也许你瞧不起以前的 css ,但是你不该再轻视眼下的 css 。近年来 css 的变量系统已逐步得到各大浏览器厂商支持,自定义选择器等强势袭来,嵌套系统/模块系统也在路上...为了更好的掌握 css 这门语言,很有必要把之前零零散散的 css 知识回炉重造下。
css 作为一门语言而,也有其继承原理,虽然简单,你却未必掌握。

属性的是否默认继承
初始值是指当属性没有指定值时的默认值,如这些语句的值都是默认值:background-color: transparent、left: auto 、float: none、width: auto 等。
css 的继承很简单,分为默认继承的和默认不继承的,但所有属性都可以通过设置 inherit 实现继承。
当没有指定值时,默认继承的属性取父元素的同属性的计算值(相当于设置了 inherit ),默认不继承的属性取属性的初始值(时相当于设置了 initial )。
默认继承的 ("Inherited: Yes") 的属性:
- 所有元素默认继承:visibility、cursor
- 内联元素默认继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction
- 块状元素默认继承:text-indent、text-align
- 列表元素默认继承:list-style、list-style-type、list-style-position、list-style-image
- 表格元素默认继承:border-collapse
默认不继承的("Inherited: No") 的属性:
- 文本属性默认不继承:vertical-align、text-decoration、text-shadow、white-space、unicode-bidi
- 盒子属性默认不继承:display、width、height、padding、margin、border、min-width、min-height、max-width、max-height、overflow、clip
- 背景属性默认不继承:background、background-color、background-image、background-repeat、background-position、background-attachment
- 定位属性默认不继承:float、clear、position、top、right、bottom、left、z-index
- 内容属性默认不继承:content、counter-reset、counter-increment
- 轮廓属性默认不继承:outline-style、outline-width、outline-color、outline
- 页面属性默认不继承:size、page-break-before、page-break-after
- 声音属性默认不继承:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
可以看到涉及到文本相关的属性,都是默认继承的,毕竟 css 设计之初就是为了更好的在网页上呈现文字。
需要注意的是,部分属性的默认值是会根据元素的 display 属性的值而计算的,比如 vertical-align 属性,如果是 display: inline 元素,则其计算值为基线对齐 vertical-align: baseline ,如果是 display: inline-block 元素,则其计算值为 vertical-align: bottom 。
通用属性值 initial、inherit 和 unset
css 为控制继承提供了四个特殊的通用属性值(属性 revert 只有很少的浏览器支持,所以实际上是三个),每个 css 属性都能使用这些值。
- inherit
设置该属性会使子元素属性和父元素相同。实际上,就是“开启继承”。
- initial
将属性的初始值应用于元素。实际上,就是“重置为默认值”。
- unset
将属性重置为自然值,也就是如果属性是自然继承的那么就是 inherit ,否则和 initial 一样。
实例
这些通用属性值可以有很多妙用,举个栗子:
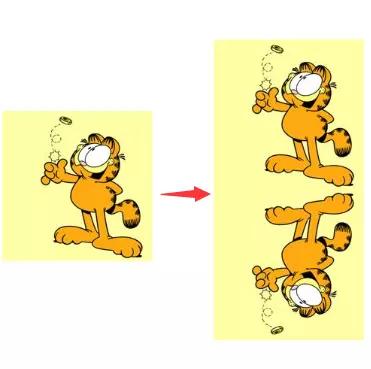
- 利用 inherit 实现如下图片倒影:

div::after { content: ""; position: absolute; top: 100%; left: 0; right: 0; bottom: -100%; background-image: inherit; // 背景图片继承,这一般人想不到吧... transform: rotateX(180deg);}web前端开发学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频,PDF)- 利用 initial 重置 left 为默认值 auto:地址
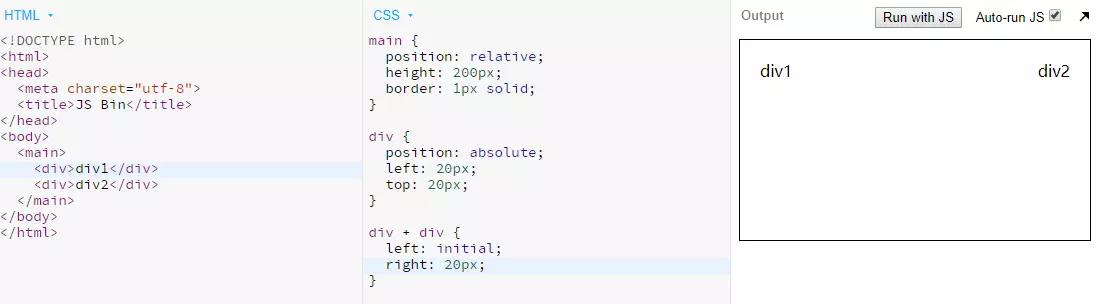
div { position: absolute; left: 20px; top: 20px;}div + div { left: initial; right: 20px;}
例子中 div 设置过了 left ,div2 的 right 若要生效,须将 left 重置为初始值 initial (或者 unset)。
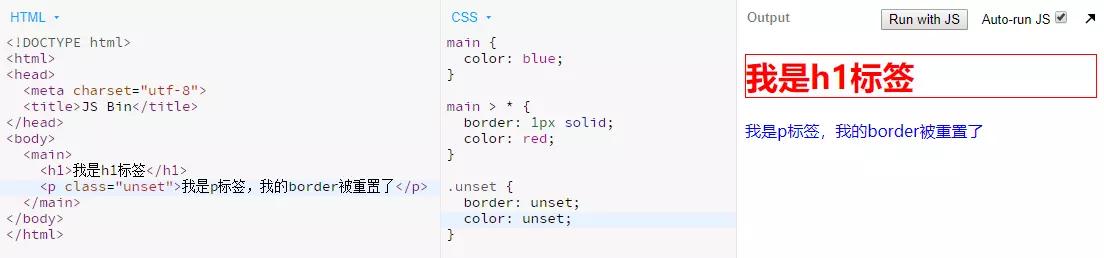
- 利用 unset 将属性重置为未设置之前的值:地址

例子中 p 标签的 color 是默认继承属性,所以此时 color: unset 相当于 color: inherit 。 p 标签的 border 属性是默认不继承属性,所以此时 border: unset 相当于 border: initial 。
.unset { border: unset; color: unset;}web前端开发学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频,PDF)总结
css 的继承真的很简单,只需要记住那些默认继承的,剩下的都是默认不继承的。而默认继承的元素除了文本相关的哪些,只有 visibility、cursor 比较常用了,也是比较容易记得的。
















机制的简单例子)


