一,实验背景
之前的VLAN实现的很多都是相同部门互相访问,不同部门无法访问。不过这次整来了一个路由器,领导说大部分的部门虽说有保密信息需要互相隔离,但是这些部门和其它部门也应该互相连通以方便工作交流。因此要配置新的环境,使得不同部门之间可以互相通信,还需要路由器作为公司或部门的出口设备。这个时候就要完成三层通信的需求了,但仍要保证二层隔离
二,实验目的和需求
主要掌握单臂路由的使用以及三层通信技术。
有一台交换机(SW1)和一台路由器(RSR),其中SW1 为接入交换机,RSR 路由器作为不同部门 PC 的网关设备以及该公司出口设备,每台交换机上都分别接入了三个部门的PC,分别是:技术部(所属VLAN 10,IP 地址段为 192.168.1.0/24)、销售部(所属VLAN 20,IP 地址段为 192.168.2.0/24)和财务部(所属VLAN 30,IP 地址段为 192.168.3.0/24)。
三,实验原理和命令
3.1 单臂路由实验原理
单臂路由其实体现了二层隔离三层互通这个特性。它是指在路由器的接口中划分出多个子接口,这些子接口是虚拟的,并非是真正的物理接口,随着物理层接口的关闭他们也将随之关闭。每个子接口都会对应一个vlan,子接口和交换机之间的连接和交换机与交换机之间的连接一样需要Trunk实现。
3.2 单臂路由优缺点
其实实验背景是在公司规模不大的情况下做的,在大型网络中单臂路由并不适用!其原因有:
(1)单臂路由容易出现单点故障导致不通,去看看下面的拓扑就知道了。
(2)其次单臂路由对网络流量的承载能力有限。
(3)其实有更好的解决方案,但对于小公司来说,单臂路由成本很低,也容易实现
3.3 配置命令
除了之前的交换机配置的命令以外,单臂路由有如下几个需要使用到的命令(命令我缩写了)锐捷的命令偏向于Cisco,但是细节上仍有不同的地方。
| (1)int g0/0.10 | 进入子接口中 |
| (2)encapsulation dot1Q 10 | 要启用802.1Q的功能;encapsulation意为封装,必须要启用802.1Q的封装;10就是我们的vlan数目 |
| (3)ip address (网关与掩码) | 这个很简单,配置相应的网关和掩码于子接口中,这样才能让相应的PC合法进入。 |
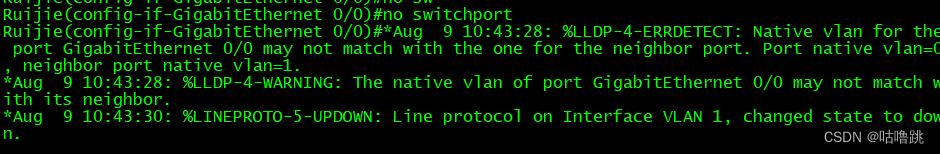
| (4)no switchport | 锐捷路由器的特性,这个命令开启进入三层接口。 |
注:你的子接口最好对应封装的VLAN,比如int g0/0.10对应vlan 10;int g0/0.20对应vlan 20
四,配置思路
首先,配置好PC的IP地址,因为要完成三层通信,又有路由的加入,还要额外的配置好网关。
其次,配置交换机,进行VLAN划分、Access和Trunk的配置,以进行二层设备的隔离。
最后,就是配置路由器了,进行子接口的配置。
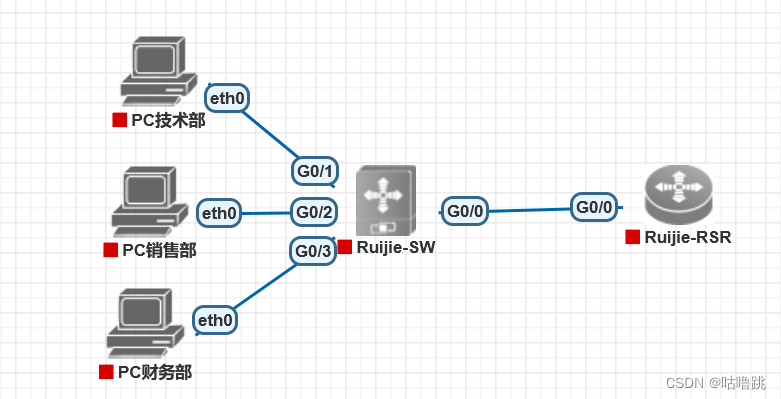
五,拓扑结构

六,实验过程和结果
注:换汤不换药,相同的操作命令就展示一遍了
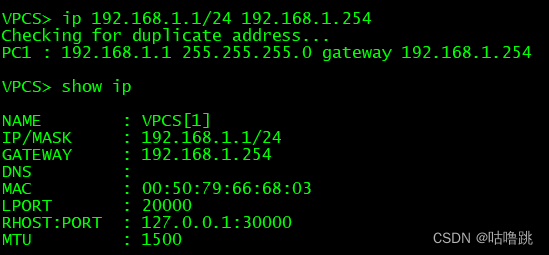
(1)PC机配置:
配置PC的IP和网关

(2)交换机配置
1.部署VLAN再命个名
Ruijie(config)#vlan 10
Ruijie(config-vlan)#name 技术部
Ruijie(config-vlan)#vlan 20
Ruijie(config-vlan)#name 销售部
Ruijie(config-vlan)#vlan 30
Ruijie(config-vlan)#name 财务部
Ruijie(config-vlan)#show vlan
VLAN Name Status Ports
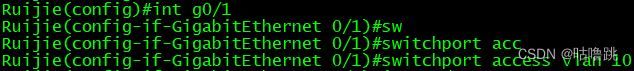
---------- -------------------------------- --------- -----------------------------------1 VLAN0001 STATIC Gi0/0, Gi0/1, Gi0/2, Gi0/3 Gi0/4, Gi0/5, Gi0/6, Gi0/7 Gi0/8 10 技术部 STATIC 20 销售部 STATIC 30 财务部 STATIC 2.VLAN划入Access

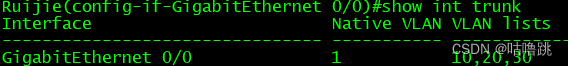
3. 配置好trunk

接下来,就可以去配置路由器了
(3) 路由器配置
注意之前提到的命令


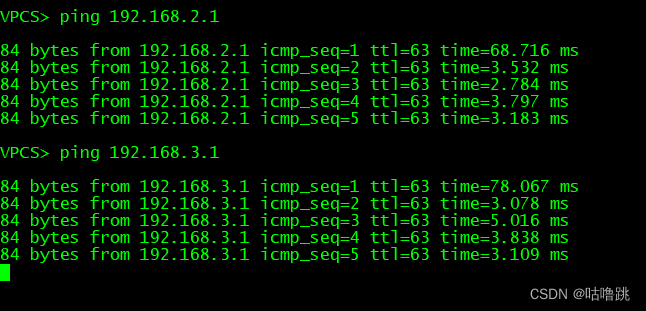
实验结果
















—特征降维—案例》)



