
第1季都有哪些有趣的作品?
在大家的共建下,FISCO BCOS开源生态不断丰富完善,涌现了众多实用技术教程和代码:基于数字身份凭证的业务逻辑设计,贡献了发放数字身份凭证的参考实现;提供企业碳排放、慈善公益等智能合约库业务场景案例;体验最新发布的WeCross-BCOS3-Stub,跟社区核心开发者碰撞想法并给出自己的见解…… [点击查看第1季详情]
2023年第2季正式开启,期待你的参与!
在新一季挑战赛中,DDCMS、WeBASE、WeIdentity开发团队及4个专项兴趣小组(SC-SIG\BTT-SIG\NC-SIG\CC-SIG),基于分布式数据协作管理DDCMS、中间件平台WeBASE、分布式身份解决方案WeIdentity、智能合约库、联盟链底层平台FISCO BCOS、跨链协作平台WeCross准备了近百项阶梯式Task,同时也新增了挑战级Task供双人组队完成,涵盖开发新特性、丰富组件功能、优化代码注释、贡献合约模板、原创各类代码走读教程、技术解析文章等。
欢迎大家Pick心仪的Task参与!当然,你还可以发布自定义Task,邀请社区开发者来解答或者担任开源导师指导参赛选手完成Task挑战。活动期间,你会入驻专属活动交流群,与技术达人一同切磋交流,获得社区开源导师的技术助力,还可获得投影仪、蓝牙音箱、无线键盘鼠标、无线充、运动手环、社区定制周边等精美礼品。

01 参与方式
玩法一:领取Task,参与项目共建
开发新特性,丰富组件功能,优化代码注释,提供智能合约模板,解答issue,优化技术文档等。
玩法二:领取Task,参与技术布道
原创各类开发部署等项目相关技术教程,代码走读教程,技术解析文章。
玩法三:双人组队领取挑战级Task
邀请1名队友,一起参与Task列表中的双人组队挑战型任务,两人可同时获得评奖资格,收获一样的奖品。
玩法四:担任开源导师,指导参赛选手完成任务
在Task挑战赛活动交流群内为参赛选手提供一些技术答疑或指导,帮助参赛选手顺利提交PR,完成任务。
玩法五:自定义Task
发布你的自定义任务,可以是征集解决方案、特性或周边工具开发、教程等;或是参与其他社区开发者提交的自定义任务。
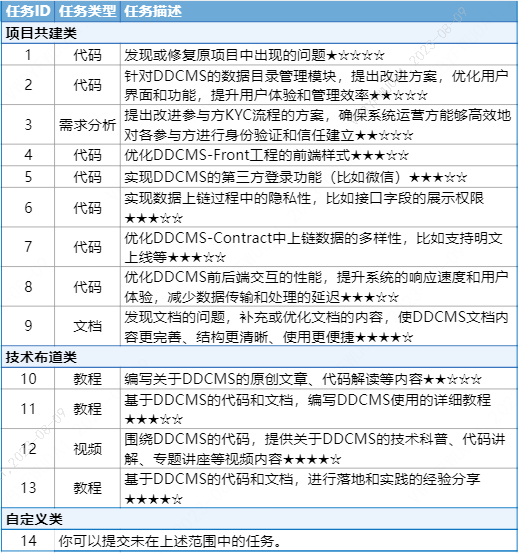
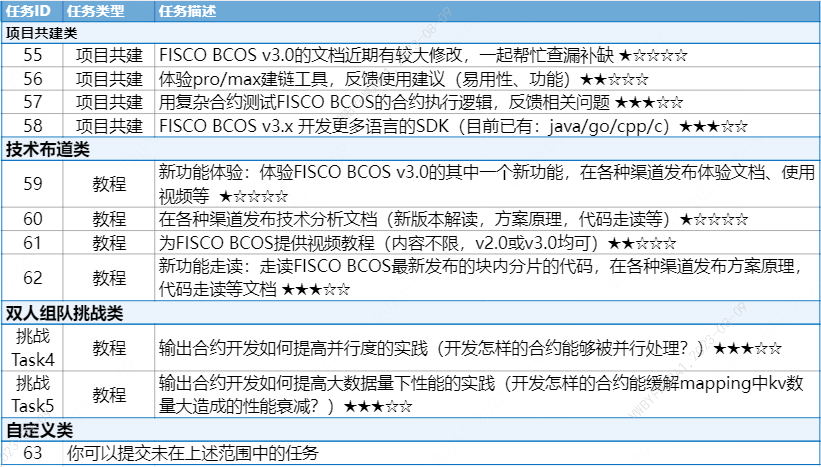
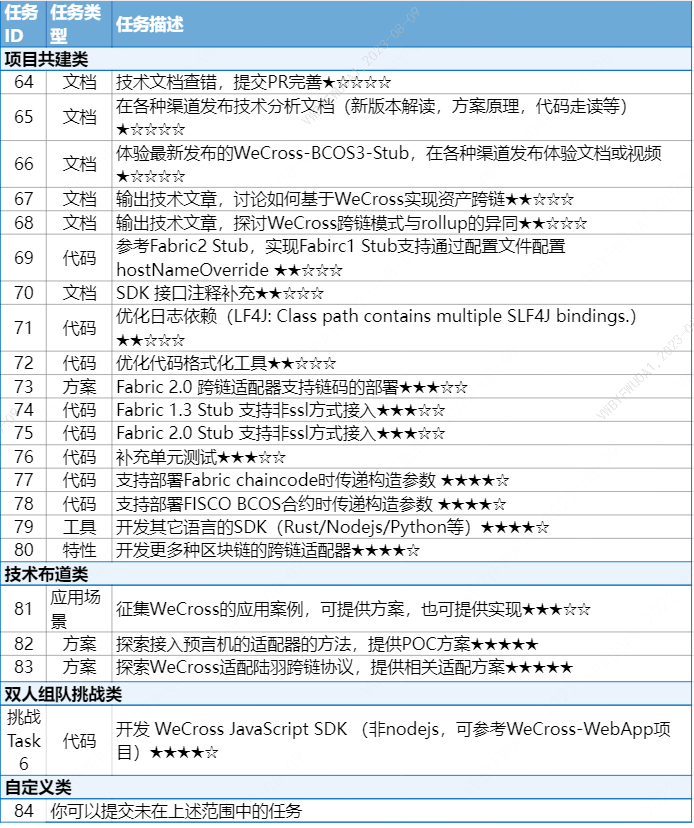
Task列表 (★为Task难易程度参考)
1. 分布式数据协作管理DDCMS Task

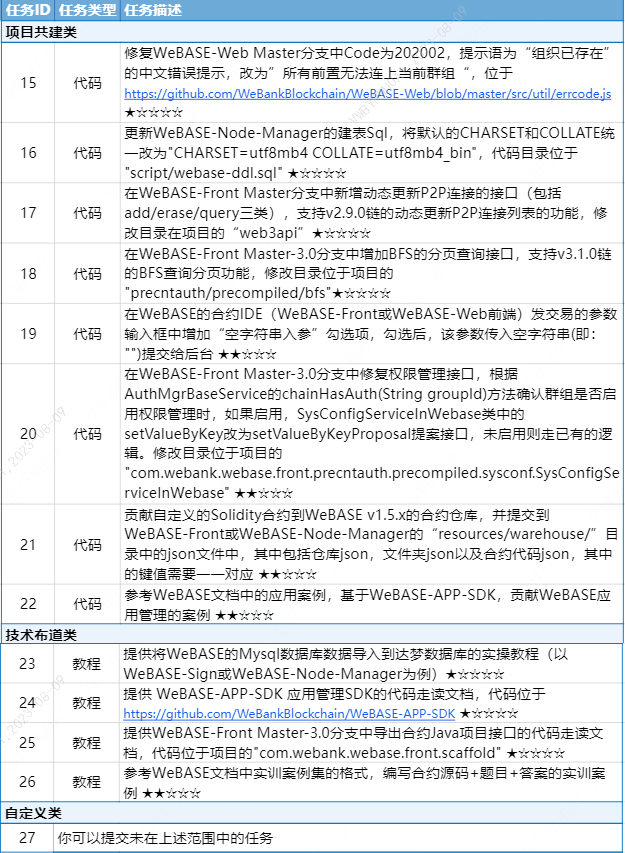
2. 中间件平台WeBASE Task

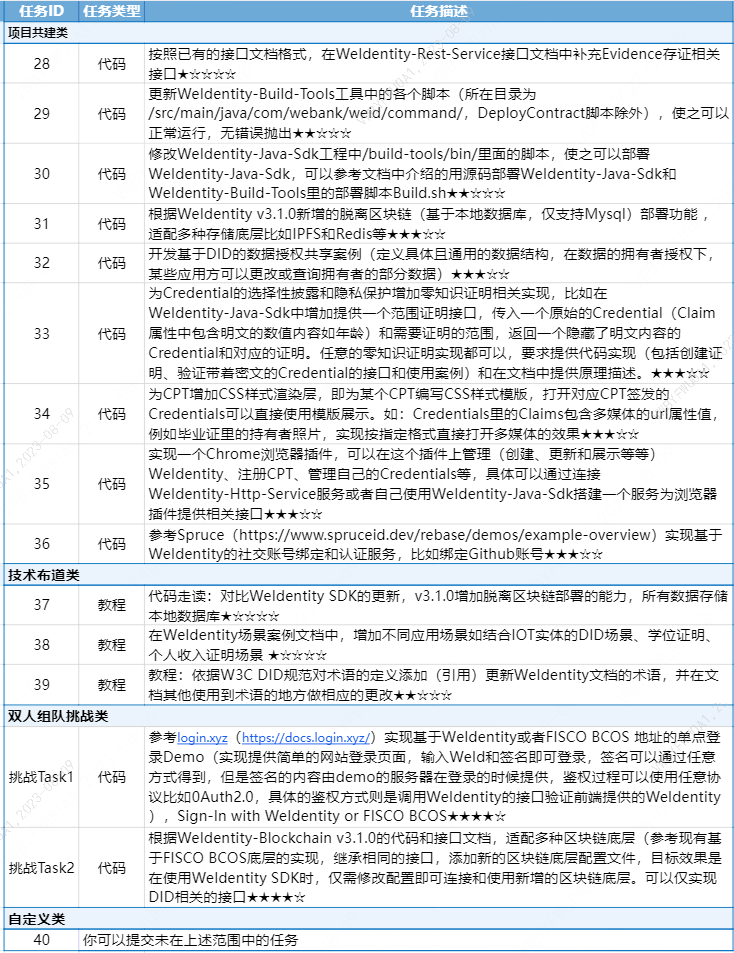
3. 分布式身份解决方案 WeIdentity Task

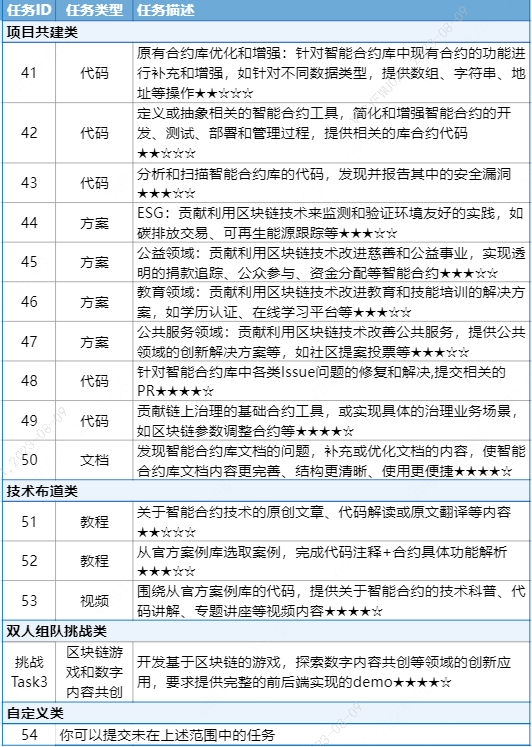
4. 智能合约库Task

5. 联盟链底层平台FISCO BCOS Task

6. 跨链协作平台WeCross Task

02 奖励介绍

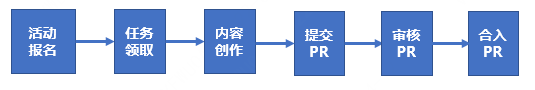
03 参与流程
本次活动可以个人或组队方式参与,还可以报名担任开源导师,指导参赛者完赛。流程如下所示:

报名方式
添加小助手微信FISCOBCOS010,进入活动专属交流群。加好友时请备注:Task挑战
领任务
在活动群中同步小助手你想参与的任务序号,完成任务领取。
任务开发及测试
基于领取的任务,开发代码或撰写图文教程等内容,代码类任务请编写对应的测试案例和文档;图文类教程建议使用markdown语法编写。
任务提交
完成代码开发/测试或教程撰写等内容后,即可通过PR的方式进行提交,提交时请根据开源项目选择对应路径:
项目共建类PR提交路径:
01分布式数据协作管理DDCMS
https://github.com/WeBankBlockchain/DDCMS/pulls
请选择dev分支,提交PR
02中间件平台WeBASE
https://github.com/WeBankBlockchain/WeBASE-Front/pulls
https://github.com/WeBankBlockchain/WeBASE-Node-Manager/pulls
https://github.com/WeBankBlockchain/WeBASE-Web/pulls
请选择community分支,提交PR
03分布式身份解决方案WeIdentity
https://github.com/WeBankBlockchain/WeIdentity/pulls
请选择community分支,提交PR
04智能合约库
https://github.com/WeBankBlockchain/SmartDev-Contract/pulls
请选择dev分支,提交PR
05联盟链底层平台FISCO BCOS
https://github.com/FISCO-BCOS/FISCO-BCOS/pulls
v3.0请选择dev分支,提交PR
v2.0请选择dev-2.0分支,提交PR
06跨链协作平台WeCross
https://github.com/WeBankBlockchain/WeCross/pulls
请选择dev分支,提交PR
技术布道类PR提交路径:
01分布式数据协作管理DDCMS
https://github.com/WeBankBlockchain/DDCMS-Docs/pulls
请选择dev分支,提交PR
02中间件平台WeBASE
https://github.com/WeBankBlockchain/WeBASE-Doc/tree/community/docs/WeBASE-Console-Suit/articles
请选择community分支,提交PR
03分布式身份解决方案WeIdentity
https://github.com/WeBankBlockchain/WeIdentity-Doc/pulls
请选择community分支,提交PR
04智能合约库/05联盟链底层平台FISCO BCOS/06跨链协作平台WeCross
https://github.com/FISCO-BCOS/FISCO-BCOS-SIG/pulls
代码或教程审核
各项目维护者将对大家提交的PR内容进行审核,如有问题,会在群中和开发者进行讨论,双方达成共识,且内容符合合入要求才会进入PR合入。
PR合入
当完成代码或教程审核,由各项目维护者对PR进行合入,任务结束。
04 项目代码仓库及文档资料
分布式数据协作管理DDCMS
Github代码仓库:
https://github.com/WeBankBlockchain/DDCMS
文档地址:
https://ddcms-docs.readthedocs.io/en/latest/
中间件平台WeBASE
Github代码仓库:
https://github.com/WeBankBlockchain/WeBASE
WeBASE文档地址:
https://webasedoc.readthedocs.io/zh_CN/latest/
分布式身份解决方案WeIdentity
Github代码仓库:
https://github.com/WeBankBlockchain/WeIdentity
文档地址:
https://weidentity.readthedocs.io/zh_CN/latest/
智能合约库
Github代码仓库:
https://github.com/WeBankBlockchain/SmartDev-Contract
文档地址:
https://smartdev-doc.readthedocs.io/zh_CN/latest/
联盟链底层平台FISCO BCOS
Github v2.0代码仓库:
https://github.com/FISCO-BCOS/FISCO-BCOS/tree/master-2.0
Github v3.0 代码仓库:
https://github.com/FISCO-BCOS/FISCO-BCOS/releases/tag/v3.0.0-rc2
FISCO BCOS v2.0技术文档:
https://fisco-bcos-documentation.readthedocs.io/zh_CN/latest/index.html
FISCO BCOS v3.0技术文档:
https://fisco-bcos-doc.readthedocs.io/zh_CN/latest/
跨链协作平台WeCross
Github代码仓库:
https://github.com/WeBankBlockchain/WeCross
文档地址:
https://wecross.readthedocs.io/zh_CN/latest/
活动注意事项
- 贡献的代码须遵循相应的开源协议;
- 参与活动的代码、教程须原创;项目代码符合政策和监管要求,不出现coin、token等字眼,功能层面不出现代币、Defi等场景;
- 奖品将在活动结束后的15个工作日内完成发放。



















