在Unity中修改单个3D物体的重力大小可以通过以下步骤实现:
- 创建一个新的C#脚本来控制重力:
首先,创建一个新的C#脚本(例如:GravityModifier.cs)并将其附加到需要修改重力的3D物体上。在脚本中,你可以使用Rigidbody组件来控制物体的物理属性。
using UnityEngine;public class GravityModifier : MonoBehaviour
{public float gravityScale = 1.0f; // 设置重力的缩放比例private Rigidbody rb;void Start(){rb = GetComponent<Rigidbody>();if (rb == null){Debug.LogError("Rigidbody component not found!");}}void FixedUpdate(){// 修改物体的重力Vector3 newGravity = Physics.gravity * gravityScale;rb.AddForce(newGravity, ForceMode.Acceleration);}
}
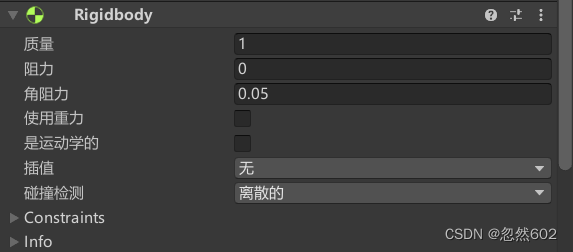
- 将脚本附加到物体上,取消勾选“使用重力”:

将创建的GravityModifier脚本附加到需要修改重力的3D物体上。在Unity编辑器中,选择目标物体,然后将脚本拖放到Inspector面板中的"Add Component"框中。
- 调整重力大小:
在Inspector面板中,你将看到附加的GravityModifier组件。现在你可以调整gravityScale字段的值来控制物体的重力大小。较大的值会增加物体受到的重力,较小的值会减少重力。
请注意,这种方法实际上是通过在每个固定时间步长上添加一个额外的力来模拟修改重力的效果。如果你想要更精细的控制,可能需要使用其他方法,比如自定义物理引擎,或者使用外部库来实现更高级的物理效果。
记得保存脚本并在Unity编辑器中运行场景,以查看修改后的效果。

)
和文本模型)






)





:Editing(编辑)模块)



