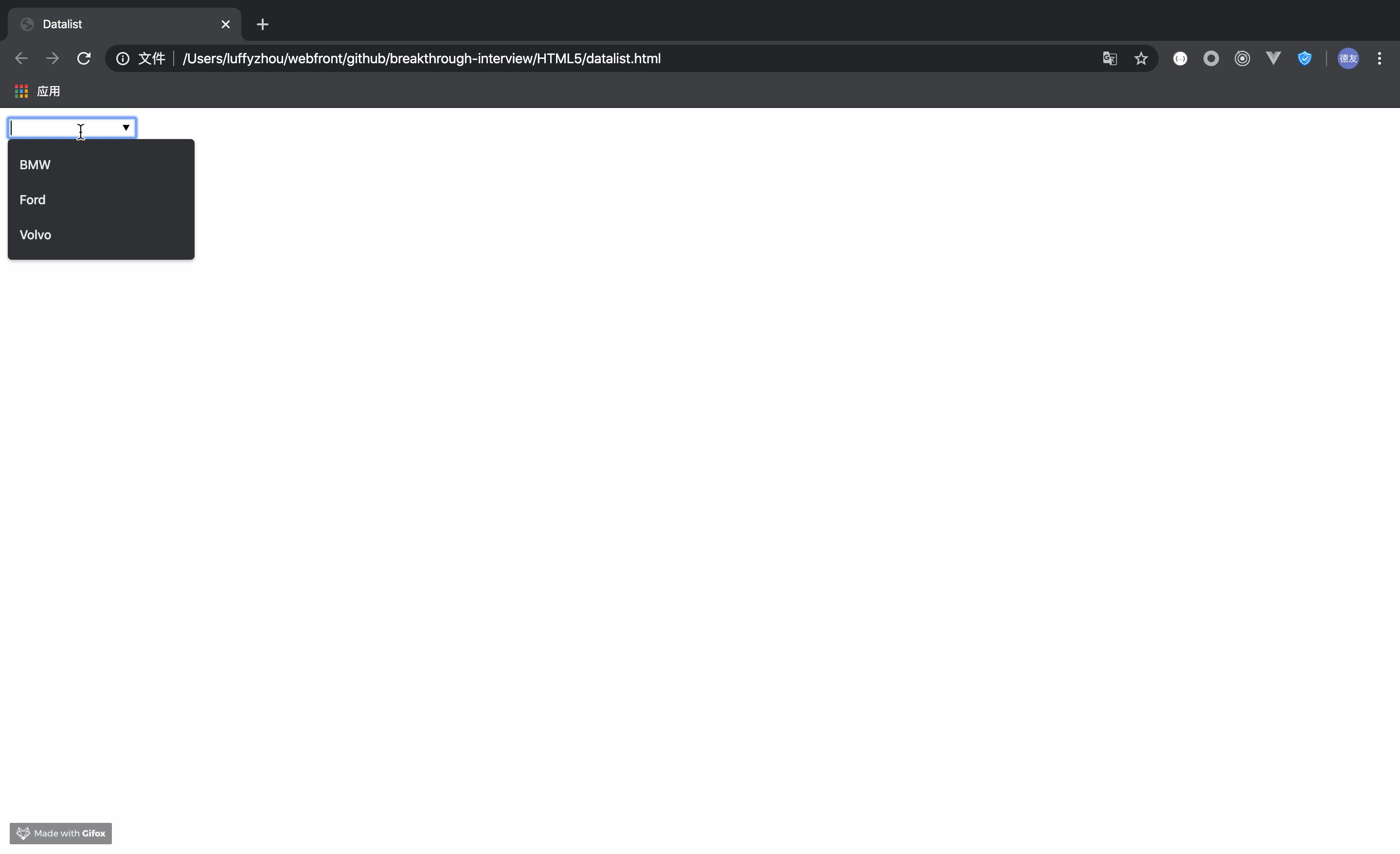
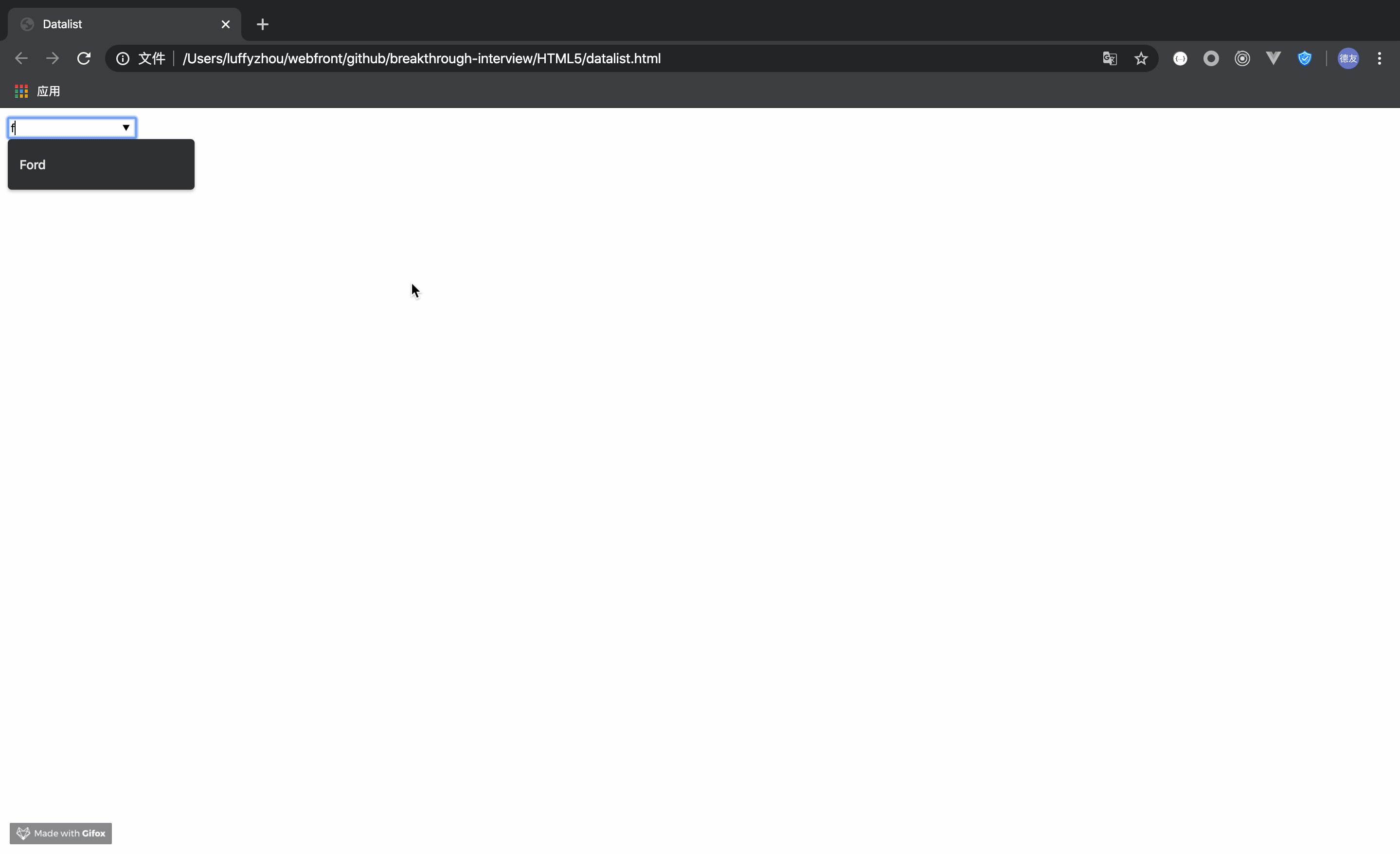
datalist
这个属性也是非常好用的,只不过我们经常使用别人已经封装好的 UI 组件,所以就没怎么用过,此标签就是 HTML5 封装的 Select API。

可编辑内容
这个属性牛逼的不行,也是所有主流浏览器都支持的,并且它被广泛的应用,比如很多网页编辑器,内容切换编辑状态等等,都可以通过这个属性来实现。
如下图所示:

div 标签变成了可编辑的状态,此属性被很多页面编辑器所应用。非常好用,值得大家二次开发~
跨域
此处知识点也就是 postMessage 和 WebSocket 两个,应该是比较重要的部分,后续再写吧,有点累了…
总结
以上就是你不得不知的HTML “新”特性了,后续内容都会与前端有关,持续更新中,各位伙伴,一起来学习前端吧!
学如逆水行舟,不进则退


)
![[转]css实现左侧宽度自适应,右侧固定宽度](http://pic.xiahunao.cn/[转]css实现左侧宽度自适应,右侧固定宽度)

之表单验证)

-- AOF)








和JOSN.parse())


