我们传统的前端更多的是用javascript实现各种复杂动画,自从有了Css3 transition和animation以来,前端开发在动画这一块有了更高的自由度和格局,对动画的开发也越来越容易。这篇文章就让我们汇总一下使用Css3实现的各种特效。这篇文章参考《css揭秘》这本书,并作出了自己的总结,希望能让大家更有收获,也强烈推荐大家看看这本书,你值得拥有。
我们将学到
- Css3
- outline
- radial-gradient
- linear-gradient
- box-shadow
程序员必读
Css3编码技巧
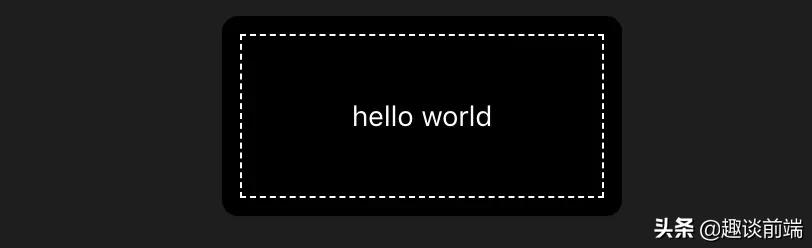
1.实现内部虚线边框
知识点:outline

核心代码
.dash-border{ width: 200px; height: 100px; line-height: 100px; outline: 1px dashed #fff; outline-offset: -10px;}复制代码2.边框内圆角的实现
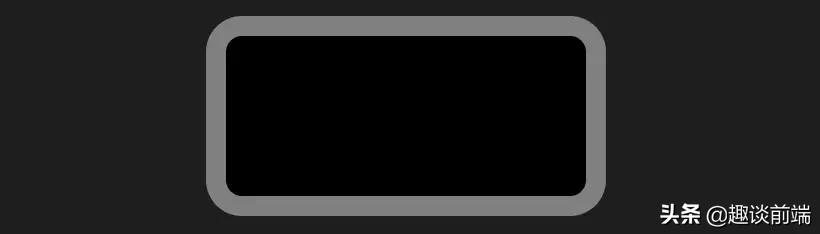
知识点:box-shadow

核心代码
.radius-border{ margin-top: 20px; width: 180px; height: 80px; box-shadow: 0 0 0 10px gray;}复制代码3.实现条纹背景与进度条
知识点:linear-gradient,repeating-linear-gradient

核心代码
/* 上 */background: linear-gradient(to right,#fb3 50%,#58a 0);background-size: 40px 100%;box-shadow: inset 0 0 3px #555;/* 中 */background: linear-gradient(45deg,#fb3 25%,#58a 0,#58a 50%,#fb3 0,#fb3 75%,#58a 0);background-size: 40px 40px;/* 下 (可以实现任意角度的渐变,45°时显示效果最好) */background: repeating-linear-gradient(60deg,#fb3,#fb3 15px,#58a 0,#58a 30px);复制代码4.复杂的背景图案
知识点:linear-gradient,repeating-linear-gradient,radial-gradient

由于第二个图会有复杂的随机动画,建议大家可以亲自尝试看看效果,核心代码
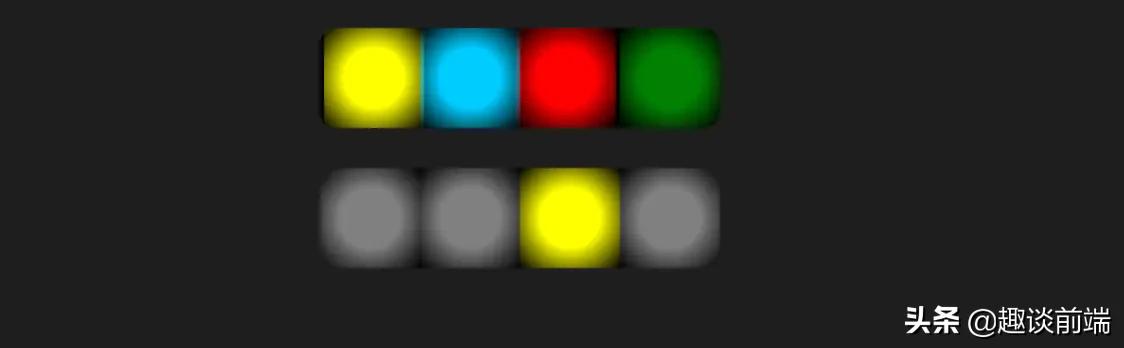
红绿灯以及红绿灯随机运动动画

利用css3多背景和position实现红绿灯和背景色块移动
核心代码
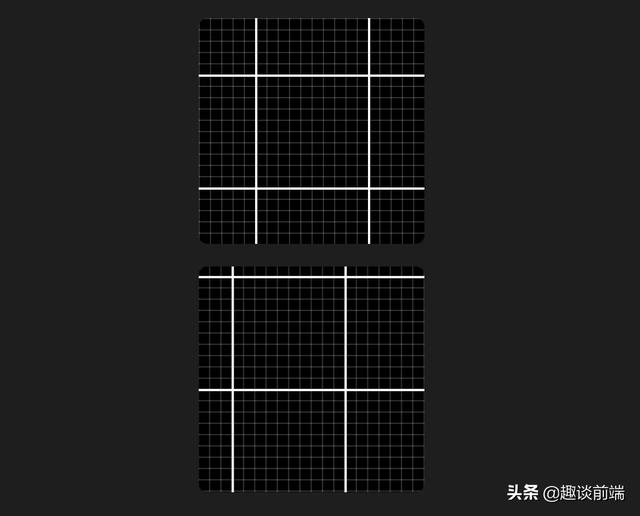
棋盘背景以及棋盘背景随机动画

利用背景渐变实现棋盘图案
核心代码
伪随机背景

利用背景渐变,keyframe动画,实现复杂的伪随机动画
核心代码
5.折角效果
知识点:linear-gradient

核心代码
折角效果哦折角效果哦复制代码2.内阴影圆折角效果

核心代码
折角效果哦复制代码6.自适应文本的条纹背景
知识点:linear-gradient,line-height,background-origin

核心代码
hello you
hello you
hello you
hello you
hello you
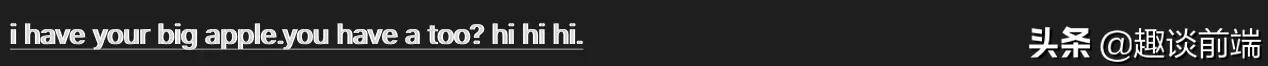
复制代码7.自定义的下划线实现
知识点linear-gridient

小伙伴们注意到了吗?默认的下划线会将文字穿过,而上面的不会呦!
核心代码
i have your big apple.you have a too? hi hi hi.复制代码最后
笔者3天后将推出开源的CMS系统,技术架构:
- 后台Node+Koa+redis+JsonSchema
- 管理后台界面 vue-cli3 + vue + ts + vuex + antd-vue + axios
- 客户端前台 react + antd + react-hooks + axios
后面将推出该系统的设计思想,架构和实现过程,欢迎在《趣谈前端》里查看更详细的介绍。
欢迎大家相互学习交流,一起探索前端的边界。


![[Nginx]nginx配置实例_反向代理](http://pic.xiahunao.cn/[Nginx]nginx配置实例_反向代理)


![[Nginx]nginx 配置实例-动静分离](http://pic.xiahunao.cn/[Nginx]nginx 配置实例-动静分离)
(最详解)(最容易理解的解题过程))

 网络部分)
 详解)
![[MyBatisPlus]MyBatisPlus简介特性](http://pic.xiahunao.cn/[MyBatisPlus]MyBatisPlus简介特性)


 (25 分))
![[MyBatisPlus]入门案例](http://pic.xiahunao.cn/[MyBatisPlus]入门案例)


)

