文章目录
- 概念
- 入门
- 响应式布局
- 响应式布局的实现(栅格系统)
- 示例代码
- 注意事项
- 栅格系统参考视频
- 应用 Bootstrap 的组件
概念
一个前端开发的框架,Bootstrap,来自Twitter, 是目前很受欢迎的前端框架。Bootstrap 是基于HTML、 CSS、 JavaScript 的,它简洁灵活,使得Web开发更加快捷。
框架:
一个半成品软件,开发人员可以在框架基础上,再进行开发,简化编码。
好处:
1.定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
2.响应式布局。同一套页面可以兼容不同分辨率的设备。
入门
1.下载 Bootstrap,地址:https://v3.bootcss.com/getting-started/

2.下载的压缩包解压后,将里面的三个文件夹复制到项目中

3.创建 html 文件,可以使用 Bootstrap 的基本模板
<!doctype html>
<html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --><!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --><!--[if lt IE 9]><script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script><script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script><![endif]--></head><body><h1>你好,世界!</h1><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script></body>
</html>
响应式布局
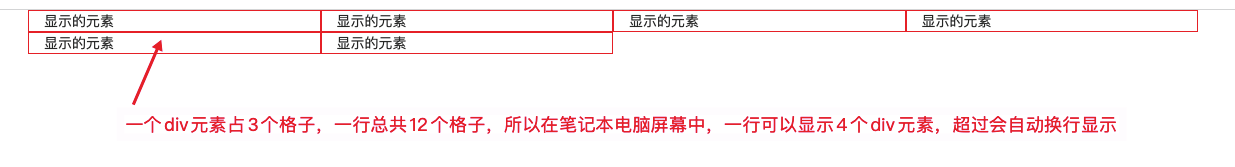
依赖于栅格系统实现,将一行平均分成 12 个格子(不论什么屏幕,每行都有12个格子),可以指定元素占几个格子。
例如,一个 div 元素在 pc 端占 4 个格子,在手机的则占 12 个格子。
响应式布局的实现(栅格系统)
1.定义容器。类似 table 元素
容器分类:
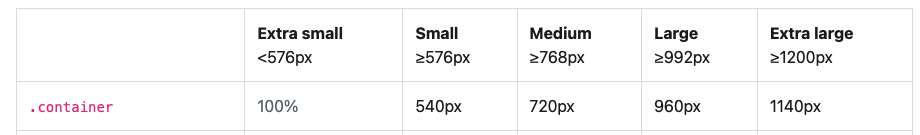
1.1.container :固定宽度显示

如上图所示,container 容器在屏幕的的宽度 ≥576px 时都是有固定的显示宽度的,例如,在 Medium 设备中固定显示的宽度就是 720px,在 Extra small 设备中则 100% 宽度显示,即占满设备屏幕的整个宽度。
1.2.container-fluid :100%宽度,即占满整个屏幕的宽度
将容器元素的 class 属性设为 container 或者 container-fluid。
点击查看关于容器的详细说明。
2.定义行。相当于 tr 元素
将行元素的 class 属性的值设为 row
3.定义元素。指定行内的元素在不同的设备上所占的格子数目。
格式:col-设备代号-格子数目,即将元素的 class 属性的值设为:col-设备代号-格子数目
设备代号:
(1)xs :超小屏幕手机(<768px) ,手机,
(2)sm:小屏幕平板(2768px),平板
(3)md:中等屏幕桌面显示器(≥992px),笔记本
(4)lg:大屏幕大桌面显示器(21200px),台式电脑
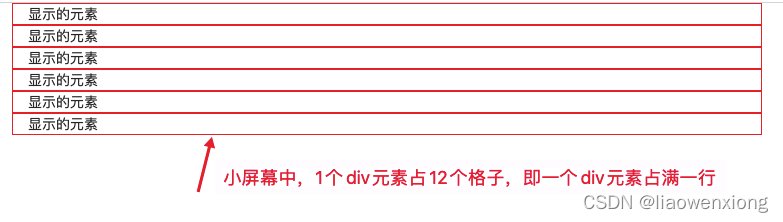
按如上的设备代号,你要设置元素在手机端的布局,可以这样定义元素的 class 属性值:col-xs-12,表示元素在手机端的屏幕中占12个格子,而每行总共就12个格子,所以相当于该元素在手机端占满整行。
示例代码
<!doctype html>
<html lang="zh-CN">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link rel="stylesheet" href="css/bootstrap.min.css"integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="js/jquery-3.5.1.min.js"integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"crossorigin="anonymous"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="js/bootstrap.min.js"integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"crossorigin="anonymous"></script><style>.tel {border: 1px solid red;}</style>
</head>
<body>
<!--定义容器-->
<div class="container"><!--定义行--><div class="row"><!--定义元素,在大屏幕占3个格子,在手机端占12个格子--><div class="col-md-3 col-lg-3 col-xs-12 tel">显示的元素</div><div class="col-md-3 col-lg-3 col-xs-12 tel">显示的元素</div><div class="col-md-3 col-lg-3 col-xs-12 tel">显示的元素</div><div class="col-md-3 col-lg-3 col-xs-12 tel">显示的元素</div><div class="col-md-3 col-lg-3 col-xs-12 tel">显示的元素</div><div class="col-md-3 col-lg-3 col-xs-12 tel">显示的元素</div></div>
</div></body>
</html>
上述代码执行后的效果如下所示:


注意事项
1.在小设备设置的栅格属性,在大设备可以兼容;在大设备设置的栅格属性,在小设备无法兼容
例如,你把元素的 class 属性设置为 col-xs-4,表示元素在显示的时候占4列,那么在 sm、md、lg等设备显示时也是占4列;如果你把元素的栅格属性设为 col-lg-4,那么在宽度小于 992px(lg设备最小宽度是992px)的设备显示时就不是占4列了,而是占12列。
栅格系统参考视频
视频1 https://live.csdn.net/v/182157
视频2 https://live.csdn.net/v/182158
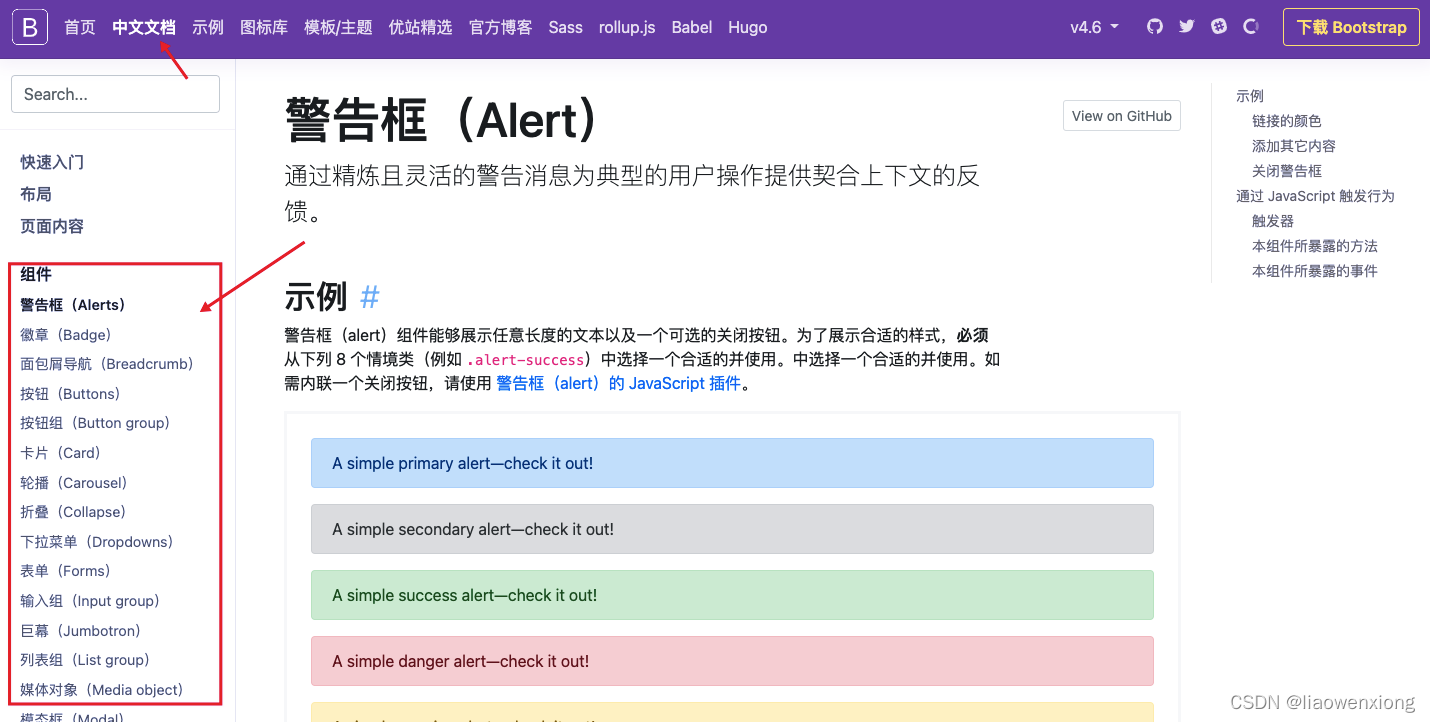
应用 Bootstrap 的组件
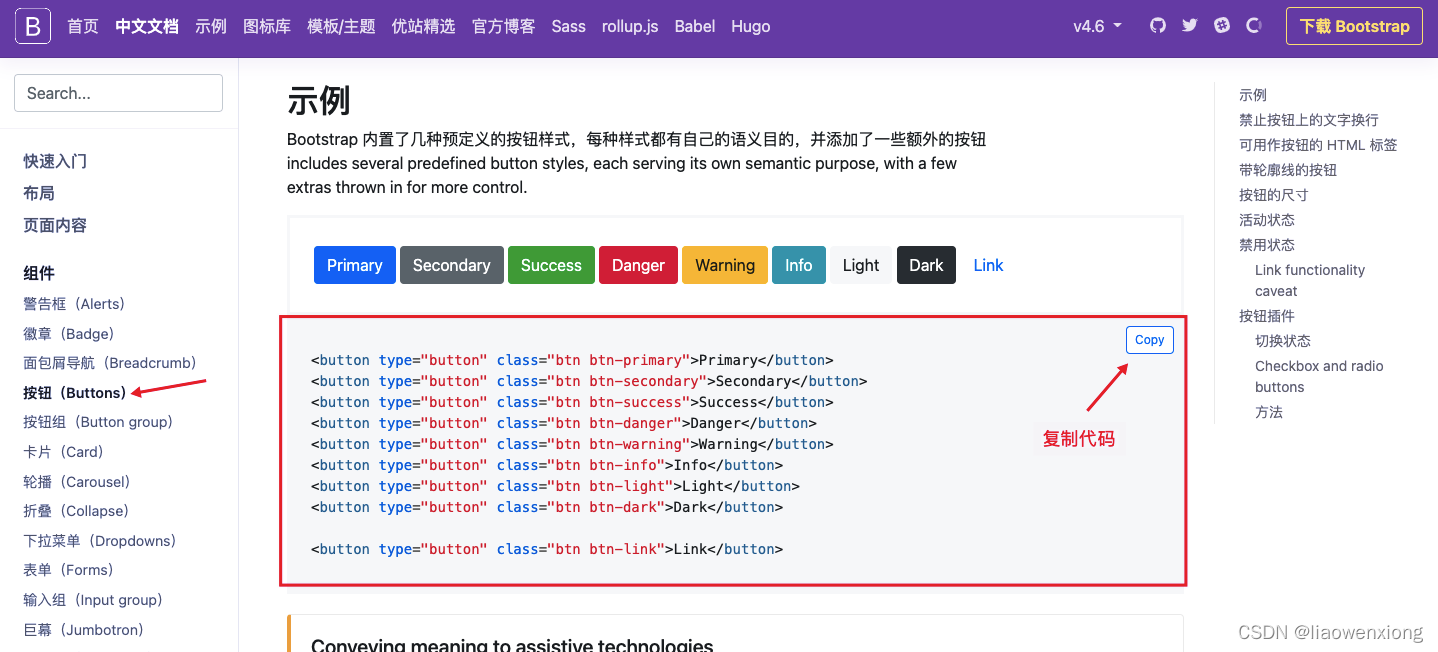
其实就是 Bootstrap 框架已经做好的一些页面组件元素,你只要复制代码到你的网页上使用即可。
例如,使用按钮组件,你打开 Bootstrap 中文文档,在左侧找到组件 --> 按钮,然后在右侧复制代码,粘贴到你自己开发的网页上即可。



)








,文档对象模型)



)




