function f1() {
var age = 20;
var height = 170;
function f2() {
console.log("aaa:"+(++age) + "--bbb:"+height);
}
return f2;
}
var ff = f1();
var fa = f1();
fa();
fa();
ff();
ff();
这里有两个闭包,fa和ff分别保存的信息独立,age相当于类的静态变量。、
实例:

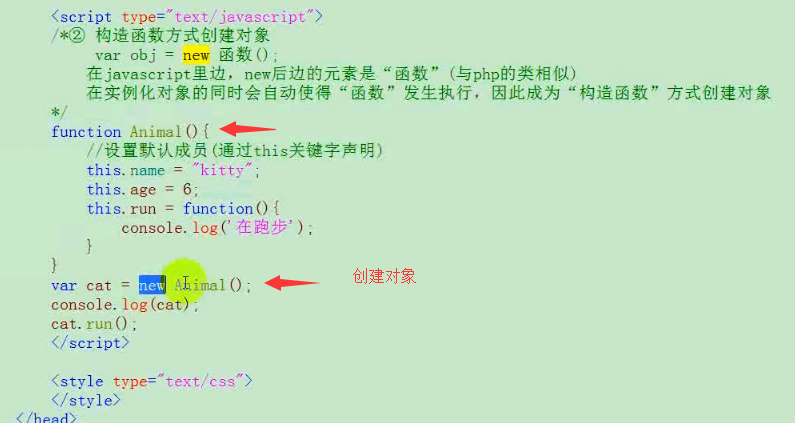
对象:


function f1() {
var age = 20;
var height = 170;
function f2() {
console.log("aaa:"+(++age) + "--bbb:"+height);
}
return f2;
}
var ff = f1();
var fa = f1();
fa();
fa();
ff();
ff();
这里有两个闭包,fa和ff分别保存的信息独立,age相当于类的静态变量。、
实例:

对象:


转载于:https://www.cnblogs.com/xiaofeng0510/p/10299616.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/351540.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!