Qt Charts 可以很方便地绘制常见的折线图、柱状图、饼图等图表,不用自己耗费时间和精力开发绘图组件或使用第三方组件了。
本章首先介绍 Qt Charts 的基本特点和功能,以画折线图为例详细说明 Qt Charts 各主要部件的操作方法,再介绍各种常用图表的绘图方法,最后介绍鼠标操作图形缩放等功能的实现。
文章目录
- 1. Qt Charts 模块
- 2. 图表的主要组成部分
- 2.1 QChartView的功能
- 2.2 序列
- 2.3 坐标轴
- 2.4 图例
- 3. QChart实现多种功能
1. Qt Charts 模块
Qt Charts 模块是一组易于使用的图表组件,它基于 Qt 的 Graphics View 架构,其核心组件是QChartView和QChart。
QChartView 的父类是QGraphicsView,就是 Graphics View 架构中的视图组件,所以,QChartView 是用于显示图表的视图。
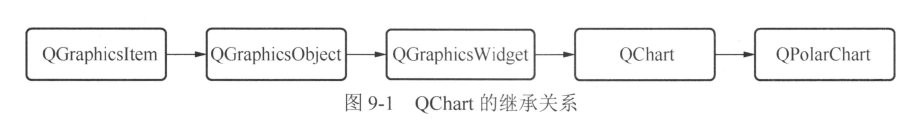
QChart 的继承关系如图9-1 所示,可以看到,QChart 是从QGraphicsItem 继承而来的,所以QChart 是一种图形项。

QPolarChart 是用于绘制极坐标图的图表类,它从QChart 继承而来。
要在项目中使用 Qt Charts 模块,必须在项目的配置文件 (.pro 文件)中增加下面的一行语句:
Qt+= charts
在需要使用 QtCharts 的类的头文件或源程序文件中,要使用如下的包含语句:
#include <QtCharts>
using namespace QtCharts;
也可以使用宏定义:
#include <QtCharts>
Qt_CHARTS_USE_NAMESPACE
对应章节介绍了一个实现如下图所示的实例实现方法。

2. 图表的主要组成部分
观察createChart()函数的内容和程序运行后的界面(图9-2)可知 QChartView 是 QChart 的视图组件,而一个QChart 一般包括序列、坐标轴、图例、图表标题等部分。
2.1 QChartView的功能
QChartView 是QChart 的视图组件,类似于 Graphics View 架构中的 QGraphicsView。实际上,在窗口设计界面上使用 QChartView 时,就是先放置一个 QGraphicsView 组件,然后升级为QChartView。
2.2 序列
序列是数据的表现形式,如图9-2 中的两条曲线就是两个QLineSeries 类型的序列。
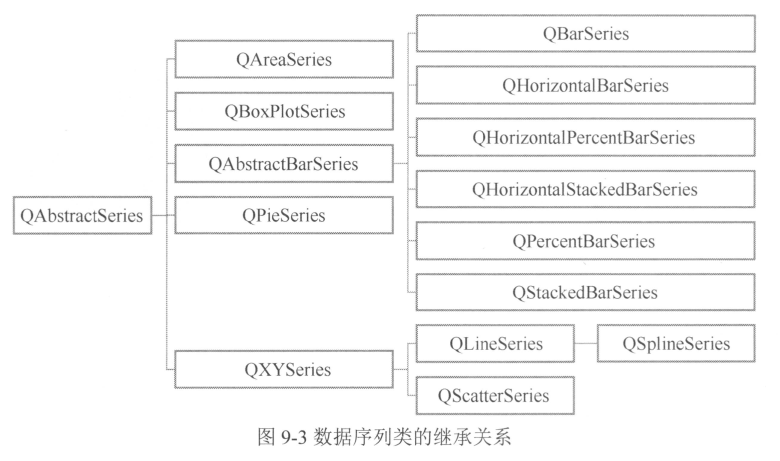
图表的类型主要就是由序列的类型决定的,常见的图表类型有折线图、柱状图、饼图、散点图等,Qt Charts 能实现的常见图表示例及用到的序列类见对应位置。
2.3 坐标轴
一般的图表都有横轴和纵轴两个坐标轴,如折线图一般表示数据,坐标轴用 QValueAxis 类的数值坐标轴,如果用对数坐标,就可以使用 QLogValueAxis 类的坐标轴;柱状图的横坐标通常是文字,可以用QBarCategoryAxis 作为横轴,而饼图一般没有坐标轴。

2.4 图例
图例 (Legend) 是对图表上显示的序列的示例说明,如图 9-2 中为两条曲线显示的图例,有线条颜色和文字说明。QLegend 是封装了图例控制功能的类,可以为每个序列设置图例中的文字,可以控制图例显示在图表的上、下、左、右不同位置。
对于图例还有一个类QLegendMarker,可以为每个序列的图例生成一个类似于QCheckBox 的组件,在图例上单击序列的标记,可以控制序列是否显示。
3. QChart实现多种功能
QChart绘制折线图、柱状图、饼图、堆叠柱状图、百分比柱状图、散点图、光滑曲线图等的实现方法见对应位置介绍。

>)



)
过滤器设置说明代码分析)



)
)

获取对象的键遍历,同时循环el-tab页展示key及内容)
)
![[保研/考研机试] KY183 素数 北京航空航天大学复试上机题 C++实现](http://pic.xiahunao.cn/[保研/考研机试] KY183 素数 北京航空航天大学复试上机题 C++实现)



)