Vue的引入
要使用 Vue,我们可以直接在 Vue.js 的官网直接下载 vue.min.js 文件,然后在 HTML 页面中通过 <script> 标签来引入这个文件。下载地址为:https://vuejs.org/js/vue.min.js。
引入格式如下所示,其中 path 是文件所在路径:
<script src="path/vue.min.js"></script>或者也可以不下载 vue.min.js 文件,直接引入 Vue 文件地址,例如:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>使用前(在运行时)要确保 Vue 文件已经加载完成再然后进行其他操作(代码加载的顺序是很重要的)。
Vue的实例语法
每个 Vue 应用都需要通过实例化 Vue 来实现,实例化 Vue 的语法格式如下:
var vm = new Vue({// 选项
})
创建第一个 Vue 应用
在开始使用 Vue 之前,肯定是需要做一些准备工作,例如下载安装好要使用的 IDE,你可以使用 Visual Studio Code(简称 VSCode),VSCode下载地址:https://code.visualstudio.com/。
当然也可以选择其他你觉得好用的 IDE,例如 WebStorm 等,然后自行下载安装。
下载安装好 VSCode 后,首先我们可以在 VSCode 中(或者是 WebStorm)创建一个 HTML 文件。例如我创建了一个 test.html,文件中的内容如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue学习</title>
</head>
<body><h1>创建第一个Vue应用</h1>
</body>
</html>这是一个最基本的 HTML 文件,我们可以直接在浏览器中打开这个 HTML 文件,可以看到页面显示为 “创建第一个Vue应用” 。
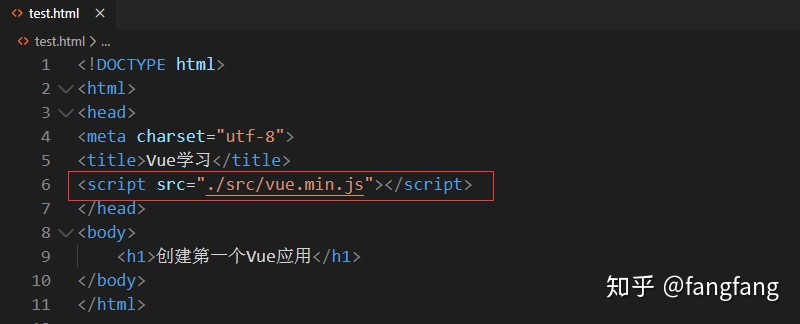
要使用 Vue,我们要做的第一件事情就是在这个 HTML 中引入 Vue.js,引入的方式我们上面已经讲过啦。例如我在项目的根目录下创建一个 src 文件夹,然后将下载好的 vue.min.js 文件放入文件夹中。

注意看我们引入文件的位置哟,是在 <body> 标签之前,因为我们 HTML 页面加载的顺序是自上而下的,所以说我们得让这个文件在使用 Vue 之前就加载好。
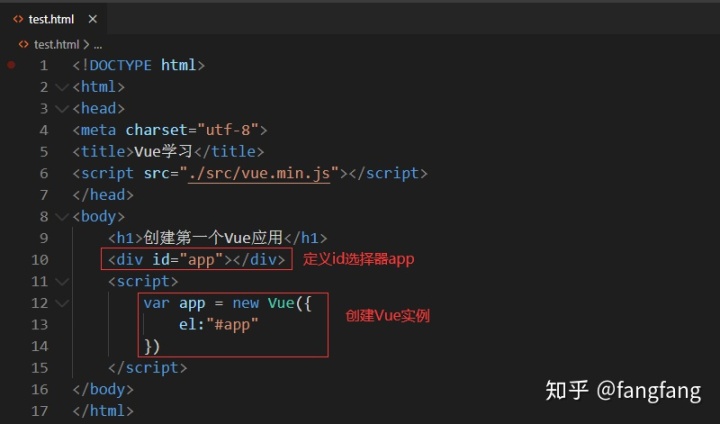
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。创建一个 Vue 实例,将实例通过 #app 挂载到 div#app 这个 DOM 节点上。

HTML中的 app 指定绑定目标,而 Vue 实例中的 #app 提供填充内容,两者在运行时指的是同一个 DOM 元素。
然后我们继续在 Vue 中添加一个 data 函数,在里面 return 我们要用的变量,然后在 HTML 中使用模板语法{{}} 来渲染:
<body><h1>创建第一个Vue应用</h1><div id="app"><p>{{message}}</p></div><script>var app = new Vue({el:"#app",data() {return{message:"这是一个测试文件"}}})</script>
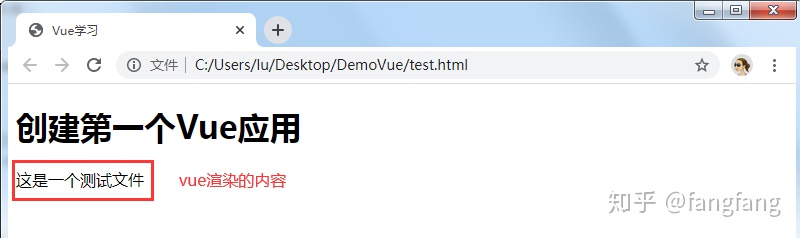
</body>在浏览器打开这个HTML页面,就可以看到成功渲染啦。

这里再多提一下,如果你看过官网的示例,你就会发现上述写法和官网上有些不同,官网写法如下所示:
var app = new Vue({el: '#app',data: {message: '这是一个测试文件'}
});
那么我们为什么要将 data 变成函数并 return 属性呢,因为在实际的项目中,组件是一个可复用的实例,当你引用一个组件的时候,如果组件里的 data 是一个纯粹的对象,则所有用到这个组件的都将引用同一个 data,就会造成数据污染。将 data 封装成函数后,每次创建一个新实例后,我们只是调用了 data 函数生成的数据副本,避免了数据污染。
不使用 return 包裹的数据会在项目的全局可见,会造成变量污染。使用 return 包裹后数据中变量只在当前组件中生效,不会影响其他组件。


X2C — 提升布局加载速度200%)

)



...)
使用Cookie保存用户最后一次访问的时间)




)




