
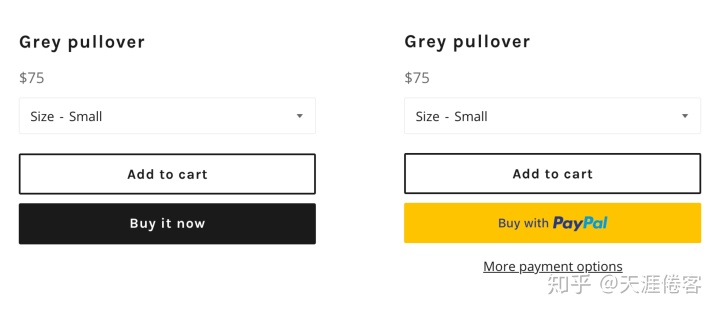
动态结账按钮会根据店铺后台所支持的第三方快速结账付款方式和顾客设备浏览器的记录动态展示快速结帐按钮,比如PayPal Express Checkout、Apple Pay等。当然如果浏览器没有记录或者店铺后台没有支持的快速结帐付款方式,按钮则会显示为“buy it now”。

顾客可以使用动态结帐按钮快速购买他们想要的商品,直接跳过购物车,缩短了购物流程,对店铺的转化率会有一定的提升。所以说,给商品模块添加“立即购买”按钮还是有必要的。
小贴士
1. 在进行代码修改之前记得先去确认下模板编辑器中有没有相关功能的设置项,如果有的话,就没必要额外开发代码来实现了;
2. 在做任何大的代码修改之前,一定要记得备份模板,这样即使把模板改乱了后面也可以轻松回滚代码;
3. 需要懂一些基本的HTML、CSS、JS和liquid代码知识。
一般模板会有两个地方需要手动更新代码来支持Dynamic checkout button,第一是商品详情页模板,第二是首页Featured product section模块。两个地方的操作都是类似的,都是更新模板里的Product form部分。下面是操作演示。
步骤:
- 登陆到Shopify店铺后台, 找到Online Store > Themes;
- 选择要编辑的模板,然后点击Actions > Edit code;
- 在section文件夹中,找到以下两个文件:
- 点击 Product-template.liquid,有些模板可能直接是 product-form.liquid,打开文件;
- 点击 featured-product.liquid,打开文件;
- 通过Command+F(Mac)/Ctrl+F(PC)搜索查找
<form action="/cart/add". 找到之后,记录该form标签的属性,比如class或者ID,这些属性在我们更新form的时候还要添加上去,不然可能会有一些样式上或者功能上的差别; - 删除
<form>标签,替换为:{% form 'product', product %},如果form之前有一些属性,我们还得加上,格式为:{% form 'product', product, id: "oldID", class: "old-class" %},替换里面的oldID或者old-class; - 接着搜索找到
</form>,并替换为:{% endform %}; - 然后搜索
input或者button标签找到add to cart按钮,一般会带有type="submit"这个属性; - 在 Add to cart 按钮的下面一行, 添加动态结账按钮的代码:
{{ form | payment_button }} - 点击保存,更改之后的form里面的内容应该类似:
{% form ‘product’, product %} … <button type=”submit”>Add to cart</button> {{ form | payment_button }} … {% endform %}
布局独立站首选Shopify,现在注册可享14天免费体验+赠送价值$180精美模板一套+更多建站支持
Create your online store today with Shopifywww.shopify.com原文请查阅云跨境官网
如何给Shopify店铺添加“立即购买”动态结账按钮www.yunecommerce.com








 - Python实现)










