| 大标题 | 补充描述 |
|---|---|
一、 ES6 中新增的声明方式:let、const | var、let、const之间的区别 |
| 二、 ES6 字符串扩展 | 1. 子串的识别:includes()、startsWith()、endsWith();2. 重复字符串: repeat();3. 字符串补全: padStart()、padEnd();4. 中文和字符编码的转换: codePointAt()、String.fromCodePoint();5. 字符串的拼接:``; 6. 遍历字符串: for-of |
| 三、正则的扩展 | u,y |
| 四、箭头函数 | |
| 五、解构赋值 | 1. 解构数组; 2. 解构对象 |
| 六、Symbol() | |
| 七、Set 和 Map | 1. Map; 2. Set |
ES6
目前各大浏览器基本上都支持 ES6 的新特性,其中 Chrome 和 Firefox 浏览器对 ES6 新特性最友好,IE7~11 基本不支持 ES6。
一、 ES6 中新增的声明方式:let、const
let 、const 的基本用法和 var 相同。
1.1 let
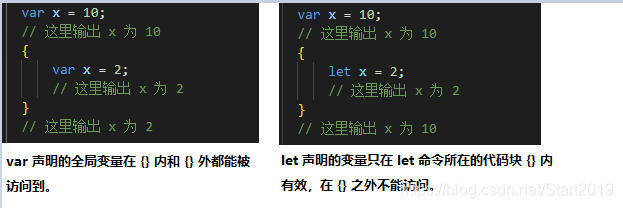
let 声明的变量只在 let 命令所在的代码块内有效。
let 特点:
(1)let 声明的变量不存在变量提升问题;
(2)在同一个作用域下,不允许重复声明(在不同作用域,或不同块级作用域中是可以重新声明赋值的);
(3)let 声明的变量具有块级作用域(只在 let 命令所在的代码块{}内有效);
(4)存在暂时性死区(类似变量提升问题);
(5)自带闭包特性(使用let解决for循环中的)
(1)let 声明的变量不存在变量提升问题;
console.log(a); //undefined
var a = 10;
console.log(a); //10console.log(b); //报错 Uncaught ReferenceError: Cannot access 'b' before initialization
let b = 20;
(2)在同一个作用域下,let 不允许重复声明;
var a = 10;
var a = 20;
console.log(a); //20let b = 10;
let b = 20;
console.log(b); //Uncaught SyntaxError: Identifier 'b' has already been declared
(3)let 声明的变量具有块级作用域;
if(true){ var a = 10; }
console.log(a); //10if(true){ let b = 10; }
console.log(b); //Uncaught ReferenceError: b is not defined

(4)let 存在暂时性死区;
function fna(){console.log(a);var a = 10;console.log(a);
}
fna(); //undefined 10function fnb(){console.log(b);let b = 20;console.log(b);
}
fnb(); //Uncaught ReferenceError: Cannot access 'b' before initialization
(5)let 自带闭包特性;
var i = 6;
for(var i=0;i<5;i++){setTimeout( function(){console.log(i); //打印5次结果都是5},1000)
}
console.log("全局",i) //5let i = 6;
for(let i=0;i<5;i++){setTimeout( function(){console.log(i); //打印结果:0 1 2 3 4},1000)
}
console.log("全局",i) //6
1.2 const
具体可以参考菜鸟教程。
const声明一个只读的常量,一旦声明,常量的值就不能改变。【使用 const 定义的对象或者数组,其实是可变的,但是我们不能对常量对象重新赋值】
const特点:
(1)const声明的变量不存在变量提升问题;
(2)在同一个作用域下,不允许重复声明(在不同作用域,或不同块级作用域中是可以重新声明赋值的);
(3)具有块级作用域(花括号就是块级作用域);
(4)存在暂时性死区(类似变量提升问题);
(5)用来声明常量,声明后值不能修改,但是内地址可以;
let a = 10;
a =20;
console.log(a); //20const b = 10;
b = 20;
console.log(b); //Uncaught TypeError: Assignment to constant variable.
-
①
const定义的对象或者数组:// 创建常量对象 const car = {type:"Fiat", model:"500", color:"white"}; // 修改属性: car.color = "red"; // 添加属性 car.owner = "Johnson";car = ["Toyota", "Volvo", "Audi"]; // 重新赋值错误 -
②
const如何做到变量在声明初始化之后不允许改变的?
其实const其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许改动。此时,你可能已经想到,简单类型和复合类型保存值的方式是不同的。- 对于简单类型(数值 number、字符串 string 、布尔值 boolean),值就保存在变量指向的那个内存地址,因此
const声明的简单类型变量等同于常量。 - 而复杂类型(对象 object,数组 array,函数 function),变量指向的内存地址其实是保存了一个指向实际数据的指针,所以
const 只能保证指针是固定的,至于指针指向的数据结构变不变就无法控制了
- 对于简单类型(数值 number、字符串 string 、布尔值 boolean),值就保存在变量指向的那个内存地址,因此
-
所以 使用
const声明复杂类型对象时要慎重。
1.3 var、let、const 之间的区别
| 序号 | var、let、const 之间的区别 |
|---|---|
| 1. 兼容性 | var 兼容所有主流浏览器,let 在 ie11 及以下版本上不兼容,const 在 ie10 及以下版本上不兼容; |
| 2. 变量提升 | var 声明的变量会产生变量提升问题,let 和 const 不存在变量提升; |
| 3. 是否可以重复声明 | var 在同一个作用域下可以重复声明变量,let 和 const在同一个作用域下不可以; |
| 4. 作用域 | var 声明的变量是全局或者局部变量,let 和 const声明的变量会产生块级作用域; |
| 5. 变量和常量 | var 和 let 声明的变量值可以重新被赋值,初始时可以不赋初值,而const声明的是常量,且初始就要赋值,不能再被重新赋值。 |
二、ES6字符串扩展
2.1 子串的识别:includes()、startsWith()、endsWith()
1. 使用方法:
字符串.includes("要识别的子串");
2. 注意:
(1)这三个方法都可以接受两个参数,需要搜索的字符串,和可选的搜索起始位置索引。
(2)这三个方法只返回布尔值,如果需要知道子串的位置,还是得用indexOf和lastIndexOf。
(3)这三个方法如果传入正则表达式而不是字符串,会报错。而indexOf和lastIndexOf这两个方法,它们会将正则表达式转换为字符串并搜索它。
let string = "apple,banana,orange";
console.log(string.includes("ban")); // true
console.log(string.startsWith("apple")); // true
console.log(string.endsWith("apple")); // false
console.log(string.startsWith("banana",6)) // true
2.2 重复字符串:repeat()
1.
repeat():返回新的字符串,表示将字符串重复指定次数返回。
2. 使用方法:字符串.repeat(n);。
3. 参数n可以是: ①正整数,②-1~0~1之间的小数,③大于1的小数,④字符或字符形式的数字。
参数为:①负数或者Infinity报错,②NaN,等同于 repeat 零次。
(1)参数 n 为正整数:表示把字符串重复 n 次。
console.log("you;".repeat(.2)); //you;you;
(2)参数 n 是 -1~0~1 的小数:会进行取整运算得到 0。等同于 repeat 零次结果为""
console.log("you;".repeat(-0.5)); //"" 空字符串
console.log("you;".repeat(0.5)); //"" 空字符串
(3)参数 n 是 >1 的小数:向下取整。
console.log("you;".repeat(3.8)); //you;you;you;
(4)参数 n 是字符或字符形式的数字:字符转换为0,字符形式的数字会转换为数字。
console.log("you;".repeat("hello")); //"" 空字符串
console.log("you;".repeat("2")); //you;you;
2.3 字符串补全:padStart()、padEnd()
1.
padStart():返回新的字符串,表示用参数从字符串头部(左侧)开始补全原字符串。常用于补全位数。
padEnd():返回新的字符串,表示用参数从字符串尾部(右侧)补全原字符串。
2. 使用方法:字符串.padStart(父字符串长度, "用来补全的字符串");。
3. 参数:
(1)第一个参数:① 指定的长度 <= 原字符串的长度,则返回原字符串;② 指定的长度 > 原字符串的长度,则截去超出位数的补全字符串;
(2)第二个参数:如果没有,就会用空格填充。
补全位数:console.log("123".padStart(10,"0")); // “0000000123”
console.log("h".padStart(5,"o")); // "ooooh"
console.log("h".padEnd(5,"o")); // "hoooo"
console.log("h".padStart(5)); // " h"
(1)第一个参数:指定的长度<=原字符串的长度,返回原字符串;
console.log("you".padStart(3, "abc")); //"you"
console.log("you".padEnd(3, "abc")); //"you"
(2)第一个参数:指定的长度 > 原字符串的长度,截去超出位数的补全字符串;
console.log("you".padStart(6, "ab")); //"abayou"
console.log("you".padEnd(6, "ab")); //"youaba"
2.4 中文和字符编码的转换:codePointAt()、String.fromCodePoint()
字符串的 Unicode 表示方式:
\u+四位十六进制;中文是:\u2E80-\u9FFFF。
codePointAt(),生僻字转换时会丢失一部分
String.fromCodePoint(),将Unicode 编码转成中文;
console.log('\u0061'); //打印a"中".charCodeAt().toString(16); //4e2d “中”转 Unicode,Unicode转16进制
'\u4e2d' //中

2.5 字符串的拼接:反引号``
注意:
(1)模板字符串中的换行和空格都是会被保留的。
(2)变量名写在${}中,${}中可以放入 JavaScript 表达式。
for(var i=0; i<json.length; i++){oul.innerHTML = `<li><img src = "${json[i].src}" /><h3>${json[i].name}</h3><p>${json[i].price}</p></li>`
}
2.6 遍历字符串:for-of(类似for-in)
for-in可以用来遍历对象、数组、字符串。for-of 遍历对象会报错,但是可以遍历数组和字符串,且它主要是用来遍历 set 和 map 结构,用来遍历ES6方法中的一些数据结构。
for(var i of str){console.log(i);//返回的是值
}
三、正则的扩展
u表示 Unicode 模式y
/^\S$/.test('告'); //false
/^\S$/u.test('告'); //true
四、箭头函数
4.1 只能通过赋值的方式创建: var fn = ()=>{};
var fn = function(a,b){return a+b;
}
//相当于
var fn = (a,b) => a+b;
console.log(fn(3,4));
无名函数: 回调函数、传参、事件处理函数、计时器、赋值式创建函数;
注意:
- (1)当箭头函数没有参数或者有多个参数,要用
()括起来。 - (2)当箭头函数函数体只有一行语句,并且需要返回结果时,可以省略
{}, 结果会自动返回。若有多行语句,要用{}包裹起来。 - (3)当箭头函数要返回对象的时候,为了区分于代码块,要用
()将对象包裹起来。例如:var test = () =>({id:1,name:'admin'}) - (4)不能被
new,意味着不能创造对象。function fn(){} var a = new fn(); console.log(a); //fn {}var fn = ()=>{} var a = new fn(); console.log(a); //报错
4.2 优点:
(1) 自动绑定外层 this;
var obj = {name: "admin",age: 18,show: function(){setTimeout(()=>{console.log(this); },100)}
}
obj.show(); //这里的this指向obj,而不是window.
(2)省略了关键字 function、return 和大括号。
var f = v => v;
//等价于
var f = function(a){return a;
}
4.3 适用场景
ES6 之前,在回调函数中,经常看到 var that= this 这样的代码,因此为了将外部 this 传递到回调函数中,就有了箭头函数,直接使用 this 就行。
// 回调函数
var Person = {'age': 18,'sayHello': function () {setTimeout(function () {console.log(this.age);});}
};
var age = 20;
Person.sayHello(); // 20//箭头函数
var Person1 = {'age': 18,'sayHello': function () {setTimeout(()=>{console.log(this.age);});}
};
var age = 20;
Person1.sayHello(); // 18
五、解构赋值
解构赋值:他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
优点:在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
5.1 数组的解构
数组模型的解构包括几种类型:基本、可嵌套、可忽略、不完全解构、剩余运算符、字符串等、解构默认值。
(1)基本
var arr = ["hello",true,{},11,function(){}];
var [a,b,c,d,e] = arr; //a,b,c,d,e分别与 arr 中的arr[0],arr[1]...依次对应
console.log(a,b,c,d,e);//hello true {} 11 ƒ (){}
(2)可嵌套可忽略
//可嵌套
let [a, [[b], c]] = [1, [[2], 3]];
console.log(a,b,c); //分别返回数字1 2 3//可忽略
let [a, , b] = [1, 2, 3];
console.log(a,b); //分别返回数字1 3
(3)不完全解构
let [a = 1, b] = [];
console.log(a,b); //返回值分别为:1 和 undefined
(4)剩余运算符
let [a, ...b] = [1, 2, 3];
console.log(a); //数字1
console.log(b); //返回数组:(2) [2, 3]
(5)字符串
let [a, b, c, d, e] = 'hello';
console.log(a, b, c, d, e); //分别返回对应字符:a b c d e
(6)解构默认值
当解构模式有匹配结果,且匹配结果是 undefined 时,会触发默认值作为返回结果。
//对应下面的①
let [a = 2] = [undefined]; // 返回a为2
let [a = 3, b = a] = []; // 返回a为3, b为3
//对应下面的②
let [a = 3, b = a] = [1]; // 返回a为1,b为1
//对应下面的③
let [a = 3, b = a] = [1, 2]; // 返回a为1,b为2
① a 与 b 匹配结果为 undefined ,触发默认值:a = 3; b = a =3;
② a 正常解构赋值,匹配结果为a = 1,b = undefined ,触发默认值:b = a =1;
③ a 与 b 正常解构赋值,匹配结果:a = 1,b = 2。
5.2 解构对象(注意:解析时变量的值与位置无关)
对象模型的解构包括几种类型:基本、可嵌套可忽略、不完全解构、剩余运算符、解构默认值。
(1)基本
var obj = {name:"admin",age:18,sex:1,skill:"篮球"
}
var {name,age,sex,skill} = obj;
console.log(name,age,sex,skill); //admin 18 1 篮球
console.log(skill,age,name,sex); //篮球 18 admin 1
(2)可嵌套可忽略
//可嵌套
let obj = {p: ['hello', {y: 'world'}] };
let {p: [x, { y }] } = obj; //返回:x = 'hello',y = 'world'//可忽略
let obj = {p: ['hello', {y: 'world'}] };
let {p: [x, { }] } = obj; //返回:x = 'hello'
(3)不完全解构
let obj = {p: [{y: 'world'}] };
let {p: [{ y }, x ] } = obj; //返回:x = undefined,y = 'world'
(4)剩余运算符
let {a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40};
console.log(a,b,rest); //返回a = 10,b = 20,rest = {c: 30, d: 40}
(5)解构默认值
let {a = 10, b = 5} = {a: 3}; //返回a = 3; b = 5;
let {a: aa = 10, b: bb = 5} = {a: 3}; //返回:aa = 3; bb = 5;
六、Symbol() 标志
ES6 引入了一种新的原始数据类型
Symbol,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。
ES6 数据类型除了Number、String、Boolean、Object、null和undefined,还新增了Symbol。
1. 使用:任意两个 Symbol() 不相等,但是可以自己=自己;
Symbol 函数栈不能用 new 命令,因为 Symbol 是原始数据类型,不是对象。
var s1 = Symbol();
var s2 = Symbol();
console.log(s1); //Symbol()
console.log(s2); //Symbol()
console.log(s1 == s2); //false
console.log(s1 == s1); //true
2. 应用场景:
var SIZE = {MIDDLE : Symbol(),SMALL : Symbol(),LARGE : Symbol(),
}
function fn(type){var str = "";switch(type){case SIZE.MIDDLE: str = "小号";break;case SIZE.SMALL: str = "中号";break;case SIZE.LARGE: str = "大号";break;}return str;
}
console.log(fn(SIZE.MIDDLE));
七. Set 和 Map
抽象成数组和对象;
Set() 和 Map() 没有索引,不适合用数组的方法,这里用 for-of 进行遍历。
7.1 Map()
Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。
1. 使用:
(1)声明:var m = new Map();
console.log(m); //Map(0) {}
(2)设置: set();
m.set("name","admin");
console.log(m); //Map(1) {"name" => "admin"} map结构,php数据结构
(3)获取: get()
console.log(m.get("name")); //admin
(4)遍历: for-of
- ① 直接遍历:返回的是长度为2的数组,前者为键,后者是值。
for(var i of m){console.log(i); //(2) ["name", "admin"] }m.set("age",18); for(var i of m){console.log(i); //(2) ["name", "admin"] (2) ["age", 18] }
- ②
keys()和values()用来遍历Map()的索引和值;
for(var i of m.keys()){ //遍历索引console.log(i); //name age
}
for(var i of m.values()){ //遍历值console.log(i); //admin 18
}
for(var i of m.entries()){ //遍历自身console.log(i); //(2) ["name", "admin"] (2) ["age", 18]
}
7.2 Set()
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
Set() 中不允许出现重复选项。(即可以利用此功能进行去重操作)
- 使用:
(1)声明
var s = new Set();
console.log(s); //Set(0) {}var s = new Set([3,45,2]);
console.log(s); //Set(3) {3, 45, 2}
(2)操作:for-of
- 遍历
for(var i of s){console.log(i);//3 45 2
}
- 设置:
add()
var s = new Set();
s.add(1);
console.log(s); //Set(1) {1}
2. 去重
function norepeat(arr){var s = new Set(arr);var newArr = [];for(var i of s){newArr.push(i);}return newArr;
}
3. 并集
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
var union = new Set([...a, ...b]); // {1, 2, 3, 4}
4. 交集
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
var intersect = new Set([...a].filter(x => b.has(x))); // {2, 3}



 G2. Playlist for Polycarp (hard version))




:HttpModule和HttpApplication)
)







)

