
在使用浩辰CAD软件绘制完成图纸后,发现自己绘制的CAD图纸没有做好区域分割,显得特别乱。这个时候该怎么办呢?快试试CAD填充图案吧!接下来就由小编来给大家介绍一下浩辰CAD软件中自定义CAD填充图案的操作教程吧!
浩辰CAD软件作为创新设计类工业软件,广泛应用于各个行业,而图案填充作为常用的CAD功能也发挥着不可忽视的重要作用。尤其是在工程建设、制造业中,经常需要运用图案填充来区分不同空间区域或者代表不同的构成材料,如不同的类型墙体、地面铺设材料等。
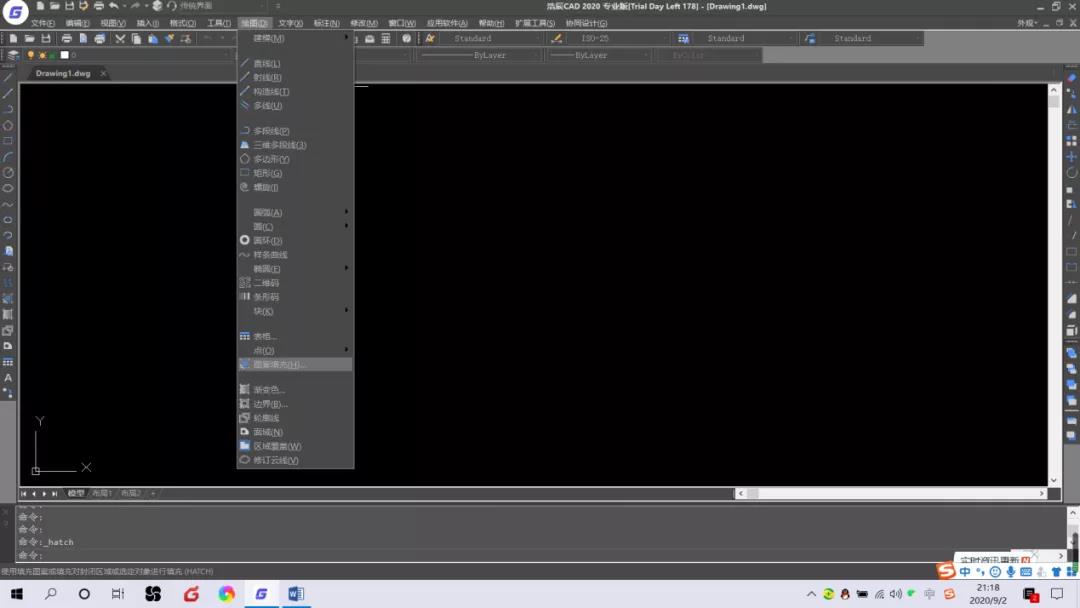
在浩辰CAD软件中,我们可以在软件的菜单栏“绘图—图案填充”和工具条中调用图案填充和变色对话框。当然,还可以直接使用快捷键H或者BH来直接调用命令。

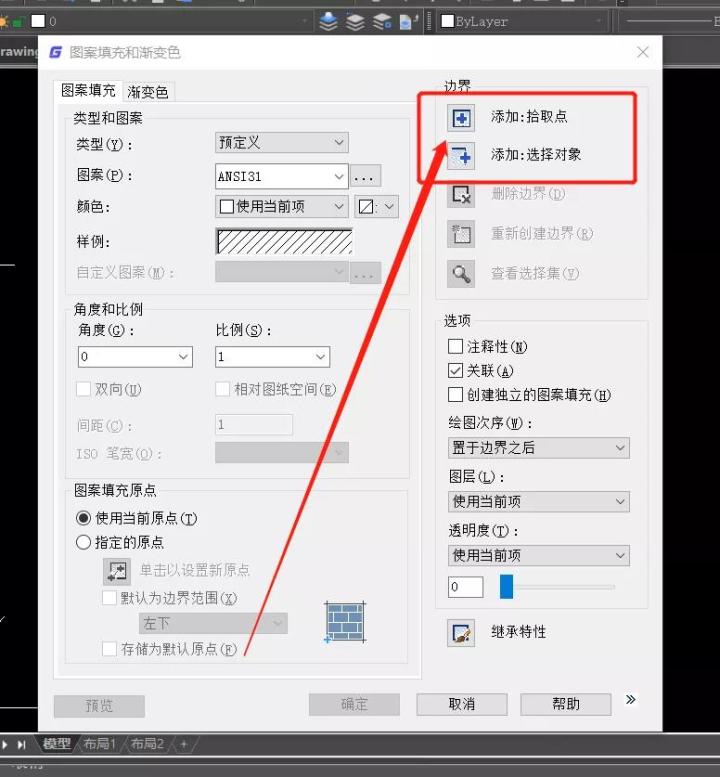
1、类型和图案
预定义:软件自带的填充图案。浩辰CAD软件提供了各种丰富的图案,我们可以根据图纸设计需求来选择相应的图案。

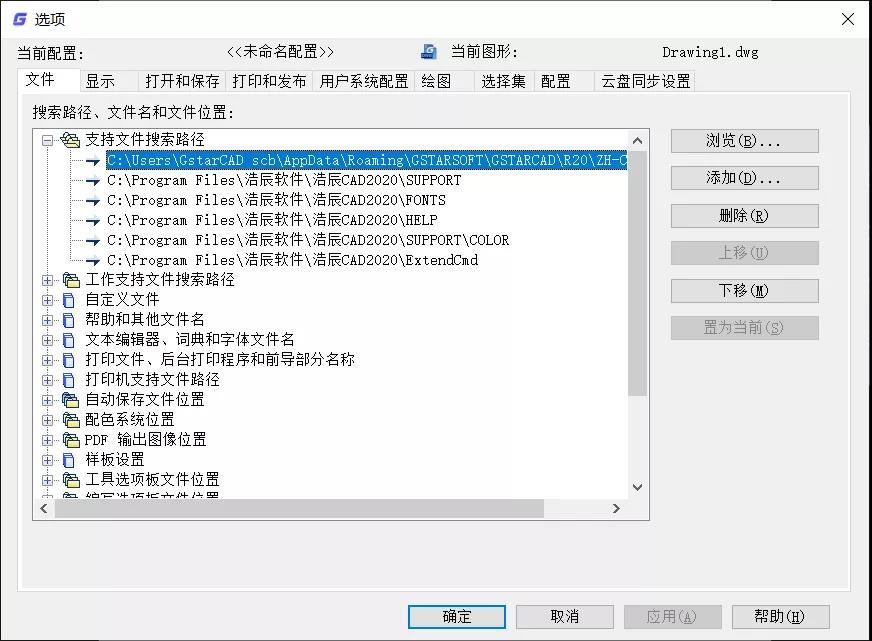
自定义:自定义添加其他类型的图案。我们可以下载一些图案资源,将.PAT文件复制到浩辰CAD安装路径的support文件夹中。完成自定义添加后,我们就可以在图案填充面板中,查找、调用相应的图案资源。

2、角度和比例
角度是指填充图案的旋转角度,比例则是指填充图案的密集程度。通过设置合理的角度和比例参数,可以避免填充过密或过松。浩辰CAD软件最新推出了填充效果预览,可以帮助设计师们及时调整参数设置,避免发生填充错误。


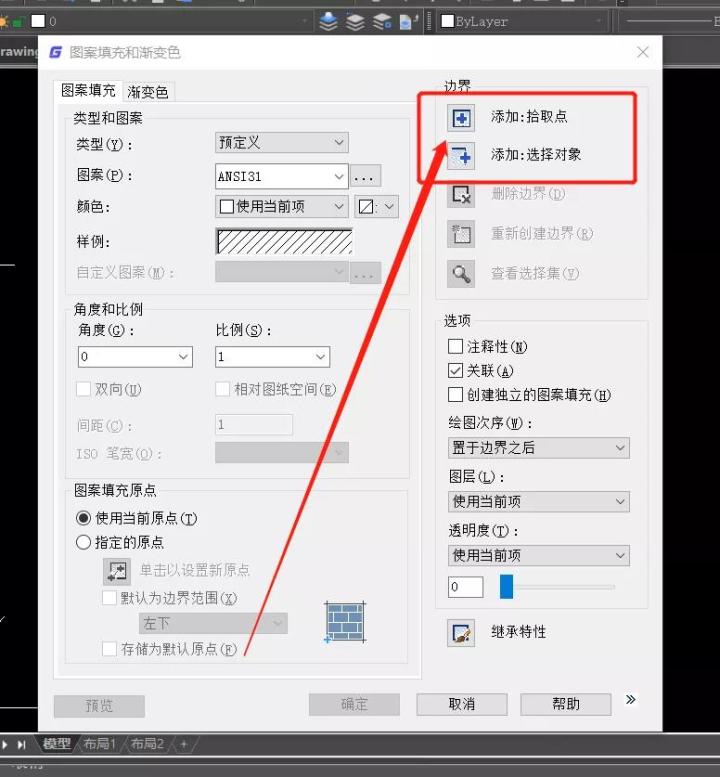
3、边界
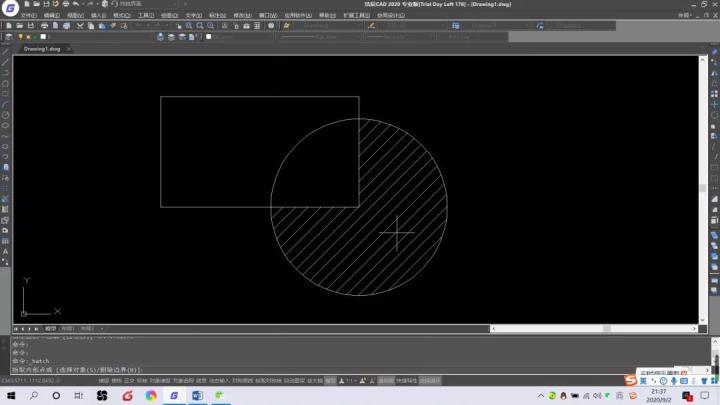
填充功能中,我们可以通过“添加:拾取点”和“添加:选择对象”来选择填充范围,创建填充图案。

而“删除边界”、“重新创建边界”和“选择边界对象”都是在CAD图纸中已存在填充边界后,才能够使用。
删除边界:
可以用于裁剪填充图案,删除已有的填充边界;
重新创建边界:
以多段线的方式,重新生成填充边界;
重新创建边界:
以多段线的方式,重新生成填充边界。
4、高阶的图案填充
相较于普通的填充功能,浩辰CAD软件还有一个高阶的图案填充功能——超级填充(扩展工具—绘图工具—超级填充)。超级填充的功能十分强大,可以直接对各个图形,以及非DWG类型图纸进行填充,这极大地提高了设计师的工作效率!

功能介绍:
图像填充:允许以多种格式的图片对闭合区域进行填充;
块填充:可以使用内部块或外部块进行填充,而且可用于填充的块区域;
外部参照填充:将DWG文件以外部参照的形式对闭合区域进行填充,而且可用于填充的图形区域;
区域覆盖填充:创建覆盖区域,并自动覆盖其后的对象;
选择已存在的实体填充:将各种已经存在于图纸内的实体对闭合区域进行填充。
通过浩辰CAD软件中的这些CAD填充图案功能技巧,设计工程师不仅可以快速完成区域划分和材料属性定义,还可以赋予CAD图纸更多的可视化信息。想要获取更多CAD干货教程,可以持续关注【浩辰CAD】。




--ps命令)


)


)








